Bloco Anúncios – Integração
Uma das muitas vantagens do Divi é a facilidade de integrar a publicidade ao seu site. Divi tem várias maneiras diferentes de colocar anúncios. As opções de tema permitem que você coloque anúncios facilmente em locais específicos. As guias Divi Ads e Integration funcionam de maneira semelhante, portanto, neste artigo, veremos as duas opções de tema.

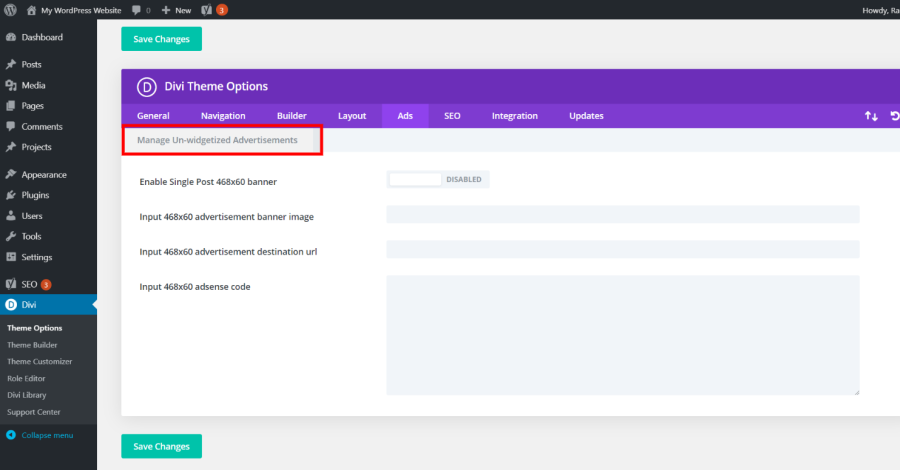
A primeira de nossas guias Divi Ads e Integration é Ads. A guia Anúncios da Divi é encontrada em Opções de tema Divi (no painel do WordPress, vá para Divi > Opções de tema ). Essa opção possui uma guia dentro dela chamada Gerenciar anúncios sem widget . Isso permite que você coloque anúncios em determinados locais de suas páginas e postagens.
Isso é muito diferente do Extra, que tem 5 guias para anúncios para direcionar diferentes locais em suas postagens. Extra foi feito para blogs e Divi é um tema WordPress para todos os fins, então isso faz sentido. As opções de anúncios da Divi ainda são poderosas o suficiente para a maioria dos usuários.
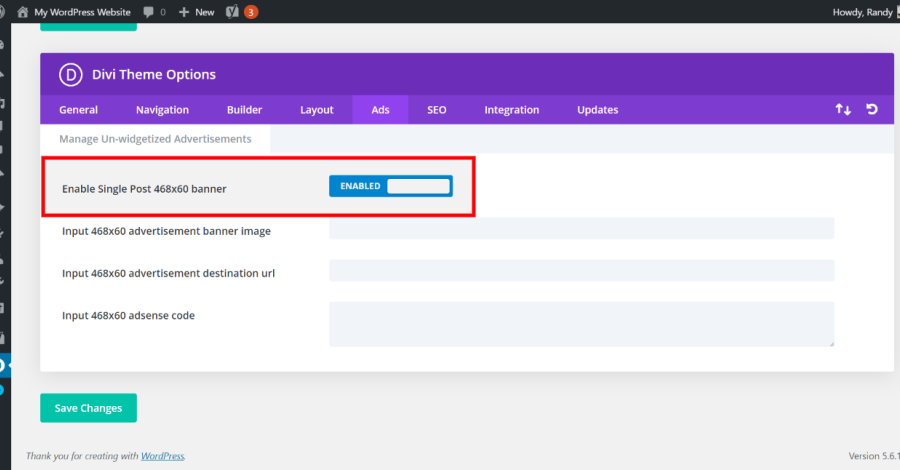
Ativar banner de postagem única 468 × 60

Para exibir anúncios em seu conteúdo, você precisa habilitar o banner. Ativar esta opção permite que seu site exiba um banner de 468 pixels de largura por 60 pixels de altura. O anúncio será exibido na parte inferior de suas postagens. Esta opção permite que você ligue ou desligue o anúncio. Ele não exibirá um anúncio a menos que você coloque as informações do anúncio nos próximos campos.
Muitos anunciantes fornecem essas informações como código. Você pode colocar esse código em um módulo Divi, em seus arquivos de tema ou usar partes específicas do código nas Opções de Tema Divi. Se você tiver a imagem e o URL, você vai querer usar este recurso.
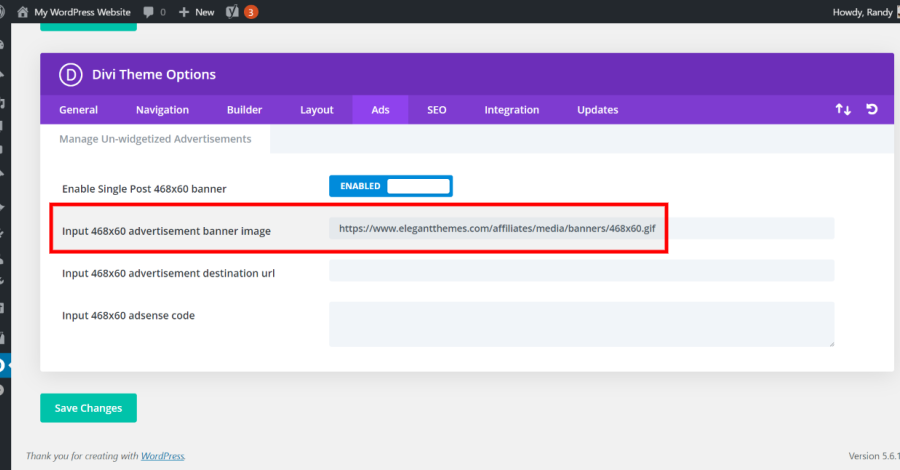
Imagem de banner de propaganda de 468 × 60 de entrada

Este é o campo onde você colocará o link para a imagem do banner do anúncio . Pode ser uma imagem que você carregou para a biblioteca de mídia em seu site ou pode ser hospedada no site do anunciante. Use imagens fornecidas pelos anunciantes ou crie a sua própria. Eu adicionei o link para o banner 468 × 60 do Elegant Themes, que é um GIF animado neste caso. O WordPress puxará a imagem de Elegant Themes.
Isso fornece apenas a imagem do anúncio. Você também precisará de um URL para enviá-los. Caso contrário, clicar na imagem não fará nada.
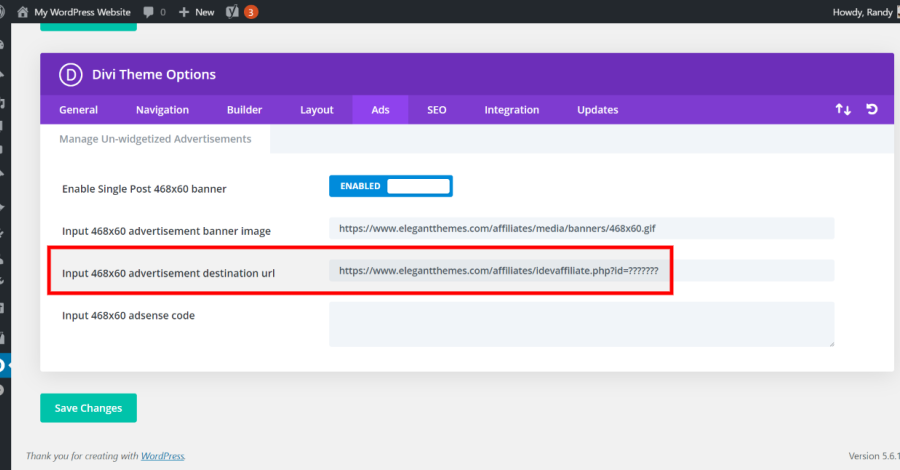
URL de destino do anúncio de entrada 468 × 60

O URL de destino do anúncio é o seu link de afiliado. Ele funciona com o campo de imagem acima e inclui o link para o anunciante com seu ID de afiliado. Colocar esse link neste campo abre o site do anunciante quando um visitante clica na imagem no campo acima.

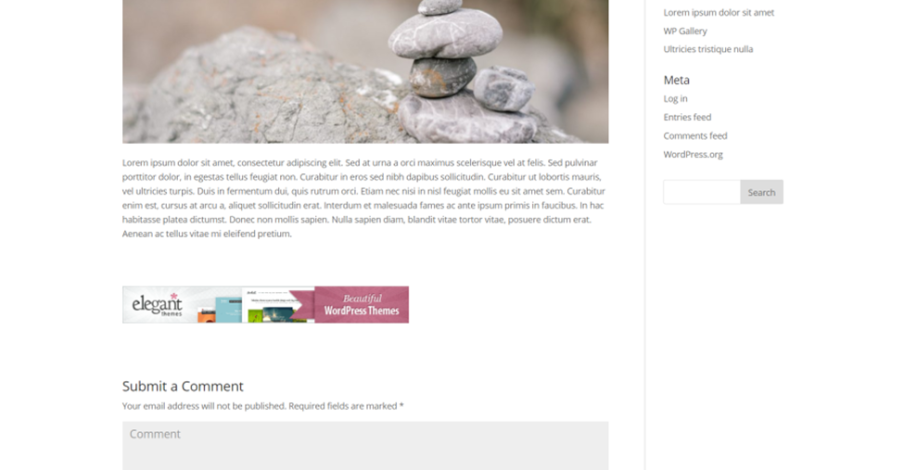
Este exemplo mostra o banner colocado abaixo do conteúdo e acima dos comentários nas postagens do meu blog. Qualquer tipo de banner funcionará, desde que você tenha a imagem e o URL.
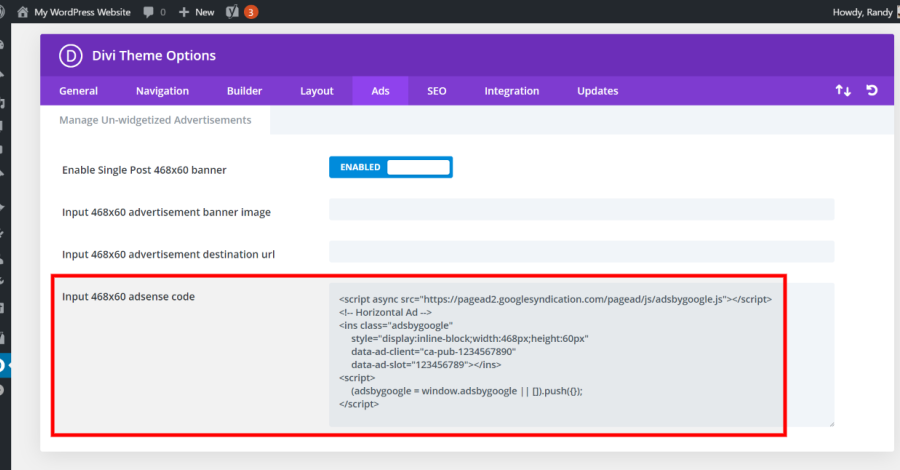
Insira o código adsense 468 × 60

Em vez de colocar links para a imagem e o URL, você pode incorporar o código do servidor de anúncios AdSense do Google. Você precisará de uma conta do Google AdSense. Este campo é para o código do AdSense colocar um banner do Google de 468 x 60 pixels no conteúdo da sua postagem. Ao usar o código do AdSense, você precisará excluir o conteúdo dos campos de imagem e URL.

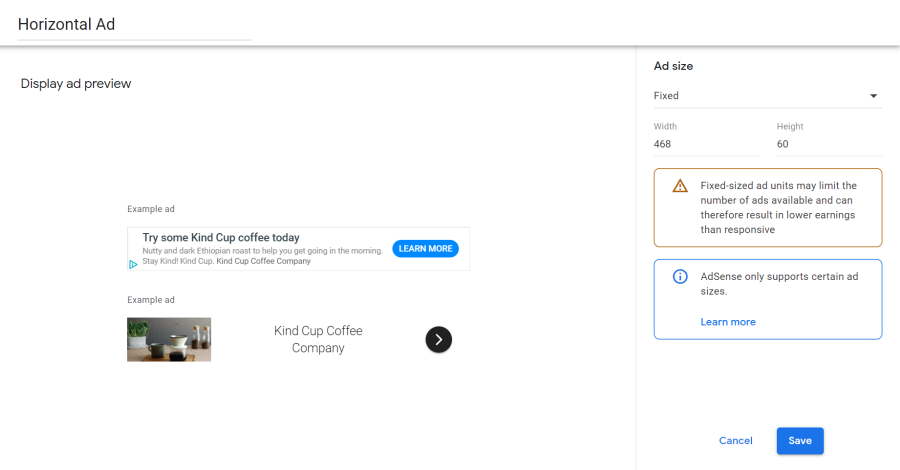
Você obtém o código do painel do Google AdSense. Ele fornece o código para anúncios em vários tamanhos. Selecione um tamanho fixo e digite 468 x 60. Salve o código.

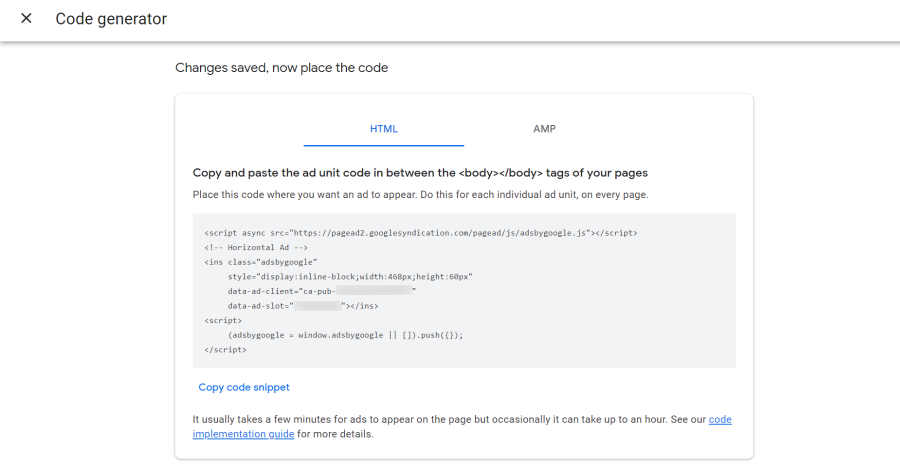
Depois de criar seu anúncio, o Google fornecerá o código HTML que você pode colar no campo Divi Theme Options do AdSense. O banner agora será veiculado pelo Google AdSense em vez da imagem e URL nos campos acima dele.
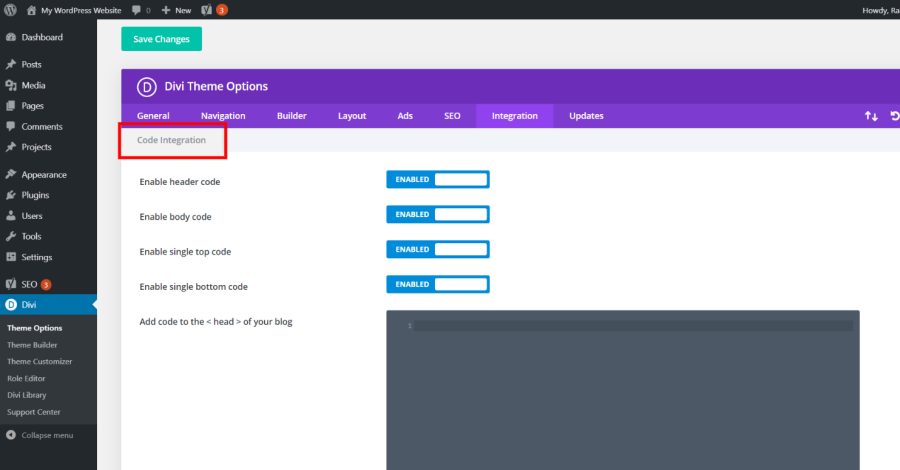
Divi Ads e guias de integração: Integração – Integração de código

Integração de código é a segunda de nossas guias Divi Ads e Integration. Essa guia facilita a adição de código a vários locais em seu site. Coloque o código no cabeçalho, corpo, acima do conteúdo da postagem ou abaixo do conteúdo da postagem. Este código é para todo o site. Adicioná-lo aqui evita que você vasculhe os arquivos do tema e permanece no local mesmo se você atualizar o tema ou o tema filho.
Cada um dos campos de código terá que ser habilitado para que o código dessa área seja ativado. Isso dá a você controle sobre quais códigos são executados e quais não. Os campos são editores de código que marcam automaticamente o código para você com cores, mensagens de erro, etc., tornando o código mais fácil de usar. Cada um dos campos funciona da mesma forma.
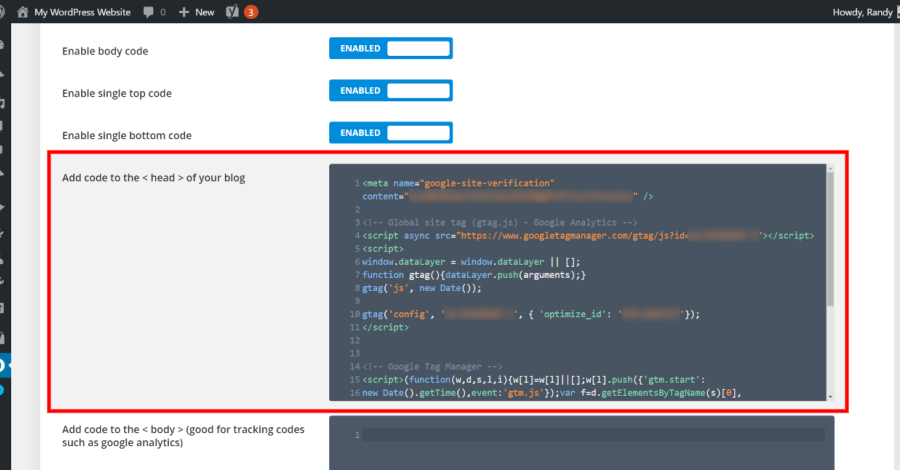
Código de cabeçalho

O código do cabeçalho adiciona códigos ao <head> do seu blog. Esta é uma maneira fácil de adicionar scripts para estatísticas de rastreamento, código de incorporação, como JavaScript, CSS, etc. Este é um exemplo de código de verificação do Google. Ele é adicionado ao cabeçalho sem a necessidade de se aprofundar nos arquivos de cabeçalho do tema. Este exemplo mostra como o editor de código Divi marca automaticamente o código.
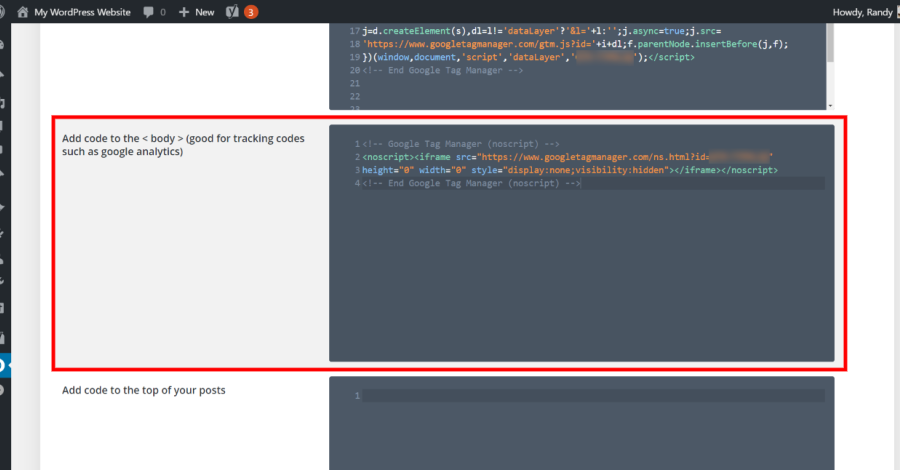
Código do corpo

Código do corpo adiciona código à seção <body> do seu blog. Isso é bom para códigos de rastreamento, como Google AdSense, Facebook Pixel, etc. Este é um exemplo de um código de rastreamento do Google.
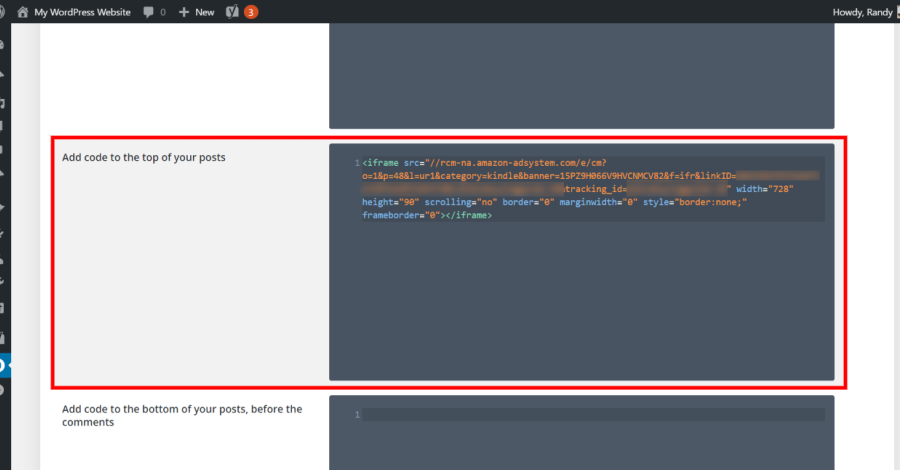
Código de topo único

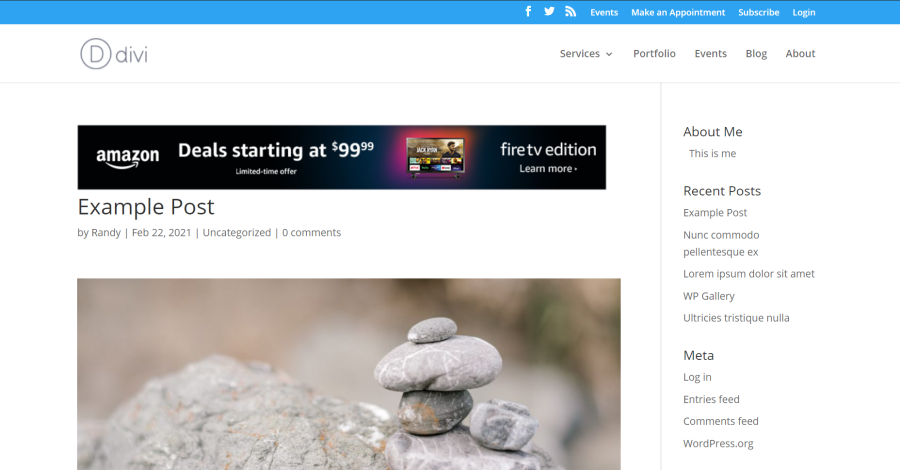
O código superior único permite adicionar código ao início das postagens de seu blog. Isso é ótimo para anúncios, scripts de mídia social, etc. Eu adicionei um código iframe de banner da Amazon fornecido pelo programa de afiliados da Amazon. A vantagem disso é que o código inclui rastreamento, estilo etc., o que não está disponível colocando uma imagem e um URL na guia Anúncios.

Veja como o banner fica acima do meu conteúdo para postagens únicas. O anúncio é colocado acima do título do post.
Código de fundo único

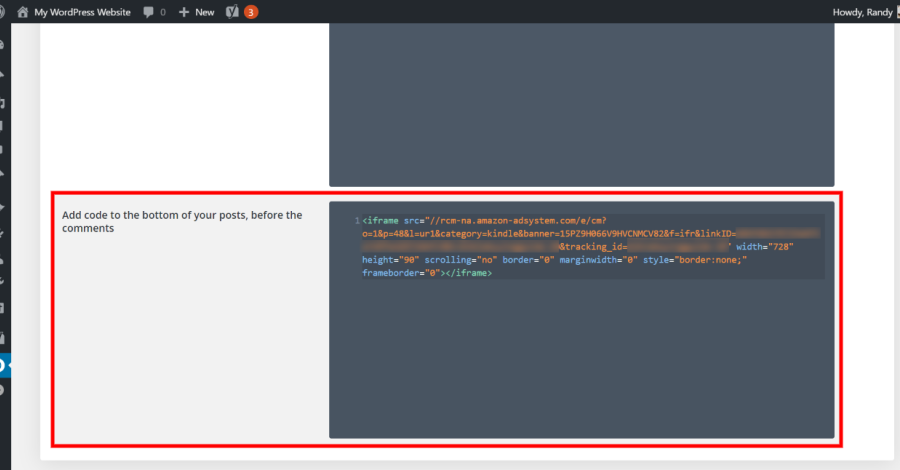
O código inferior único funciona da mesma maneira que o código superior único, mas coloca o código na parte inferior de suas postagens, antes dos comentários.

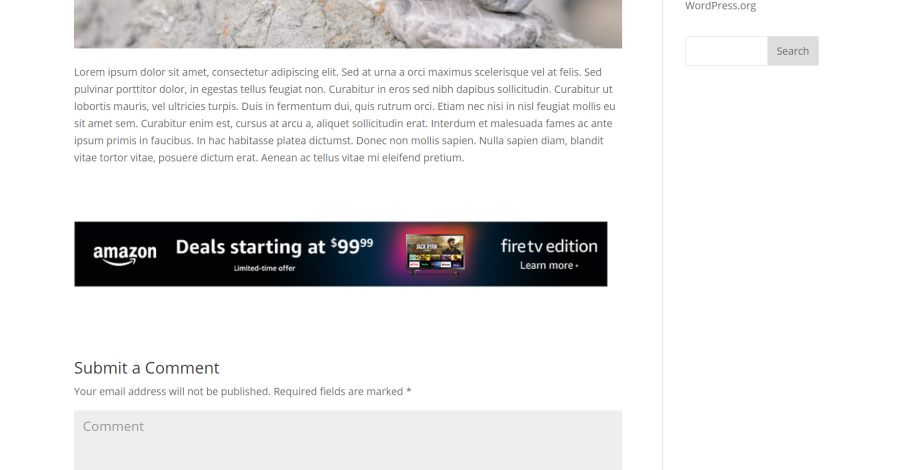
Aqui está o banner da Amazon colocado entre o meu conteúdo e a seção de comentários em um único post.
Pensamentos Finais
Essa é a nossa visão das guias Divi Ads e Integration das Divi Theme Options. Ambas as guias fornecem maneiras fáceis de adicionar banners e código ao seu site Divi sem ter que editar os arquivos de tema. Se você precisar adicionar banners ou código ao Divi, essas guias são os melhores lugares para fazê-lo.
![]()

