Ao criar uma estratégia de marketing digital eficaz, as landing pages são sempre parte do...


Ao criar uma estratégia de marketing digital eficaz, as landing pages são sempre parte do...

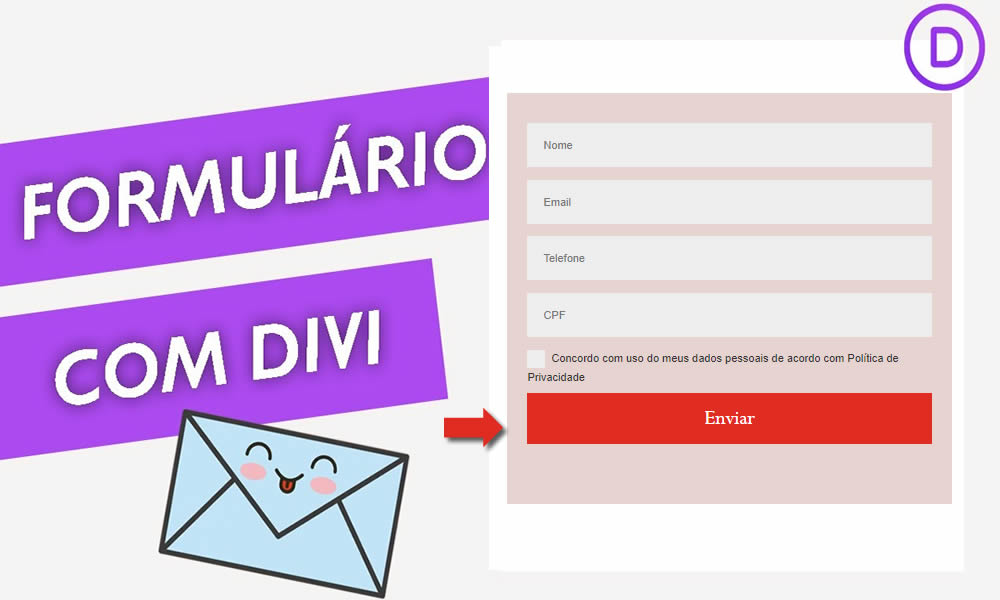
Crie um botão de largura total no formulário de contato no Divi Neste caso, o que faremos é...

33 Regras eficazes de design de sites para controlar os sorrisos da Internet As regras tornam...
Os padrões de plano de fundo são uma ótima maneira de dar ao seu site um toque visual e se...
Existem muitas soluções por aí que possibilitam abrir seu vídeo em um pop-up depois de clicar...
Thumbnail Track vs Dot Navigation é uma daquelas coisas que devemos considerar ao adicionar um...
Uma das coisas mais incríveis sobre o uso do tema Divi é que ele vem com tantas opções para...
"GERENCIAR ARQUIVOS INCORPORADOS " Tem que entrar nos cursos para poder apagar em cada um deles...
Deves entrar em um arquivo real para alterá-lo.O arquivo está localizado em:“wpcontent >>...
Você já viu a mensagem de erro vermelha que diz “arquivo não deve ser importado neste...
Enfrentar um texto em língua estrangeira não será um problema com essas...
Se você administra um site, provavelmente está ciente da importância da otimização de...