Construtor DIVI
As configurações do Divi Theme Builder fornecem controle sobre onde você pode usar o Divi Builder e como ele funciona. Não há muitas configurações na guia Construtor, mas as configurações que ela possui são importantes. Neste artigo, veremos a guia Builder em Divi Theme Options e veremos quais efeitos ela tem no Divi Builder.
Guia Divi Theme Options Builder

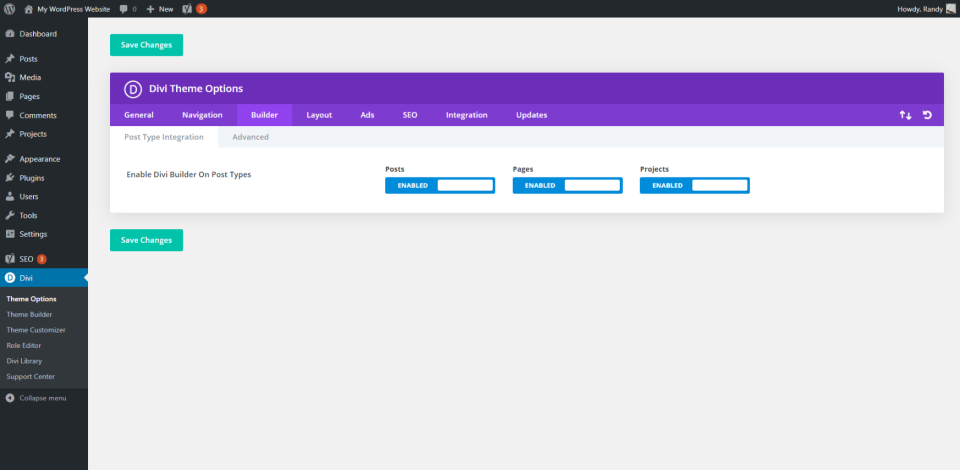
A guia Divi Theme Options Builder oferece controle sobre quais tipos de postagem podem usar o Divi Builder. As guias incluem Post Type Integration e Advanced .
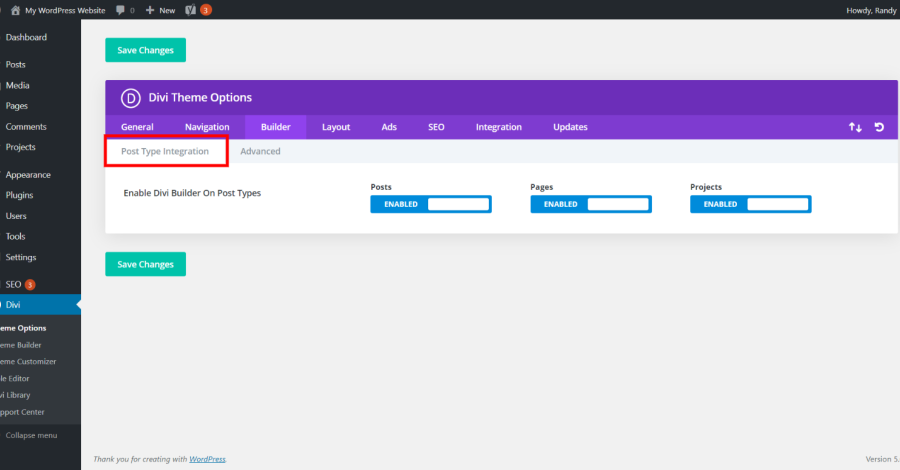
Integração de pós-tipo

A Integração de tipo de postagem possui apenas um recurso com vários tipos de postagem ativados e você pode adicionar mais. Vamos ver como funciona.
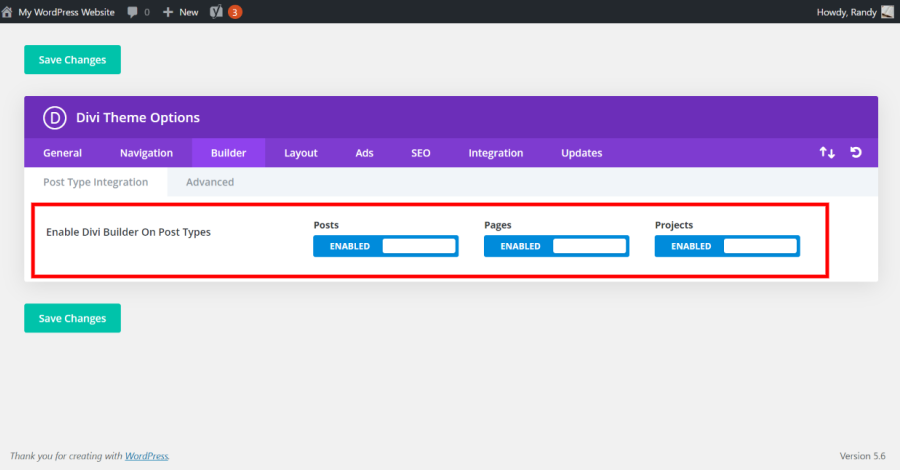
Ativar Divi Builder em tipos de coluna

Ativar Divi Builder em tipos de postes permite que o Divi Builder seja usado para tipos de postes específicos. Os tipos de postagem são os diferentes tipos de postagem que você pode publicar no WordPress, como artigos (chamados de postagens), páginas e projetos.
Cada uma das configurações funciona da mesma maneira – elas permitem que você use o Divi Builder nesses tipos de postes. Todos os tipos de postagem são ativados por padrão.

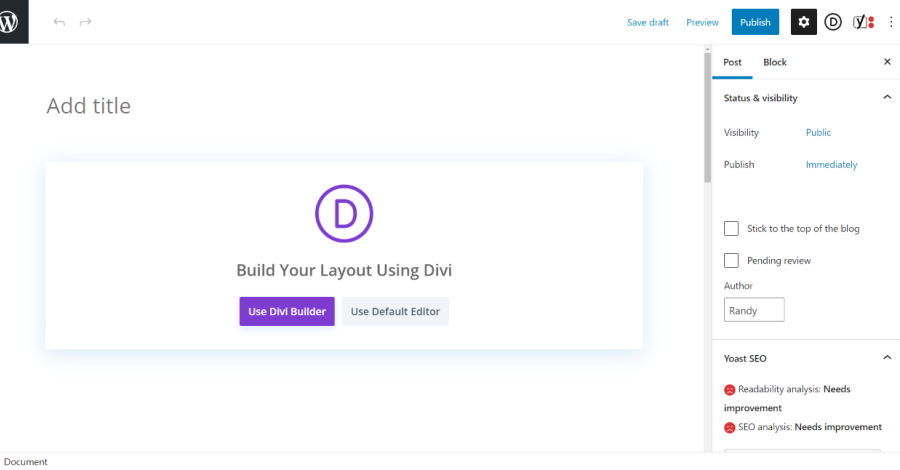
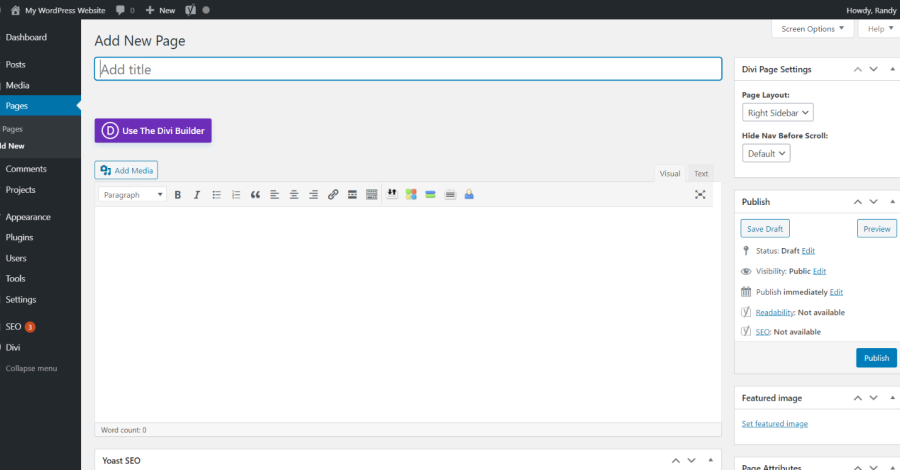
Este exemplo mostra o editor Post usando o editor Gutenberg padrão. Como tenho Postagens ativadas nas Opções do tema Divi, o Divi Builder é uma das minhas opções para construir esta postagem.

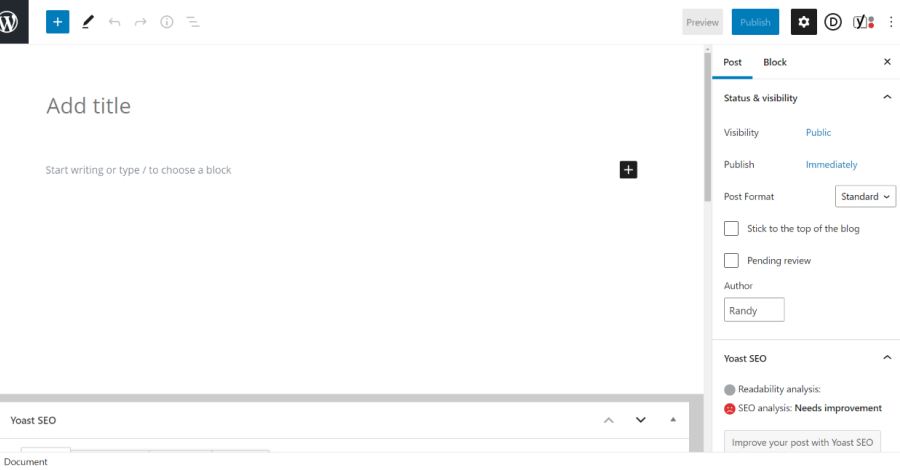
Para este exemplo, desativei as postagens nas opções do tema Divi. Agora, quando eu crio uma nova postagem, vejo apenas o editor de postagem de Gutenberg, sem outras opções. Cada tipo de postagem funciona da mesma maneira, independentemente de seu editor.
Exemplo WooCommerce

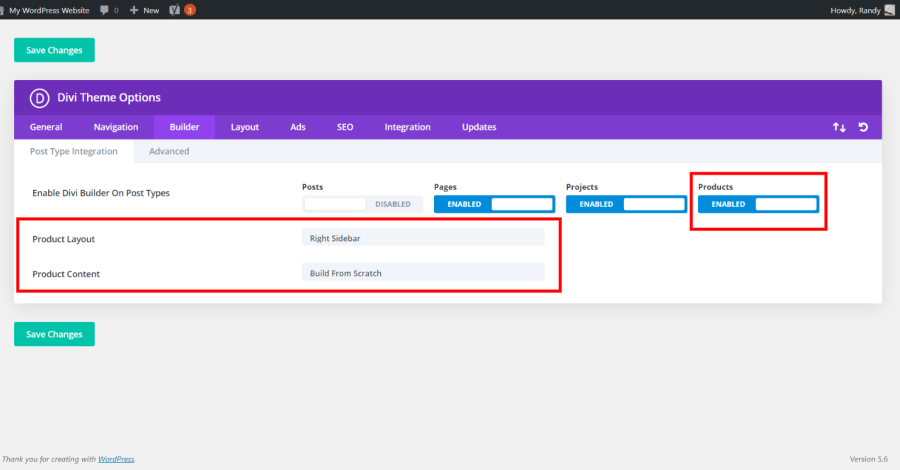
Qualquer tipo de postagem que você instalou, como WooCommerce, aparecerá nesta lista. Neste exemplo, instalei o WooCommerce. Os produtos agora são uma opção que posso ativar. Dois outros campos são adicionados ao WooCommerce: Layout do produto e Conteúdo do produto . Ambos me permitem fazer seleções clicando neles.
Layout do produto permite que você escolha onde a barra lateral do produto será exibida. Escolha entre direita, esquerda, sem barra lateral ou largura total.
O Conteúdo do Produto permite que você escolha construir do zero ou usar a ação padrão do Divi Builder que você configurou como o Fluxo de Criação da Página nas Configurações do Builder. Para obter mais informações, consulte o artigo Getting Started with Divi: Hidden Divi Builder Settings .

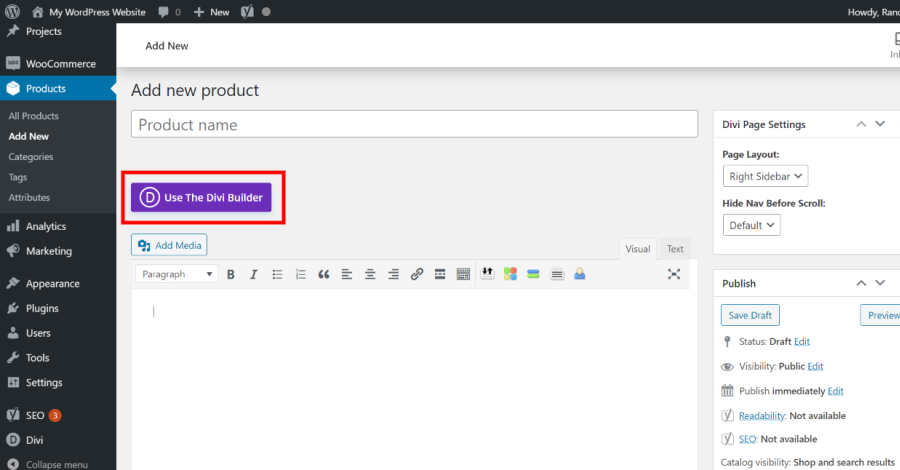
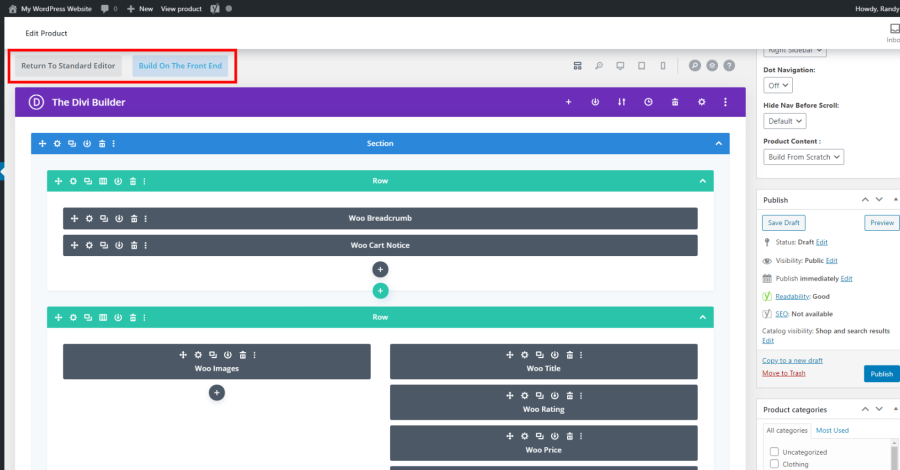
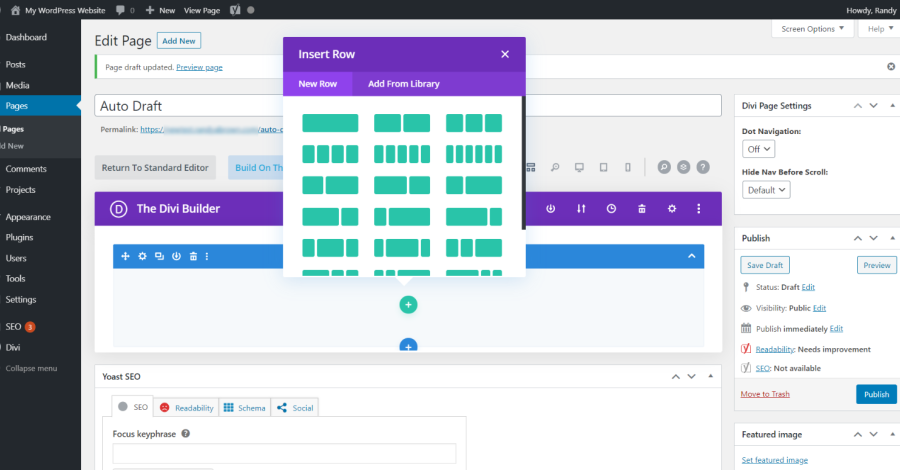
Este exemplo mostra o Divi Builder como uma opção para criar um produto WooCommerce. Este é o editor de produto, que é um construtor de backend.

Selecionar construir a página com o Divi Builder abrirá o Divi Builder no backend. Ele irá preencher a página com módulos Divi que foram feitos para WooCommerce. Os módulos WooCommerce são integrados ao Divi e só estarão disponíveis se você tiver o WooCommerce instalado. Outros tipos de post não terão módulos pré-fabricados, a menos que sejam adicionados pelo plug-in de tipo de post. O construtor oferece a opção de retornar ao construtor padrão ou construir no frontend.
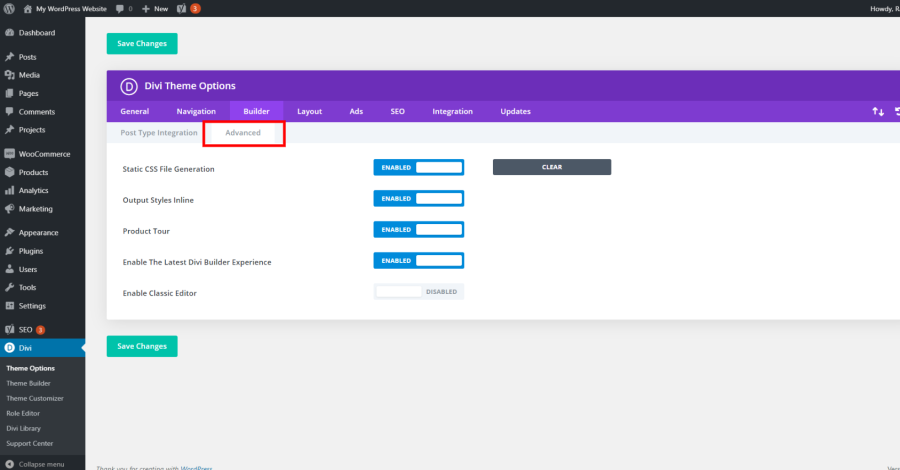
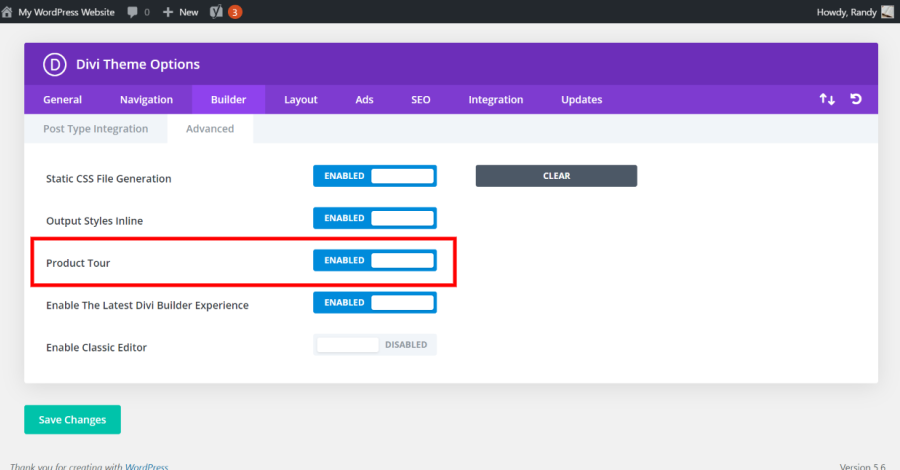
Guia Advanced Builder

A guia Avançado inclui algumas configurações diversas para o construtor. A maioria está habilitada por padrão. Recomendo deixá-los habilitados e desabilitá-los apenas se precisar solucionar problemas de seu site.
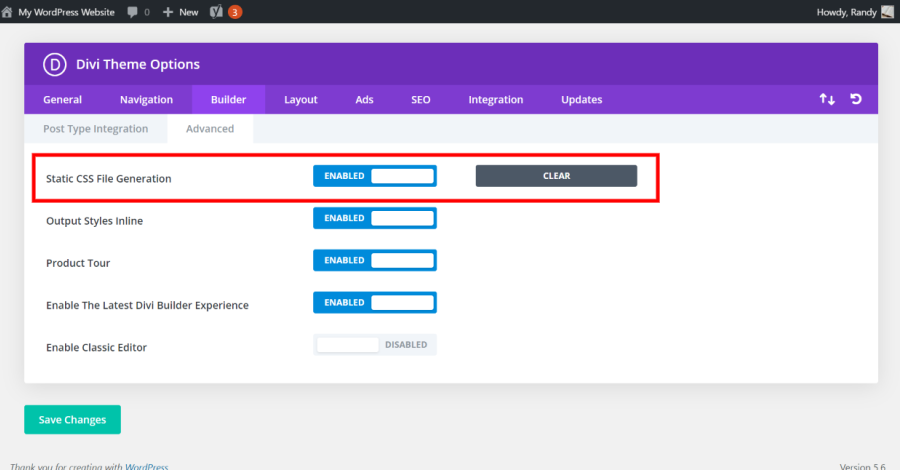
Geração de arquivo CSS estático

A geração de arquivos CSS estáticos permite que o WordPress armazene em cache seus estilos CSS embutidos para todas as suas páginas e os sirva como arquivos estáticos. Isso melhorará o desempenho de carregamento de suas páginas. Está habilitado por padrão. Se as páginas começarem a carregar os estilos incorretamente, pode ser necessário limpar o cache para ver se o problema é resolvido. Se você tiver outros plug-ins que controlam o cache de seus estilos CSS e encontrar problemas com seus estilos, pode ser necessário desabilitar isso.
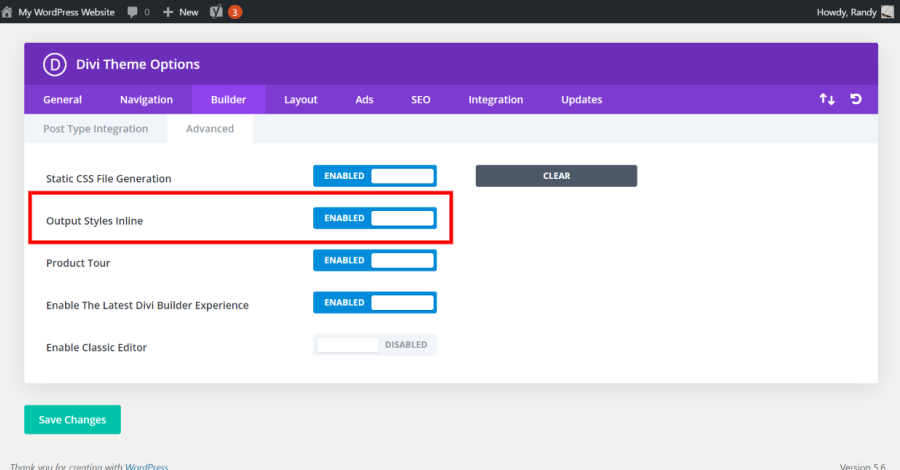
Estilos de saída embutidos

Estilos de saída embutidos permite que os estilos CSS dos módulos Divi sejam colocados no rodapé. Isso permite que as páginas carreguem mais rápido, mas elas carregam sem os estilos até que o rodapé seja carregado no navegador. Isso permite que os estilos sejam incluídos no cache. Desative isso se sua página parecer muito estranha ao carregar antes de os estilos serem aplicados. Ative-o se suas páginas parecerem estranhas depois de carregadas. Deixo-o ativado e não vejo nenhum problema de desempenho com ele.
Tour do produto

O tour do produto é uma das ferramentas mais úteis para iniciantes em Divi. Quando o Divi Builder for lançado pela primeira vez, um tour pelo produto oferecerá para guiá-lo por todas as configurações. Deixe esta opção ativada depois de ver se você tem sites com vários usuários. Cada usuário verá o tour do produto na primeira vez que usar o Divi Builder, o que lhes dará algum treinamento sobre como usá-lo.

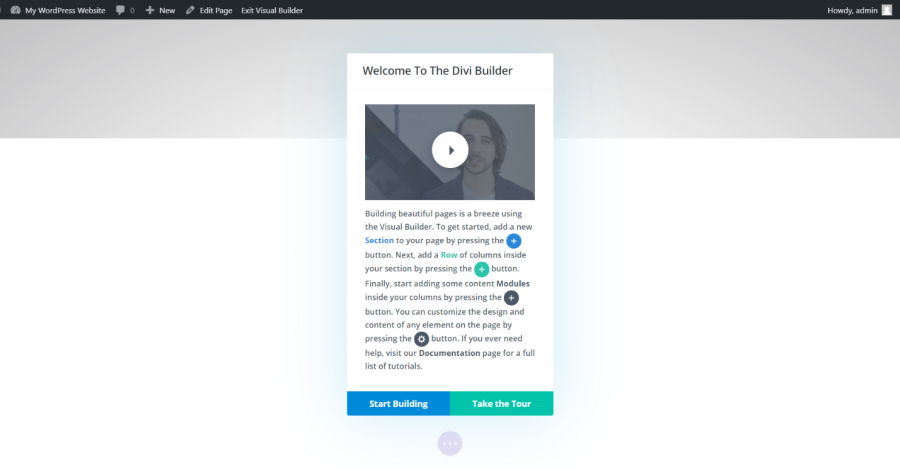
Quando o usuário iniciar o Divi Builder, verá um pop-up que o dá as boas-vindas ao Divi Builder. Isso inclui um breve vídeo, uma descrição escrita e botões para começar a construir ou fazer o tour. Clicar no vídeo irá reproduzir um vídeo do YouTube incorporado que oferece uma visão geral básica. Selecionar Iniciar construção fechará o tour do produto.

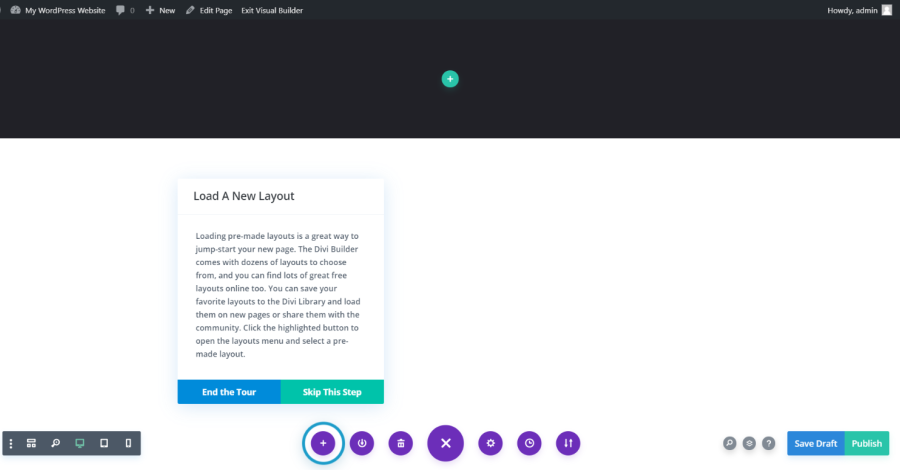
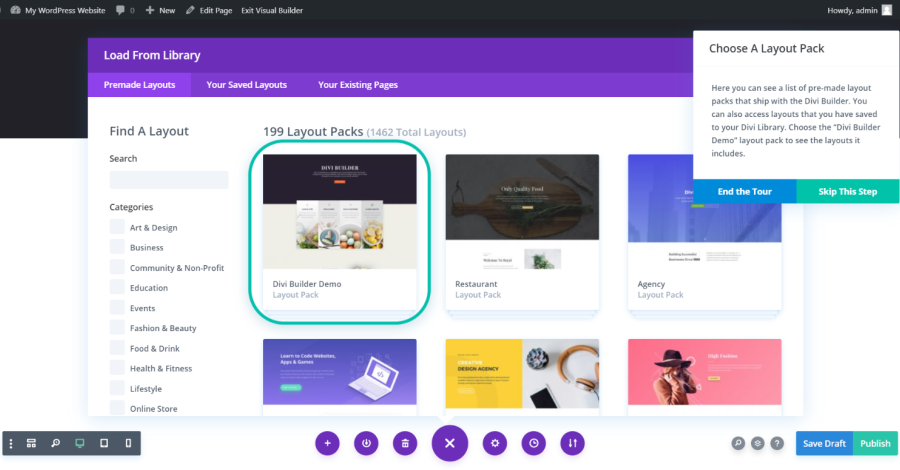
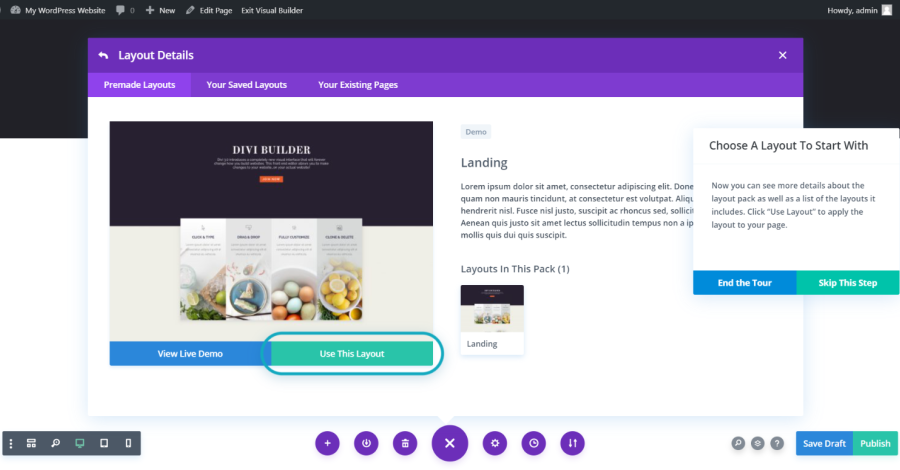
Clicar em Fazer o Tour abrirá o tour do produto com pop-ups animados que descrevem as ferramentas e configurações. A ferramenta ou configuração que o tour está discutindo será circulada para destacá-la. Você pode executar a ação mencionada pelo tour, encerrar o tour ou pular a etapa.

Ignorar a etapa leva você à próxima etapa do tour.

Clicar no elemento destacado leva você à próxima etapa desse conjunto de instruções. Após o tour, você conhecerá os fundamentos do Divi e começará a usar o construtor.
Habilite a experiência mais recente do Divi Builder

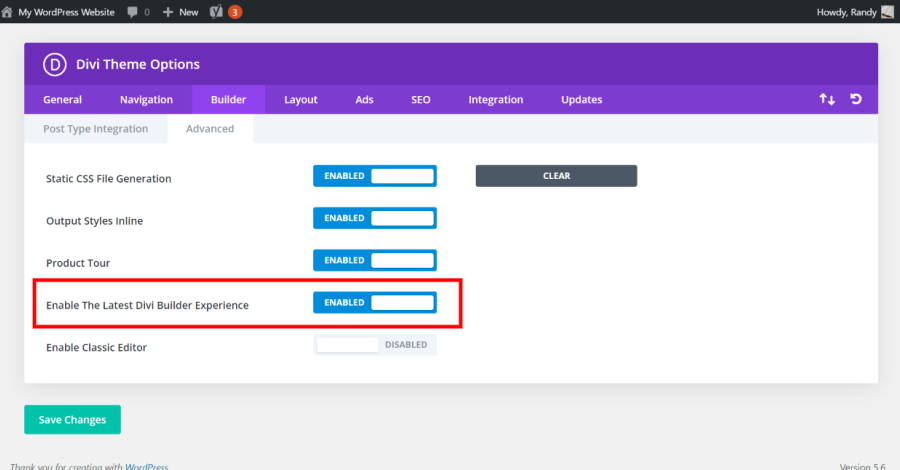
Ativar a experiência mais recente do Divi Builder usa o design atual do Divi Builder. Antes que o design do Visual Builder pudesse ser usado no Editor Clássico (mais sobre isso na próxima configuração), o construtor de backend era diferente. Este construtor legado não tinha as configurações e melhorias visuais, mas tinha os módulos.
Desativar esta configuração permite que você use o Divi Builder legado no Editor Clássico. Não recomendo desativar o último construtor, a menos que isso lhe dê problemas no Editor Clássico. Esta configuração requer que você tenha a próxima configuração habilitada.

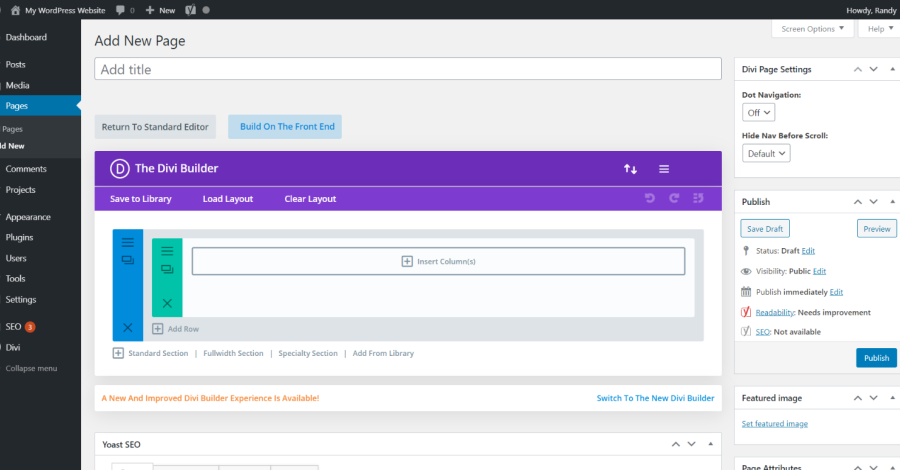
Este é o construtor legado. Ele não tem as configurações para ver o layout como uma visualização ao vivo no backend. Ele inclui um botão sob o construtor para alternar para o novo construtor. Na parte superior, há botões para retornar ao Editor Clássico ou para usar o Visual Builder no frontend.

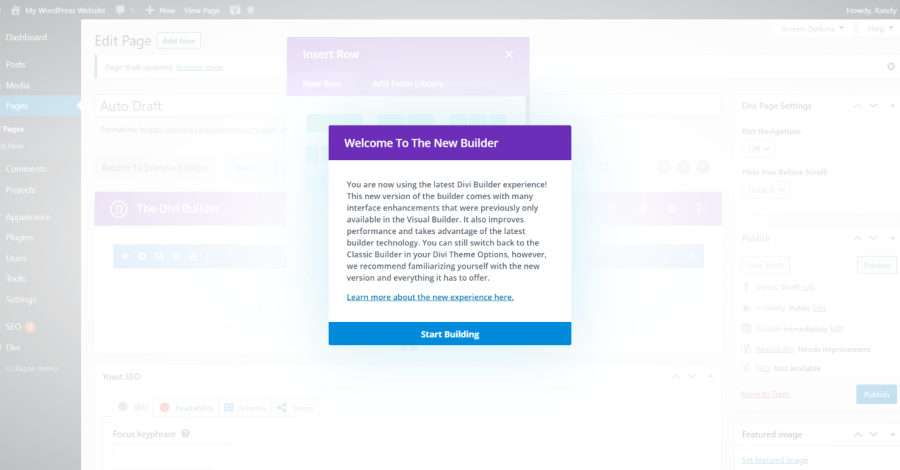
Se você clicar para alternar para o novo construtor, verá uma mensagem descrevendo o que é o novo construtor com um link que o leva à documentação do Elegant Themes para aprender mais sobre ele. Clique em Iniciar construção para usar o novo construtor. A configuração para habilitar a experiência mais recente do Divi Builder será habilitada nas opções de tema. Ele permanecerá ativado até que você o desative novamente.
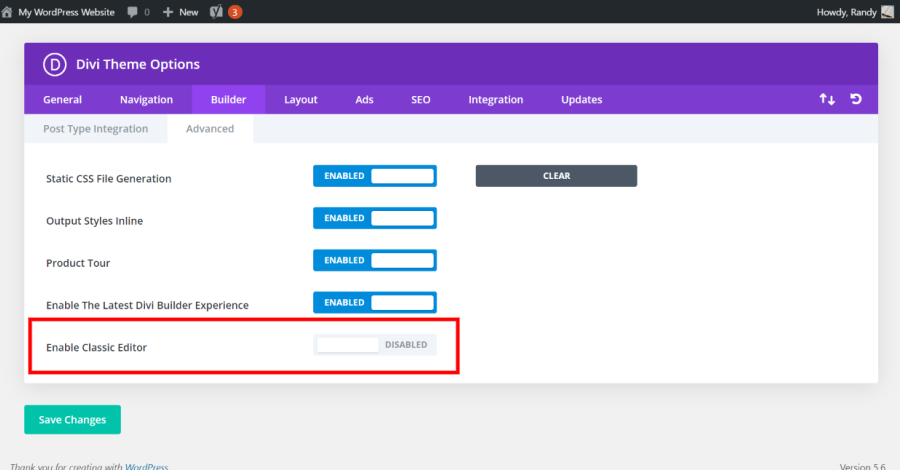
Habilitar Editor Clássico

Habilitar Editor Clássico desabilita o editor Gutenberg e retorna ao editor anterior do WordPress. Isso é desabilitado por padrão.

O editor clássico permite que você crie suas páginas e postagens da mesma forma que fazíamos antes de Gutenberg. Você pode usá-lo como está ou habilitar o Divi Builder e construir no back-end. Muitos usuários do WordPress preferem este editor ao editor Gutenberg mais recente. Qualquer um está bem, mas Gutenberg tem mais recursos. Eu recomendo usar aquele com o qual você se sentir mais confortável. Eu uso os dois, mas mais o editor clássico. Para obter mais informações sobre Gutenberg, consulte nosso artigo Divi vs Gutenberg (Revisão de Prós e Contras de 2018) .

Aqui está o mais recente Divi Builder no Editor Clássico. Inclui as visualizações visuais e recursos do construtor de front-end. Com o editor clássico, Divi oferece várias opções de como construir suas páginas e criar seus posts. Meu método favorito é usar o Divi Builder na interface das páginas e usar o Editor Clássico na infraestrutura para escrever artigos.
Pensamentos Finais
Esta é a nossa visão da guia Divi Theme Options Builder. Muitas dessas configurações fornecem controle preciso sobre onde você pode usar o construtor e como ele funciona. Eu recomendo deixar a maioria deles em suas configurações padrão, a menos que você precise controlar um tipo de postagem ou solucionar o problema. Meu favorito para habilitar é o Editor Clássico. Esta é uma excelente opção se você não gosta do editor de Gutenberg ou deseja construir no backend.
Para saber mais nesta série de introdução ao Divi , consulte nosso artigo recente Introdução ao Divi: Opções de tema – Guia de navegação .
Nós queremos ouvir de você. Você já experimentou as configurações do Builder nas Opções do tema Divi? Deixe-nos saber sobre suas configurações favoritas nos comentários.
![]()