CSS para adicionar imagem de fundo ao menu mobile – DIVI
Adicione o seguinte CSS. Para fazer isso, vá para o seu style.css no seu tema filho e cole o seguinte CSS. Como alternativa, você também pode ir para DIVI -> Opções de tema e colar o css na caixa CSS personalizado.
.mobile_nav.closed #mobile_menu,
.mobile_nav.opened #mobile_menu {
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background: url(“https://seusite.com.br/staging/wp-content/uploads/2021/09/mobile-background.jpg”);
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
Certifique-se que o URL da imagem que você copiou está dentro da sua biblioteca de mídia no seu domínio.
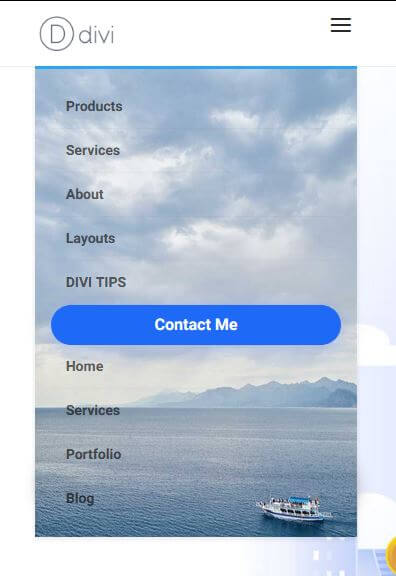
Aqui, como deveria se ver.

![]()
Você também pode gostar de:
5 coisas que você precisa fazer antes de começar a usar o Divi
IVORY SEARCH - Pesquisar Imagens, Mídia, Anexos e Arquivos
Otimização de velocidade Divi: o guia definitivo
CTA atraente em Divi com alguns efeitos de foco simples
Wordfence - Configurar Proteção de força bruta
Image to text overlay with CTA on hover
Modelo de postagem de blog com o Divi's Theme Builder
O módulo de login Divi

