Como posso criar Landing Pages no WordPress?
Ao criar uma estratégia de marketing digital eficaz, as landing pages são sempre parte do processo. As páginas de destino são ótimas para atrair clientes em potencial para o seu site a partir de um anúncio e são uma excelente maneira de mostrar novos produtos, serviços e ideias. Independentemente de como os novos visitantes chegarem lá, uma página de destino incentiva os clientes a comprar algo ou os leva a concluir uma ação. Isto é, se é eficaz. Neste post, vamos orientá-lo através das etapas para construir uma página de destino Divi de alta conversão com um dos layouts gratuitos altamente eficazes da Cyber Monday Sale deste ano.
O que é uma Landing Page?
As páginas de destino são páginas do site que servem a um propósito específico, como apresentar um novo produto ou serviço, e normalmente incluem cópia orientada para vendas. Eles geralmente incentivam os visitantes a comprar algo, enviar suas informações de usuário ou se inscrever para um serviço. As páginas de destino eficazes geralmente contêm um call-to-action (CTA) atraente, um formulário de , uma cópia atraente e imagens que reforçam as mensagens da página.
Por que você precisa de uma Landing Page?
Você pode estar se perguntando por que precisa de uma landing page. Você poderia usar a página inicial do seu site? As empresas que buscam aumentar as vendas ou criar sua lista de assinatura de e-mail devem usar uma página de destino. A principal razão para isso é evitar distrair os usuários do seu site. As páginas de casa são ótimas para apresentar seus visitantes à sua marca, mas se você tiver um objetivo de negócios específico em mente, uma página de destino pode ajudá-lo a alcançá-lo.
As landing pages geralmente omitem cabeçalhos e rodapés, contêm cópia orientada por objetivos para um serviço ou produto específico e incluem CTAs relevantes. Dessa forma, você pode criar uma página de destino de divisão de alta conversão para orientar seus visitantes onde gostaria que eles ímparem, em vez de lutar contra links concorrentes e outras cópias nas páginas principais do seu site.
Como posso criar Landing Pages no WordPress?
O WordPress é um sistema robusto de gerenciamento de conteúdo (CMS) que permite aos usuários criar qualquer página da web que eles queiram, incluindo páginas de destino. Numerosos construtores de temas do WordPress, como Divi, funcionam como um construtor de temas e plugin de página de destino em um. Ao se inscrever para uma associação de temas elegantes, você terá acesso a um poderoso Visual Builder e Theme Builder de um, para que você possa criar todos os aspectos do seu site, incluindo cabeçalhos, rodapés, páginas de destino, páginas de comércio eletrônico e muito mais.
Melhores práticas da Landing Page
Para criar uma página de destino de divisão de alta conversão, você deve incorporar algumas práticas recomendadas durante o processo de construção. Isso inclui identificar seu público, criar uma cópia e imagens simples e concisas, manter-se fiel às suas mensagens, incorporar mídias sociais e sempre manter o foco no design. Felizmente, a equipe de design da Elegant Themes sempre mantém esses pontos em mente ao criar pacotes de layout, para que seu trabalho já seja muito mais fácil. No entanto, vamos passar por algumas dessas melhores práticas para que você entenda melhor o que acontece na construção da landing page perfeita.
Siga uma boa estrutura de landinging

Em primeiro lugar, uma página de destino de divisão de alta conversão normalmente segue uma estrutura comprovada:
- Comece com um bom título: O título é a parte mais essencial da sua landing page. Como regra geral, se o seu título não passar no teste piscar (agarre o usuário o mais rápido que ele pode piscar), você já perdeu uma venda em potencial. Sempre crie um título atraente para agarrar o leitor.
- Ao contrário das páginas principais que precisam de muita cópia para serem bem-sucedidas, as páginas de destino não seguem as mesmas regras. Concentre-se em manter a cópia clara e concisa. Fique no ponto e faça esse ponto chegar mais cedo ou mais tarde. As pessoas não vão ler um livro para descobrir o que você está vendendo.
- Deixe os CTAs claros: não suba na página com CTAs intermináveis. Atenha-se a uma ação específica. Por exemplo, se você quiser que os leitores liguem para uma cotação, também não lhes dê um formulário para preencher. CTAs para múltiplas ações são confusas e podem matar suas taxas de conversão.
- Remover menus de navegação: Ao contrário de outras páginas do seu site, os visitantes da página de destino devem estar focados na cópia de uma página. Remova menus e rodapés do layout para que seus visitantes permaneçam na página e concluam a ação desejada.
- Permaneça na marca: ao criar landing pages, mantenha a aparência geral do seu site. Mantenha as mesmas cores, fontes e elementos de design para reforçar o reconhecimento da marca.
Conheça o seu público
As páginas de destino Divididas geralmente segmentam um grupo demográfico específico, portanto, ao planejar, tome medidas para identificar seu público. Certifique-se de fazer as perguntas certas, incluindo conhecer os problemas, necessidades e desejos do seu público-alvo. Então, você pode usar essa informação para escrever cópia com essa pessoa em mente.
Mantenha a cópia simples

Use uma cópia clara, concisa e relevante. Demasiada cópia pode enviar seus leitores para fazer as malas, enquanto muito pouco os deixa confusos e frustrados. Determine o que você quer dizer e atenha-se a essa mensagem em toda a página. Você precisa de ajuda para que esses sucos criativos fluam? Não se preocupe porque Divi oferece uma ótima solução para o bloqueio do escritor: Divi AI. Você pode usá-lo para gerar cópia na marca em segundos para que você possa se concentrar mais na estética.
Usar imagens convincentes

Outra peça de quebra-cabeça está incorporando imagens que ajudam a contar a história da sua landing page. As imagens devem ser robustas, invocar sentimentos e emoções e ser relevantes para o conteúdo da página. Felizmente, todos os pacotes de sites da Divi incluem imagens isentas de royalties que você pode usar para seus projetos no site. No entanto, se você gosta da aparência do layout, mas as imagens deixam algo a desejar, você pode usar o Divi AI. Com a ferramenta de geração de imagens da Divi, você pode simplesmente descrever a imagem que deseja e assistir como o gerador de imagens Stable Diffusion a bordo de Divi fica ocupado criando imagens para sua página de destino em segundos.

Outra coisa essencial a considerar ao planejar sua página é a mídia social. Depoimentos de clientes, revisões e estudos de caso podem ser ferramentas poderosas para reforçar a proposta de valor da sua marca. As estatísticas mostram que a prova social é essencial, especialmente para os millennials. Pesquisadores da Inc.com indicaram que mais de 90% dessa faixa etária têm maior probabilidade de comprar depois de ler comentários em plataformas de mídia social.
Design para a conversão

Além de grampos como um bom título, uma cópia cativante do corpo e imagens de suporte, sua página de destino deve ser projetada para conversões. Ele deve incorporar elementos de design, como um bom CTA, um formulário de chumbo acima da dobra, o logotipo da sua empresa e os botões de inscrição ou adição para carrinho que se destacam. Felizmente, os Pacotes de Sites da Cyber Monday da Divi são projetados com altas conversões em mente. Eles geralmente incluem a maioria, se não todos, desses elementos. No entanto, graças à incrível proeza de design do Divi, você pode facilmente adicionar quaisquer detalhes ausentes com um dos mais de 200 módulos de design da Divi.
Concentre-se no design responsivo

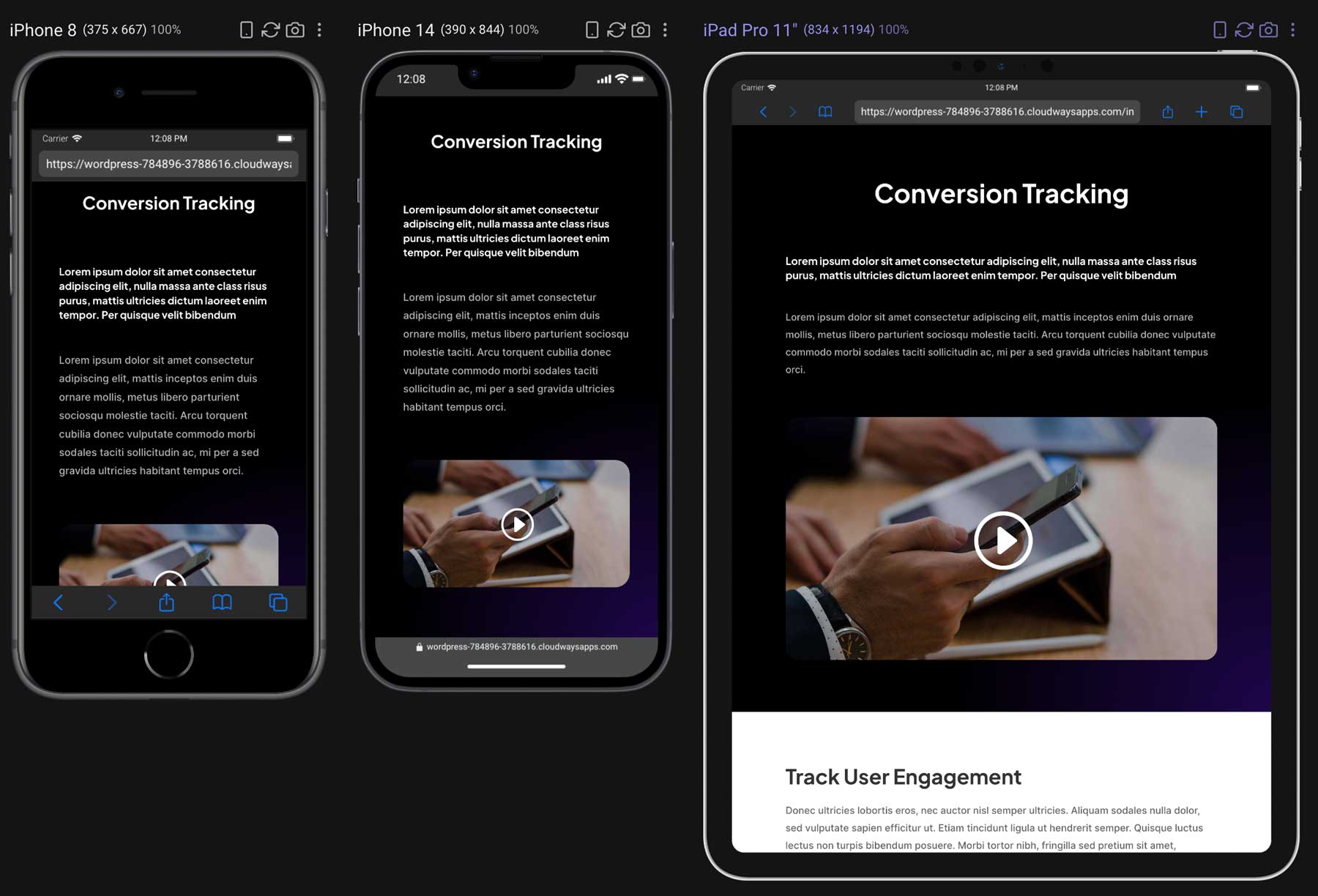
Outro aspecto crucial de uma landing page eficaz é um layout responsivo. Um design de site responsivo significa que o conteúdo da sua página de destino é visível em telas de desktop e dispositivos móveis e tablets. Como mais de 60% das pessoas acessam a internet por meio de um dispositivo móvel, você perderá as vendas se os clientes em potencial não puderem visualizar seu site corretamente. Você ficará feliz em saber que todos os pacotes de sites gratuitos da Cyber Monday são 100% responsivos, o que significa que eles ficarão perfeitos, não importa qual dispositivo os visitantes do seu site usem.
A/B Teste sua Landing Page

Parte da construção de uma estratégia de marketing eficaz envolve testes A/B. Como usuário Divi, você tem um conjunto completo de testes A/B com Divi Leads. Com testes de divisão robustos e software de acompanhamento de conversões incorporados ao Divi Builder, não há necessidade de incorporar plugins de teste dividido confusos. Ele permite testar diferentes cores, imagens e conteúdo para determinar o que funciona e o que não funciona.
Use uma página de agradecimento

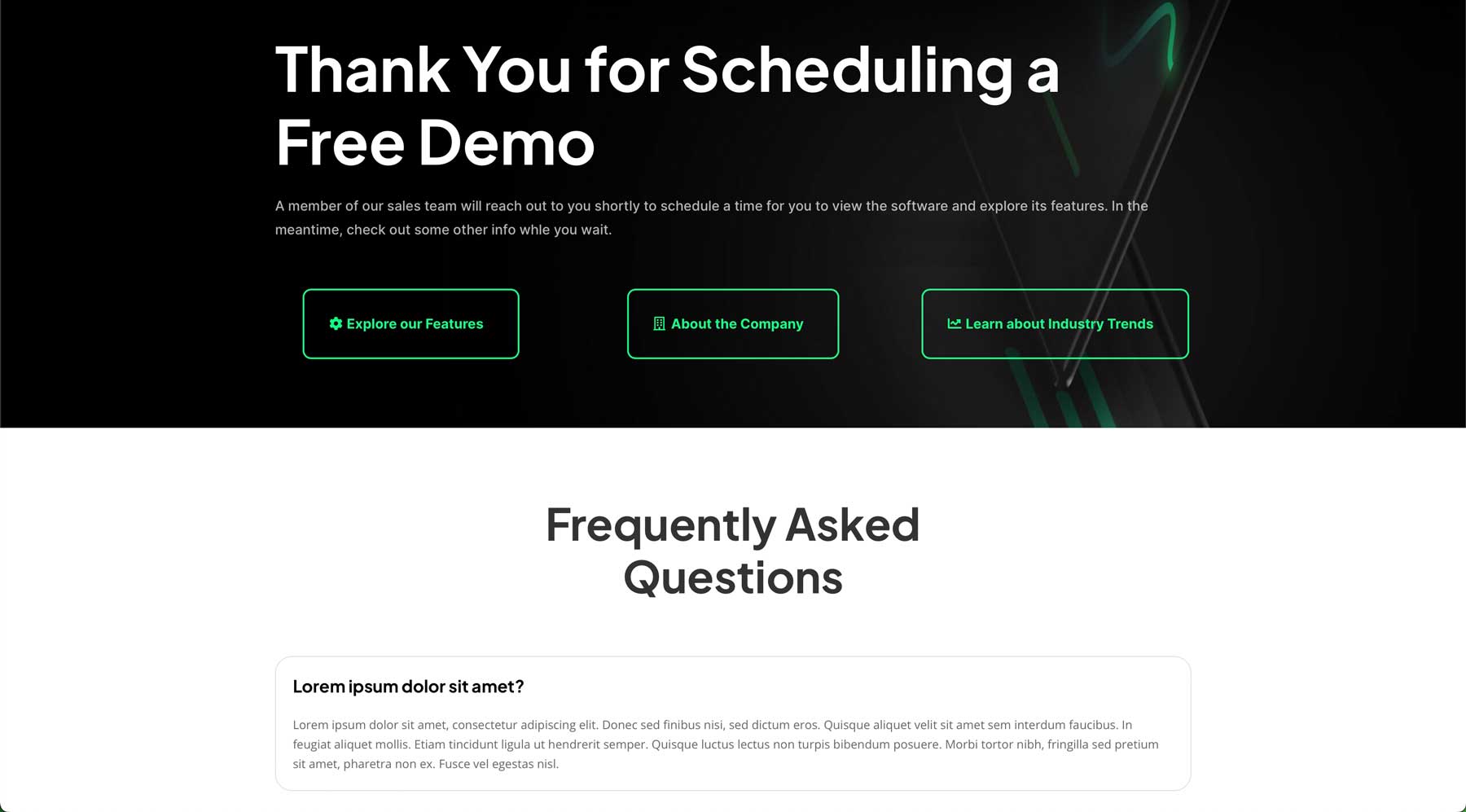
Por último, mas não menos importante, toda landing page eficaz deve redirecionar os usuários para uma página de agradecimento ao preencher um formulário ou outro CTA. Claro, você pode usar uma mensagem de agradecimento, mas há várias razões pelas quais isso não é do seu melhor interesse. Por exemplo, uma página de agradecimento é uma excelente maneira de apresentar o download se você oferecer um download gratuito para preencher um formulário. Uma página de agradecimento também é ótima para adicionar informações, como postagens essenciais ou produtos relevantes. Além disso, uma página de agradecimento é muito mais profissional do que um simples agradecimento por me dar toda a sua mensagem de informação. A boa notícia é que os Pacotes de Sites da Cyber Monday da Divi vêm com muitos layouts, qualquer um dos quais pode ser reaproveitado para funcionar como uma página de agradecimento.
Como construir uma página de destino de alta converso com Divi
Para demonstrar como é fácil criar uma página de destino de alta conversão com a Divi, começaremos com o layout da página inicial do aplicativo no Cyber Monday Website Pack e, em seguida, adicionaremos um formulário de opt-in por e-mail para torná-lo ainda mais eficaz.
Passo 1: Instalar o App Website Pack Home Page Layout
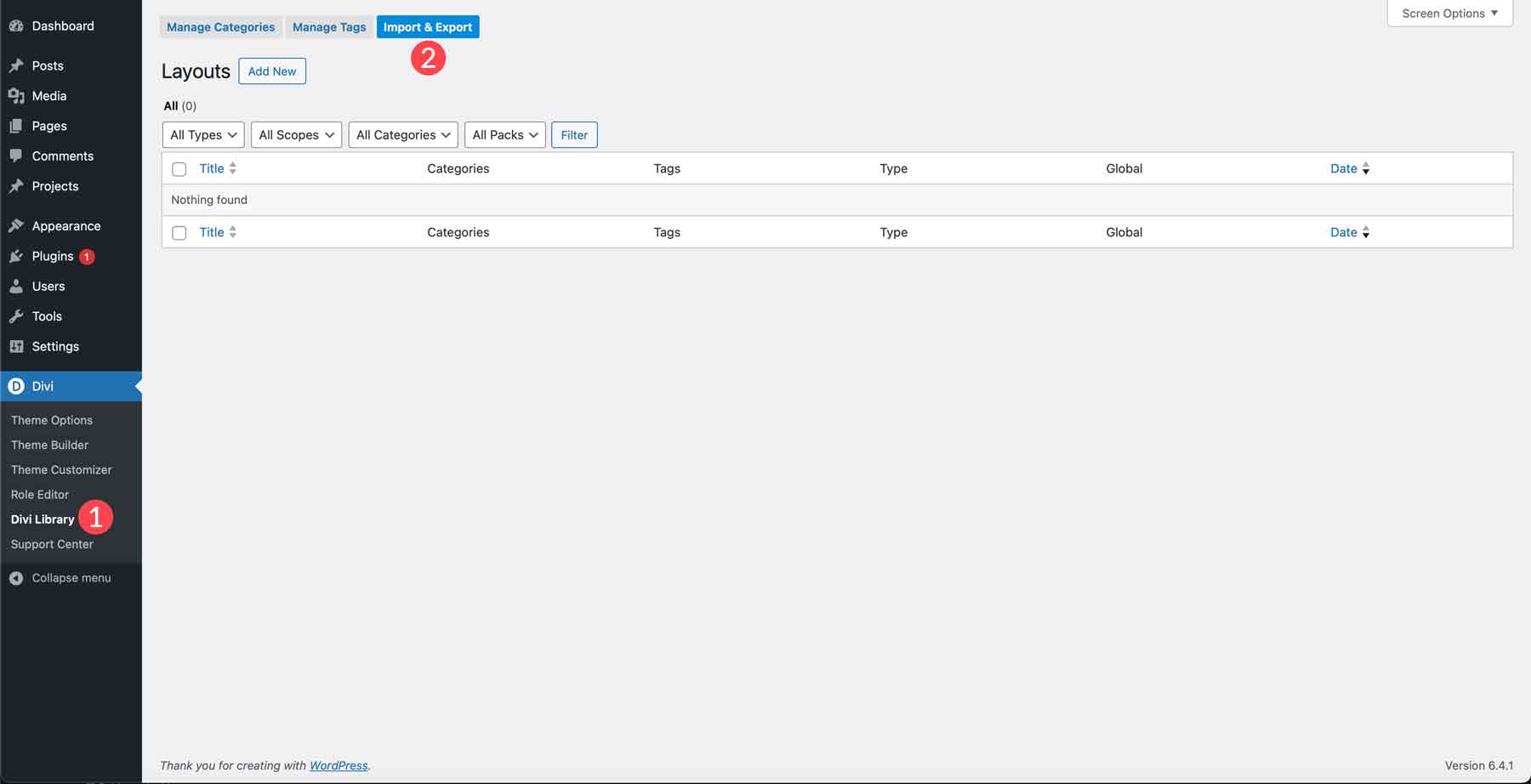
Primeiro, devemos carregar o pacote de sites em nosso site Divi WordPress. No painel do administrador do WordPress, localize a guia Divi ? Biblioteca (1) no lado esquerdo. Em seguida, clique no botão importação/exportação (2).

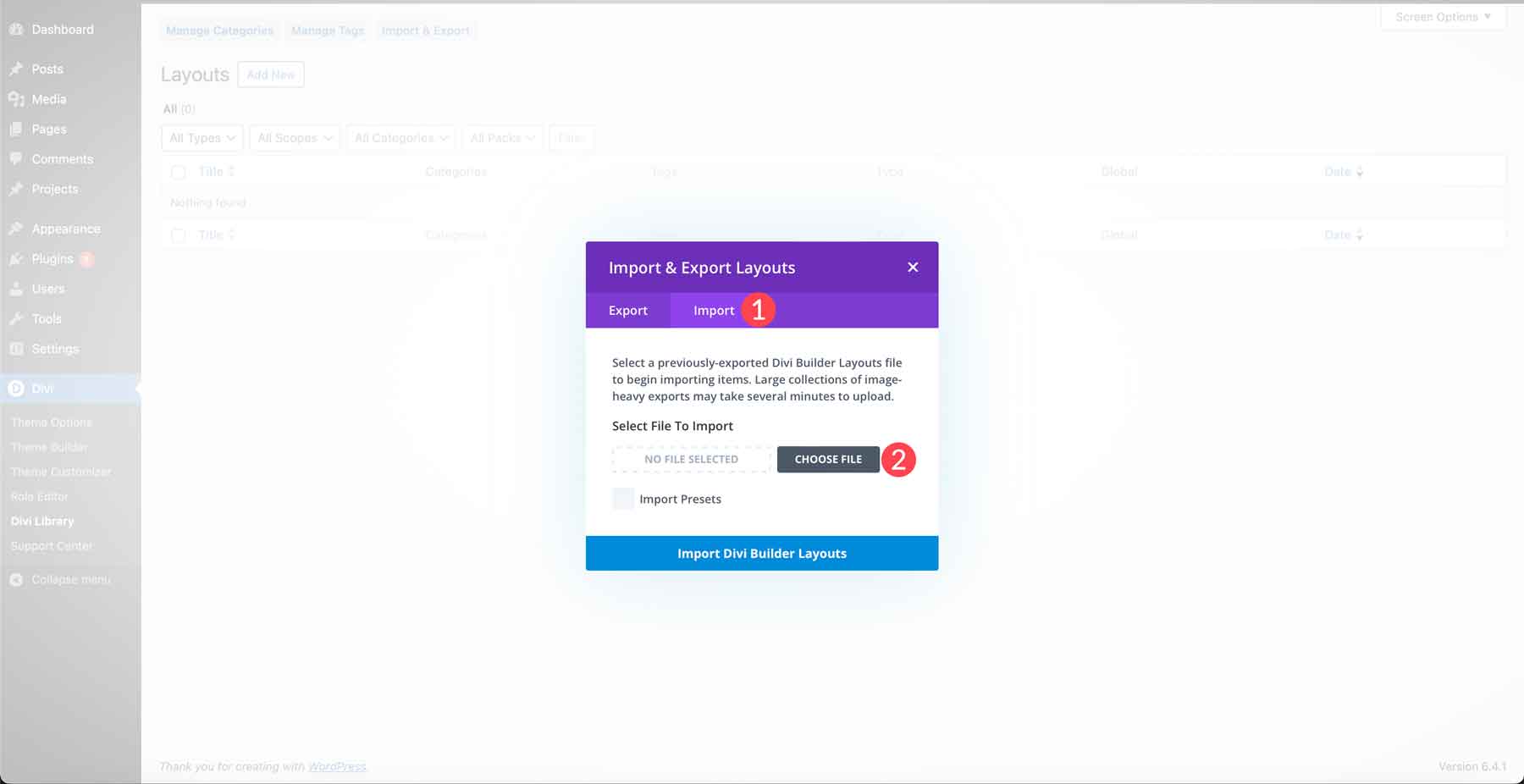
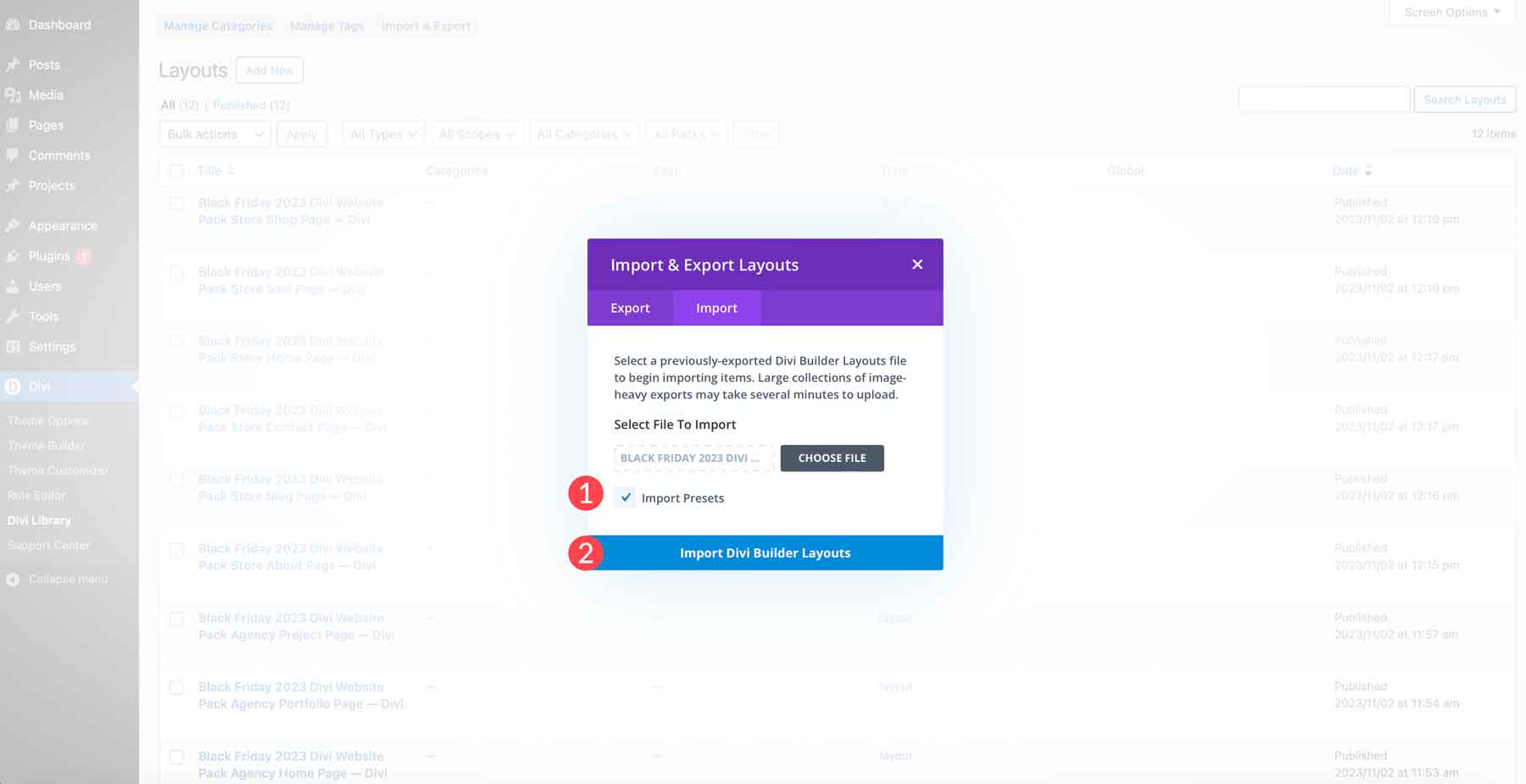
Quando a caixa de diálogo aparecer, clique na guia de importação (1). Em seguida, clique em Escolher arquivo (2) para selecionar os arquivos JSON no computador.

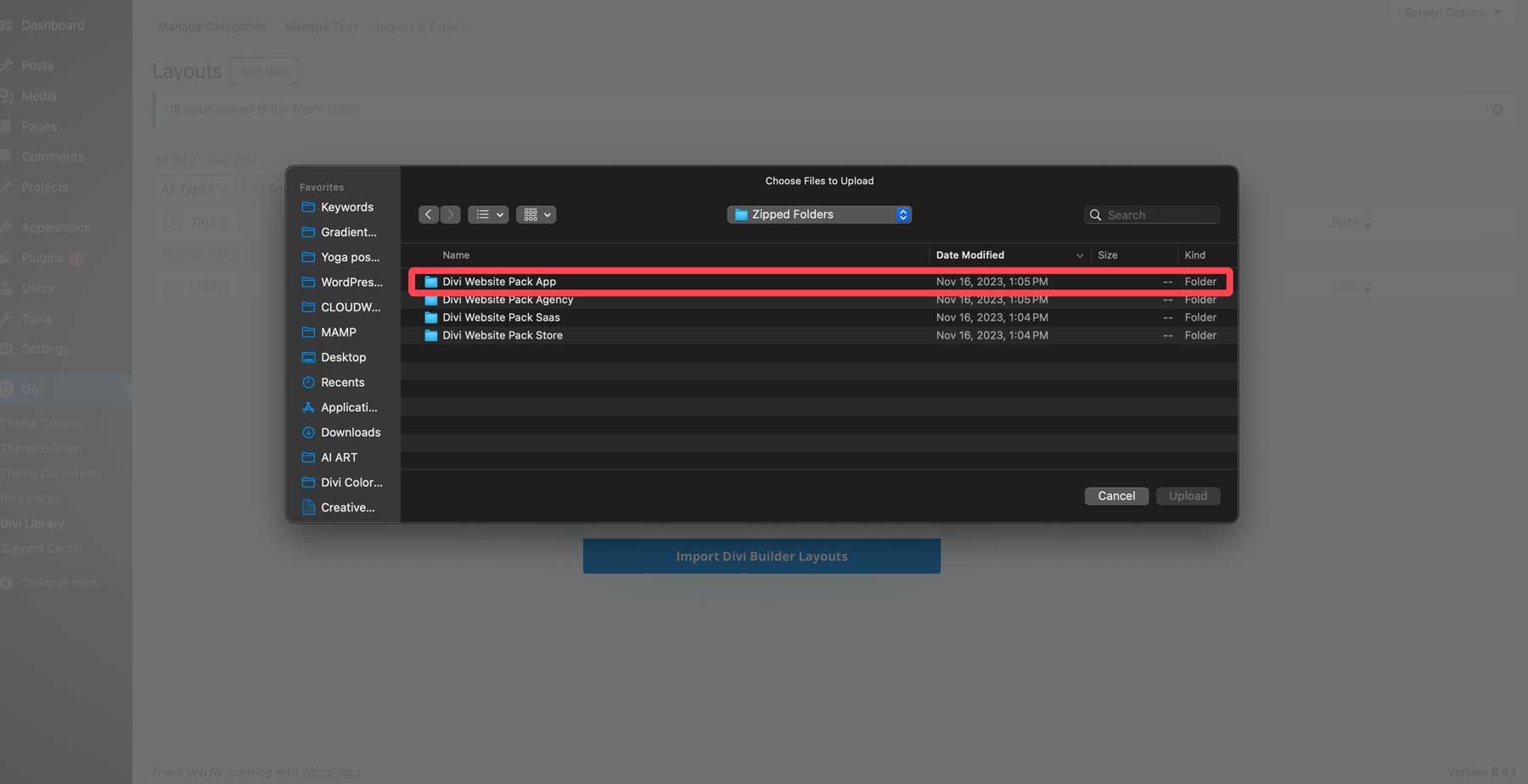
Localize o arquivo zip baixado para o seu computador. Use um utilitário zip para descompactar a pasta e, em seguida, clique duas vezes na pasta Divi Website App Pack para abri-lo.

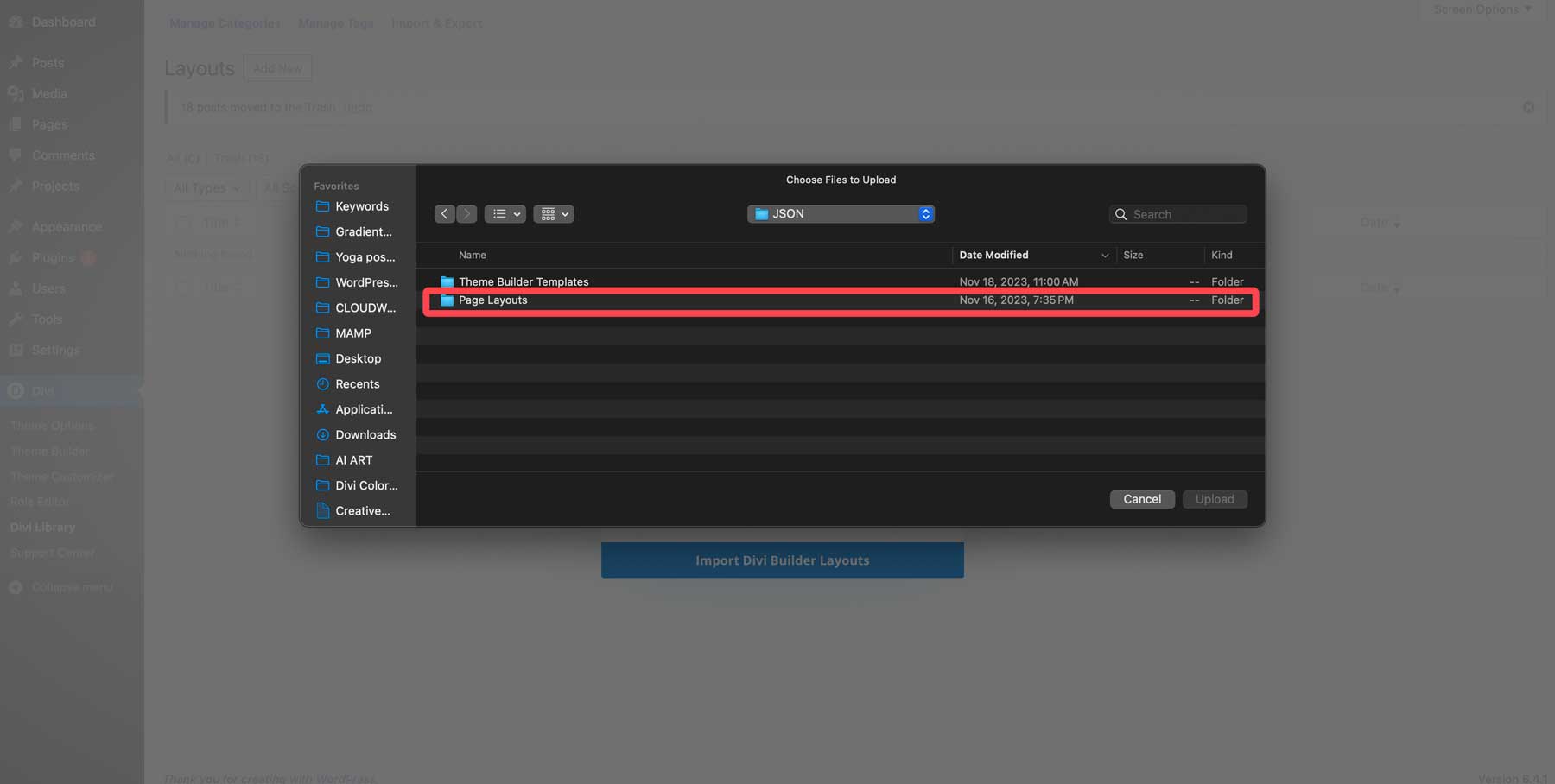
Em seguida, clique duas vezes na pasta Layouts de página.

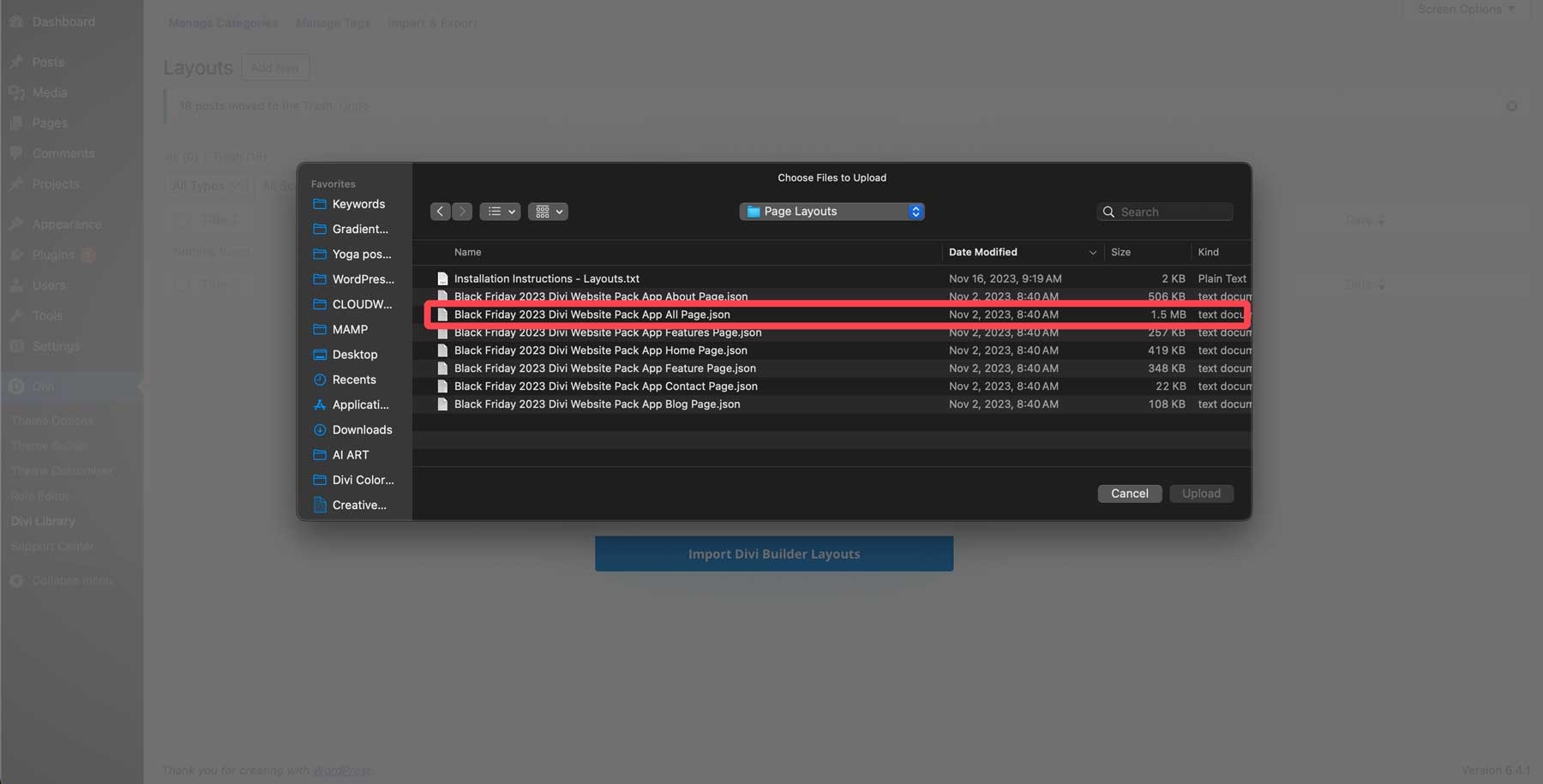
Localize o arquivo Black Friday 2023 Divi Website Pack App All.json e clique para adicioná-lo ao importador.

Finalmente, clique na caixa de ticks presets de importação (1) para carregar todas as predefinições com os layouts e clique no botão Importar Discais do (2) para carregar os layouts na instalação do WordPress.

Passo 2: Criar uma nova página
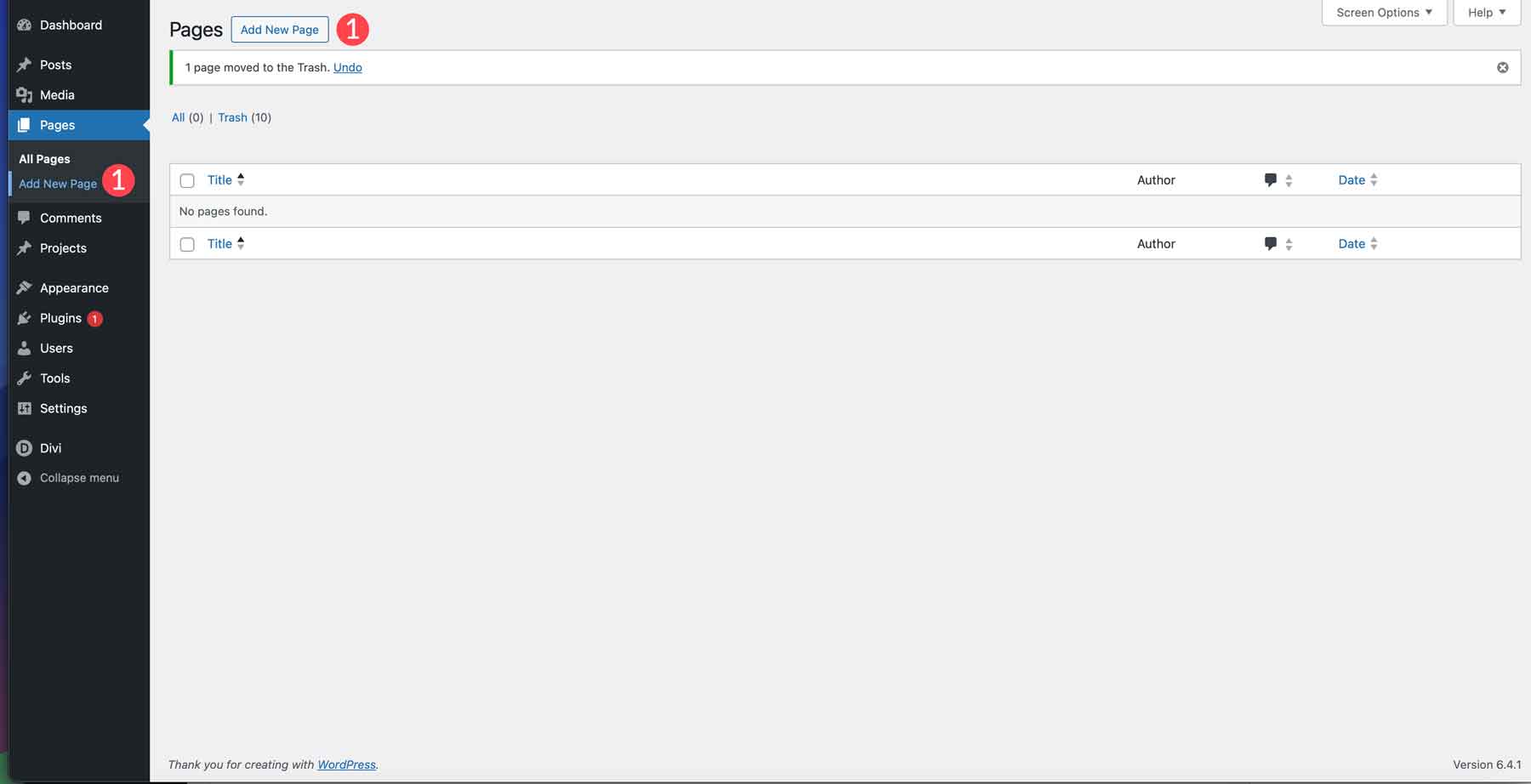
O próximo passo é criar uma nova página no seu site WordPress. Navegue até Páginas ? Adicionar Nova Página.

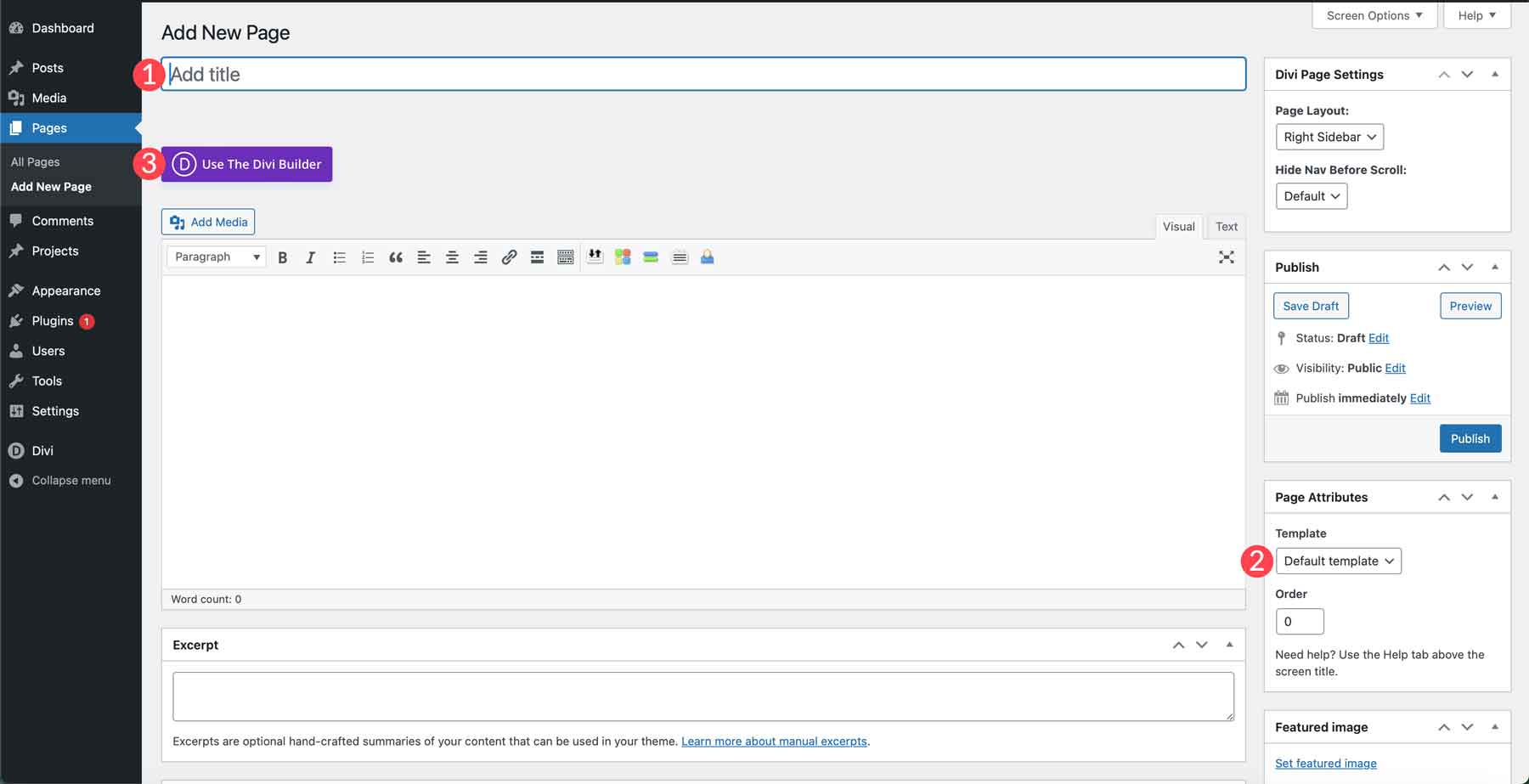
Dê ao seu nome (1) para encontrá-lo facilmente mais tarde. Você também deseja trocar o modelo de página do padrão para o em branco (2). Isso removerá o cabeçalho e o rodapé do seu site da página para que você possa evitar que seus visitantes vagueiem quando eles pousarem na sua página. Finalmente, clique no botão ativar o construtor dividido (3) para que possamos carregar em nosso layout da Cyber Monday.

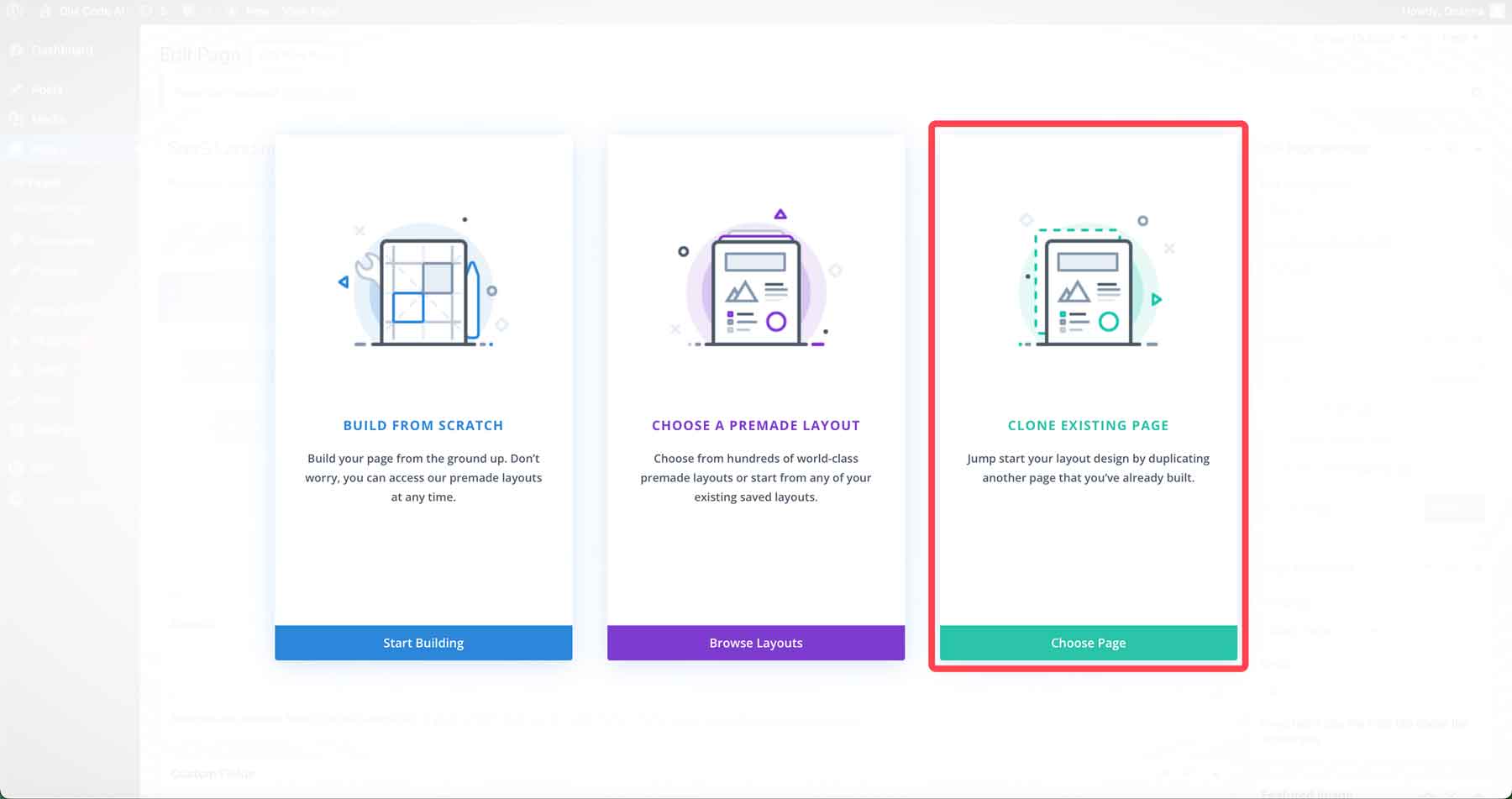
Quando sua página for atualizada, você terá três opções para criar sua página. Construa a partir do zero, escolha um layout pré-fabricado ou clone uma página existente. Como estamos criando a partir de um layout de biblioteca Divi, vamos selecionar a página existente do clone.

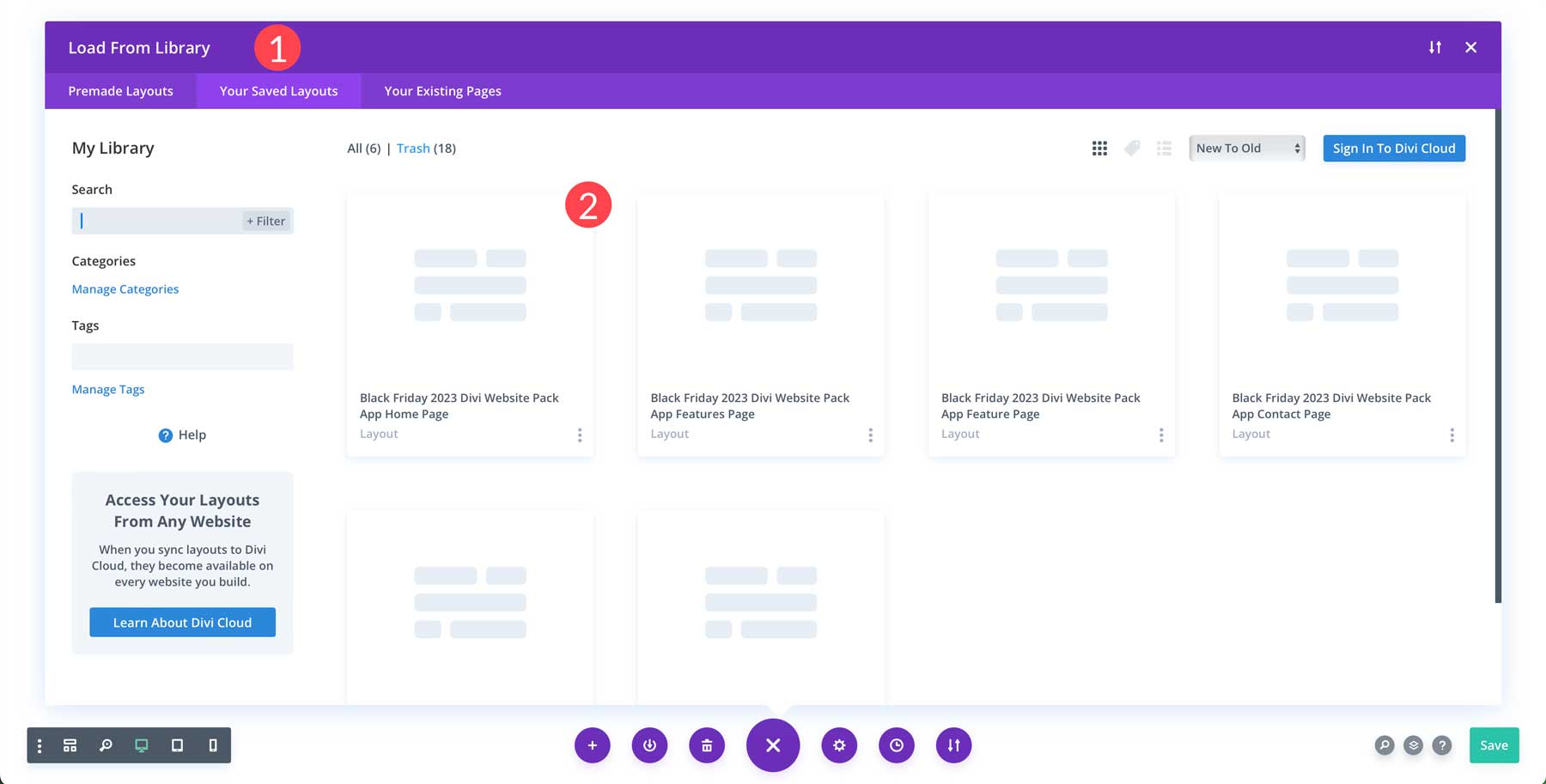
Em seguida, escolha a guia de layouts salvos (1) para abrir os layouts do aplicativo que adicionamos na etapa anterior. Procure o Layout da Página Inicial do App e clique duas vezes nele (2).

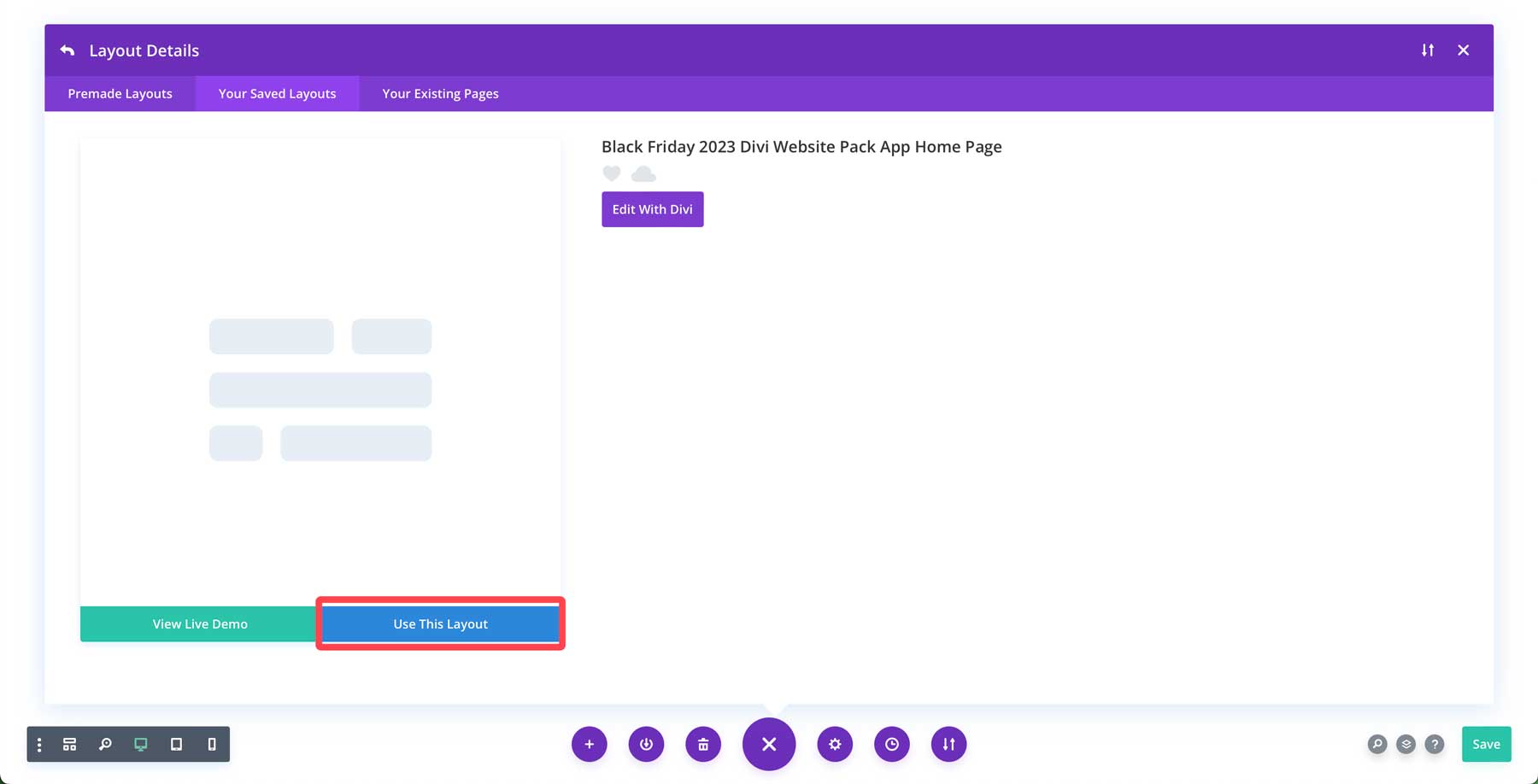
Finalmente, clique no botão usar este layout para carregar o layout da página inicial do aplicativo na página.

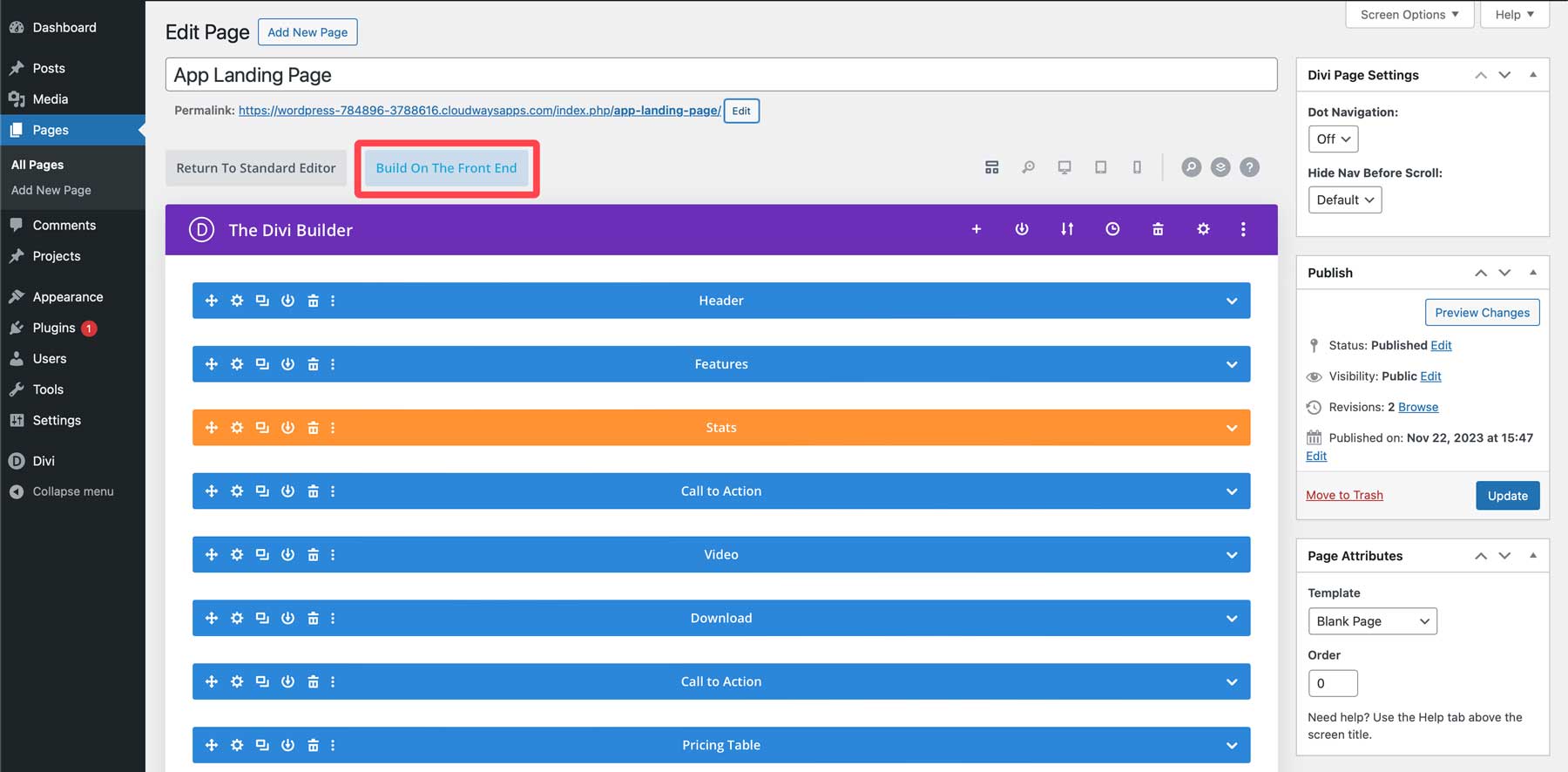
Divi oferece duas maneiras de usar o Divi Builder. Você pode projetar a página no back-end usando os módulos de design do Divi ou construir no front-end em tempo real. Para a maioria, o front-end Visual Builder oferece uma experiência muito melhor, com a capacidade de ver as mudanças de design à medida que você as faz. Então, vamos clicar na compilação no botão front-end para carregar o Visual Builder.

Passo 3: Faça alterações no layout
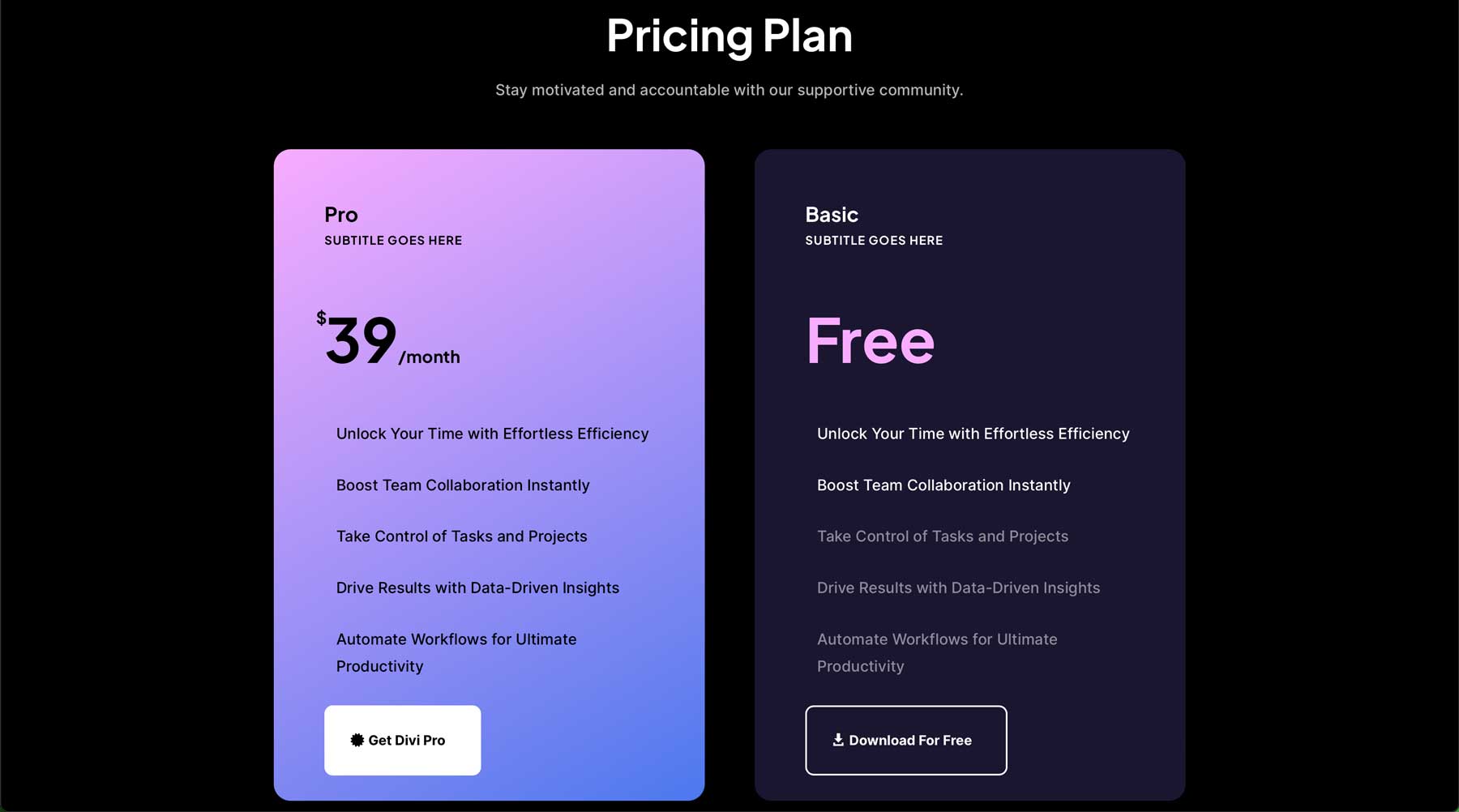
Podemos ver o layout com a nossa página de destino criada. Percorrendo a página, você notará vários elementos que já seguem as diretrizes de estrutura da landing page. Há um título proeminente no herói, vários CTAs em toda a página, uma seção de FAQ e um módulo de preços atraente. No entanto, devemos adicionar um elemento para torná-lo mais eficaz: uma forma acima da dobra. Também devemos mover o módulo de preços para evitar a perda de vendas. Quando você deseja criar uma página de destino de divisão de alta conversão, é importante lembrar de colocar informações importantes o mais próximo possível do início da página.
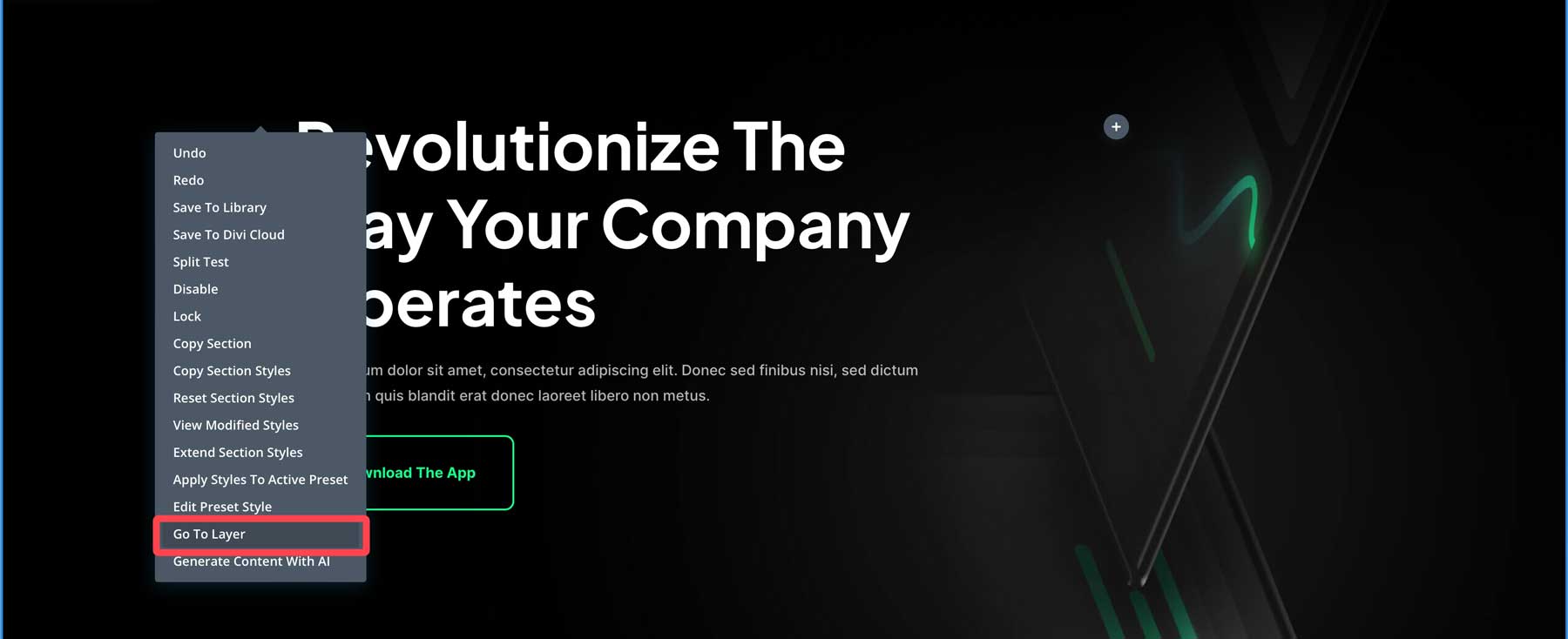
A visão de camada da Divi torna simples os elementos de design em movimento em toda a página. Enquanto estiver trabalhando no front-end com o Visual Builder ativado, clique com o botão direito do mouse em qualquer lugar da página para abrir um menu secundário. Clique em ir para a camada.

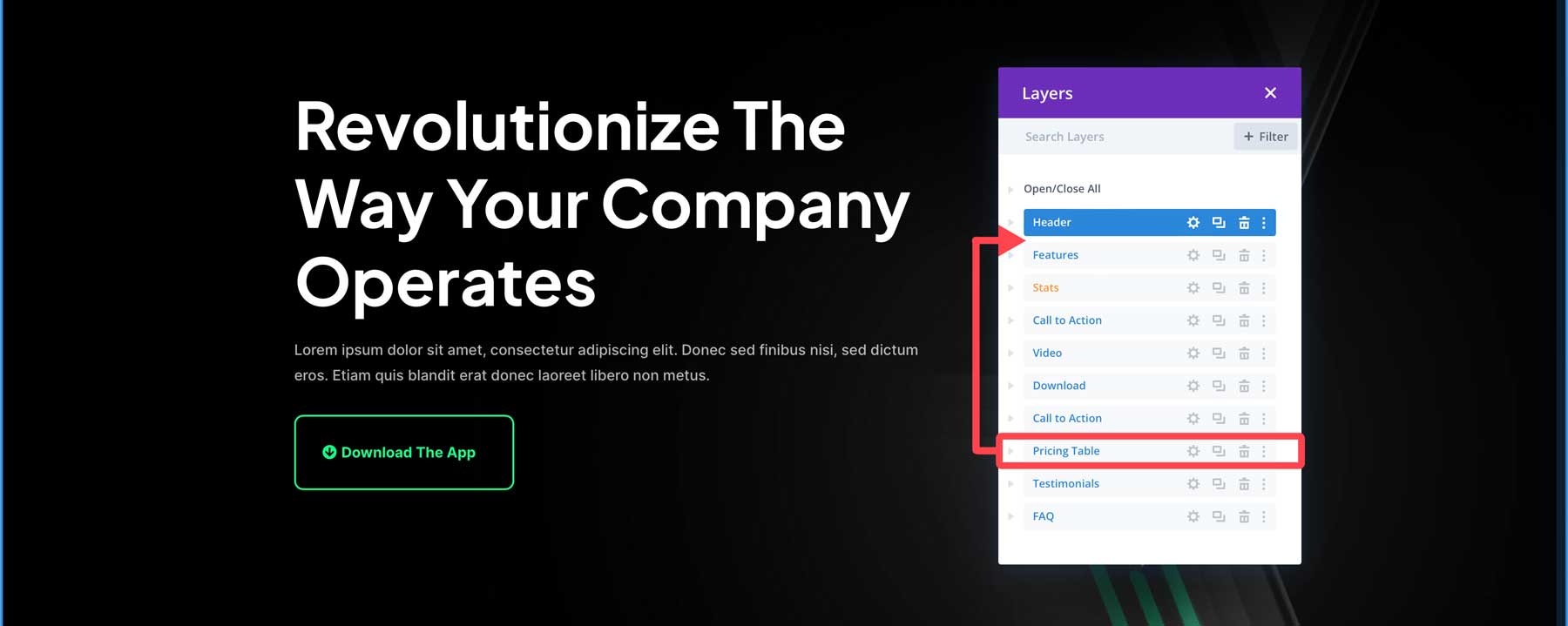
Em seguida, clique e arraste a camada de preço na exibição de camadas para cima e abaixo da seção de cabeçalho.

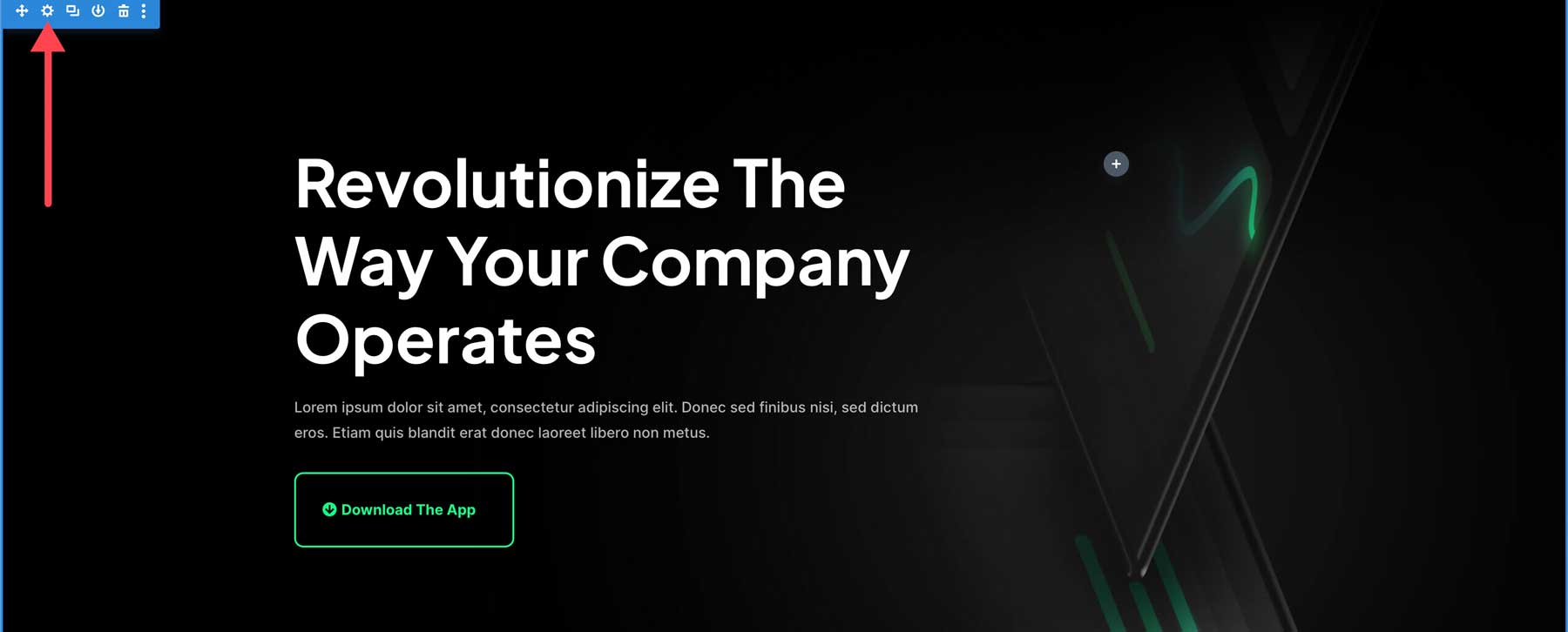
Queremos que as tabelas de preços sejam visíveis acima da dobra, por isso devemos modificar o preenchimento na seção do herói. Para fazer isso, ovende ao longo da primeira seção da página e clique no ícone de engrenagem na seção de heróis.

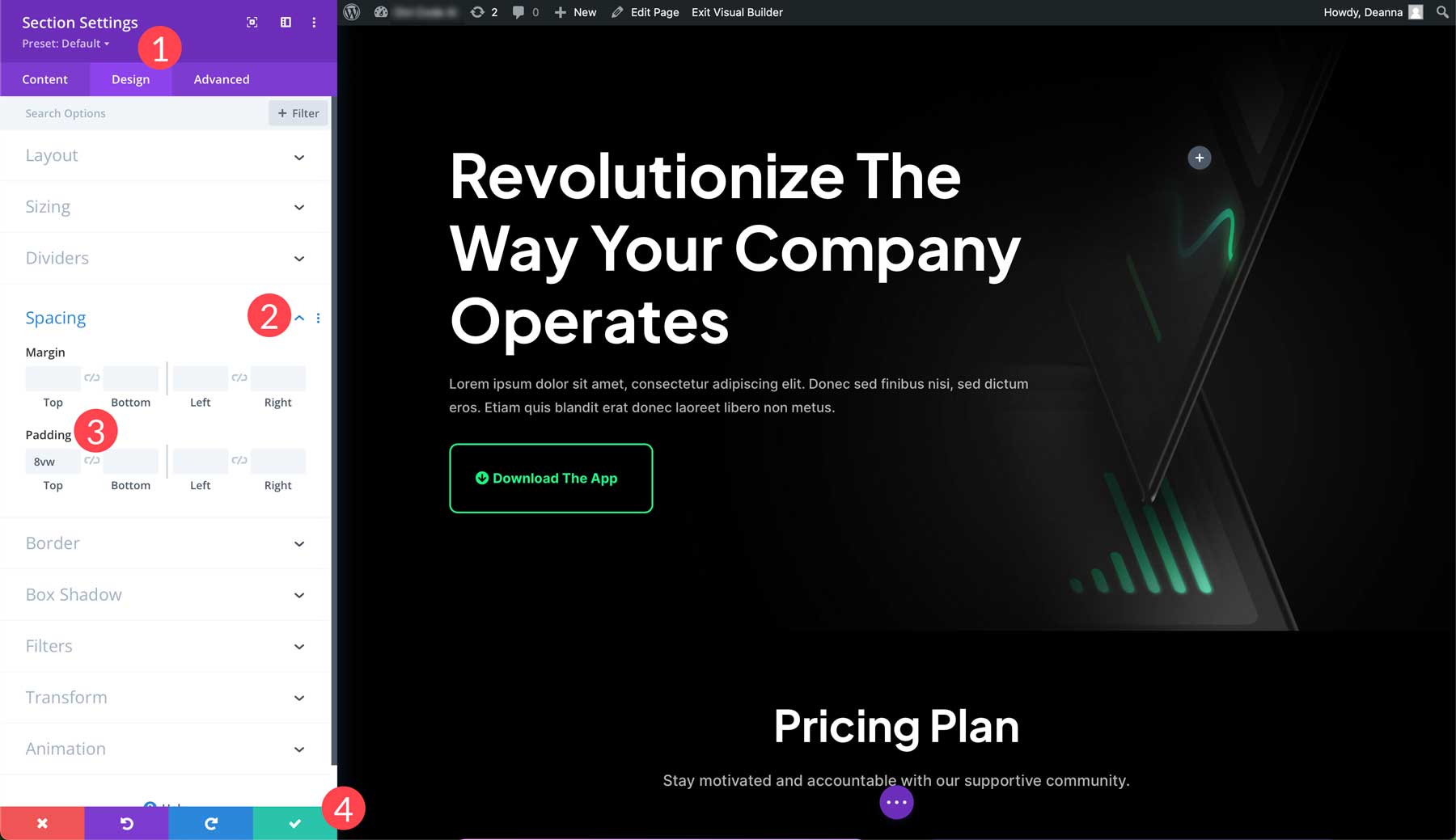
Navegue até a guia de design (1) e, em seguida, role para baixo até localizar o espaçamento. Clique na seta suspensa (2) ao lado para revelar a margem e o preenchimento. Reduza o preenchimento superior de 8vw para 4vw (3). Finalmente, clique na caixa de seleção verde (4) para salvar as alterações.

Fazendo ajustes na coluna certa
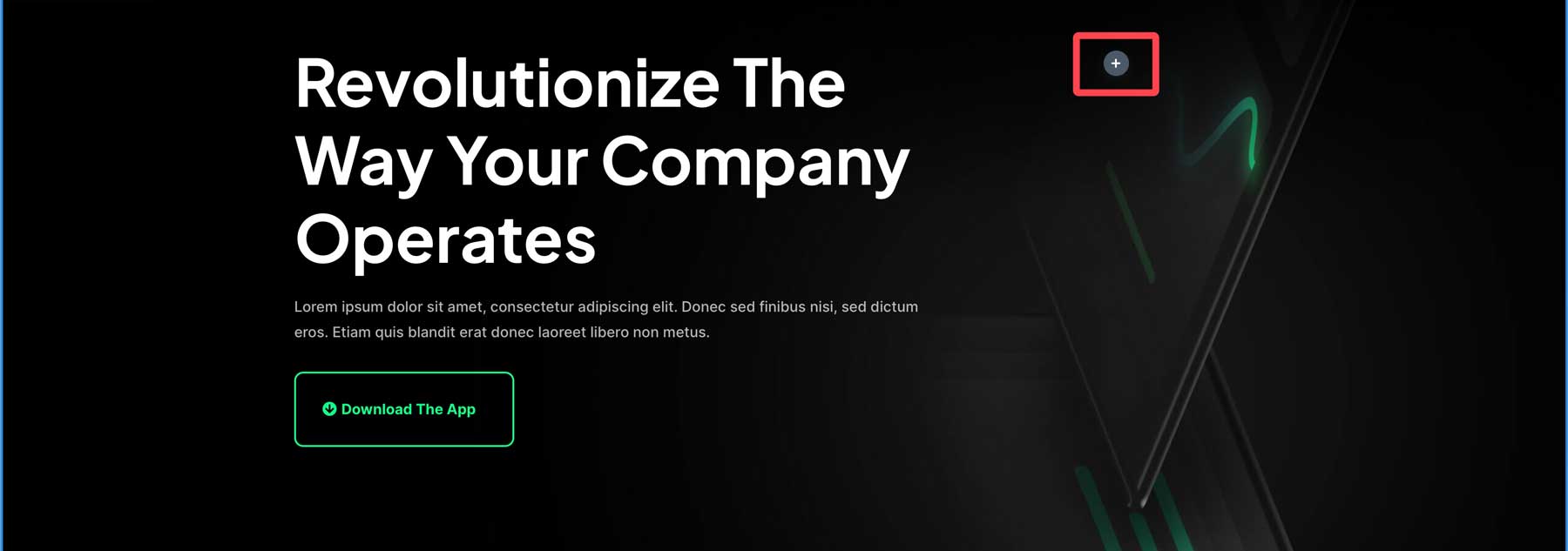
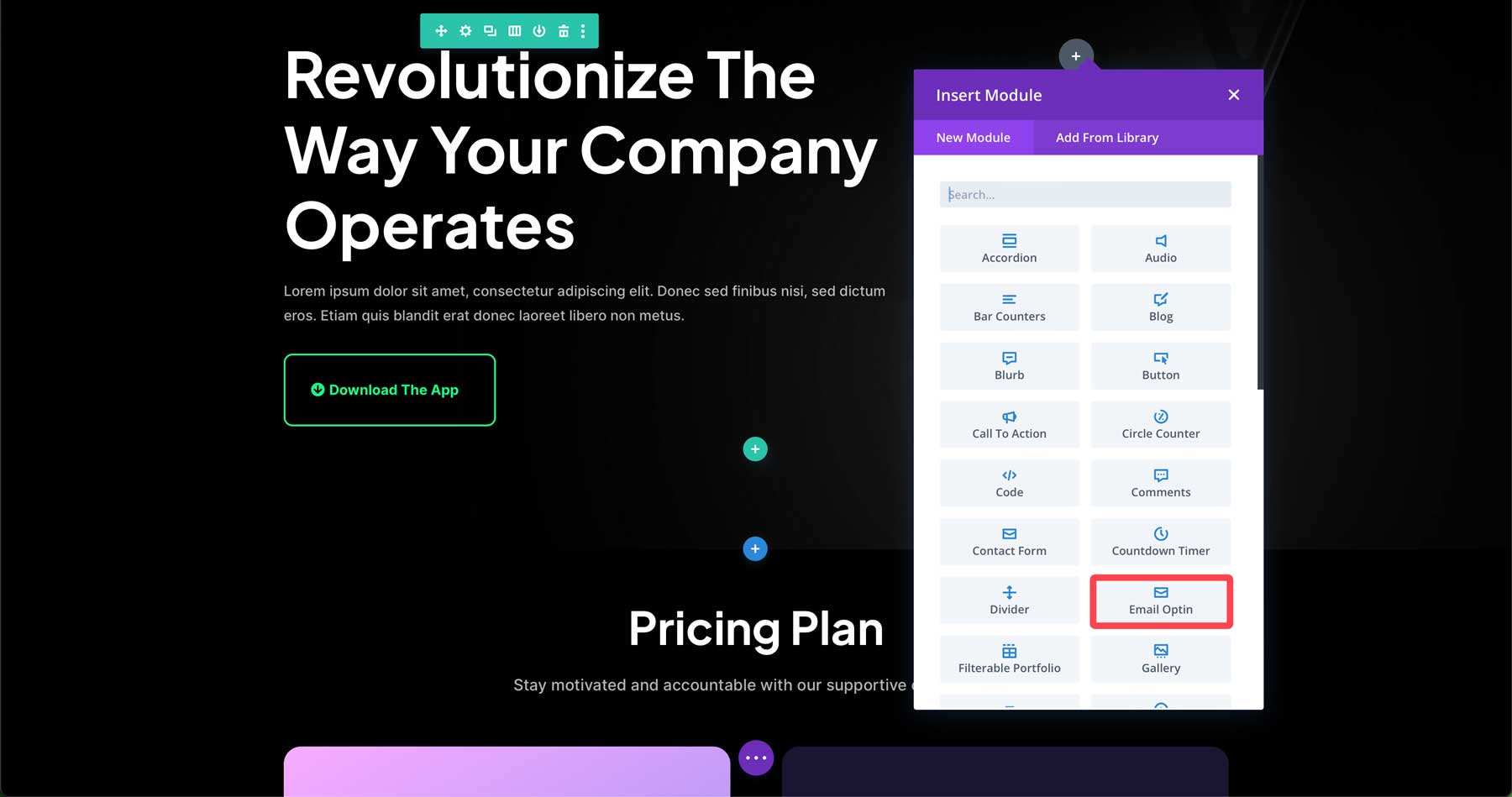
Precisamos ajustar a seção de heróis para tornar nossa landing page mais eficaz. A primeira linha na seção é uma linha de duas colunas, então queremos adicionar um formulário optin à coluna da direita. Como nossa landing page está configurada para acomodar um formulário, tudo o que temos a fazer é adicioná-lo. Para adicionar um novo módulo optin, clique no ícone cinza + na coluna da direita.

Quando o módulo pop-up aparecer, clique no módulo optin de email para inseri-lo.

Personalizando o formulário de Opt-in
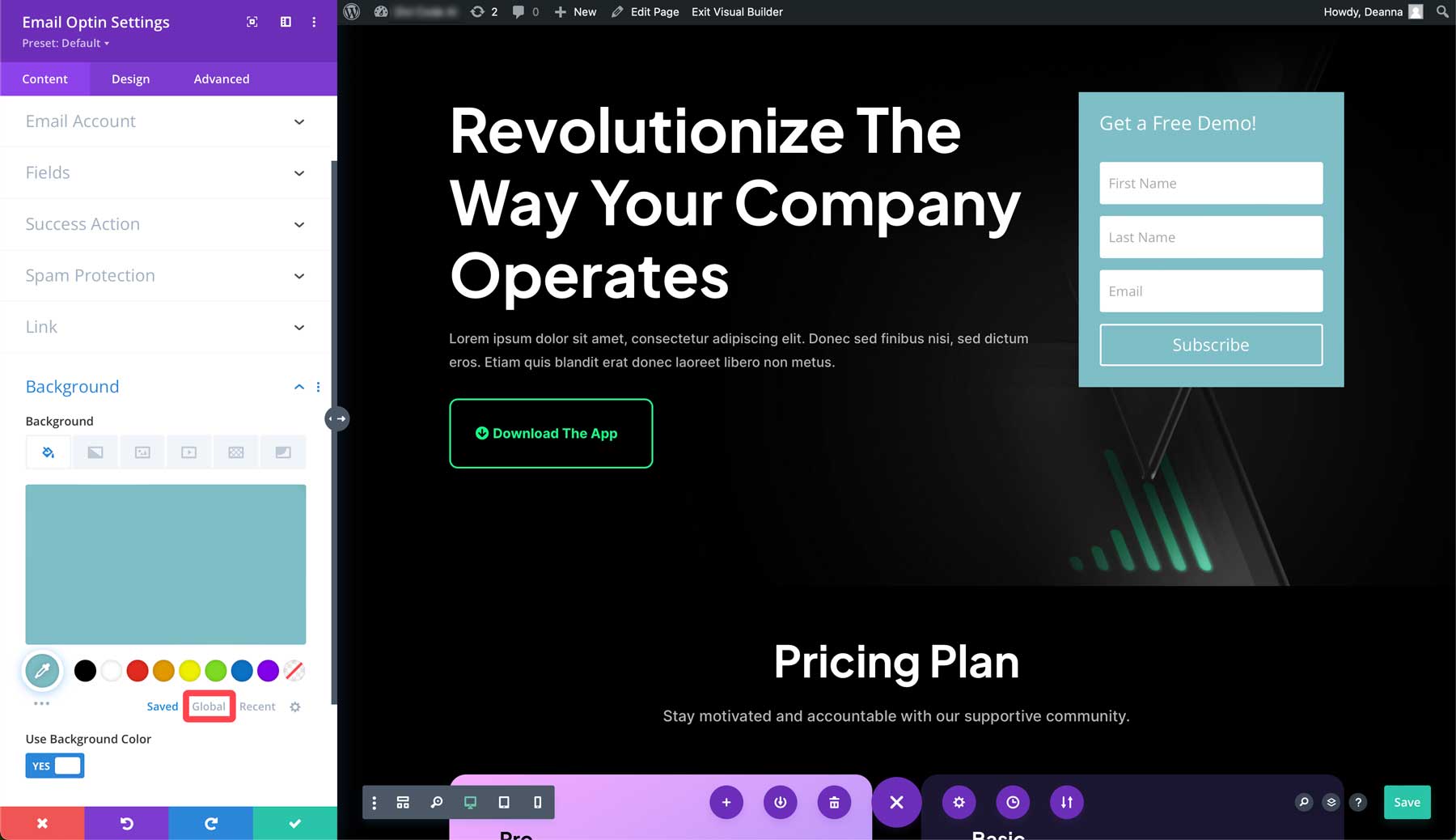
O próximo passo é fazer com que o nosso formulário optin corresponda ao resto do design. Comece clicando na guia de fundo nas configurações do módulo optin do email. Por padrão, Divi adiciona uma cor ao fundo no optin. Isso é ótimo, mas queremos combinar com as cores circundantes do nosso tema. A grande notícia é que todas as cores em nosso layout são importadas automaticamente com os arquivos. Isso facilita as cores correspondentes. Na seção de plano de fundo do módulo optin, clique na guia global.

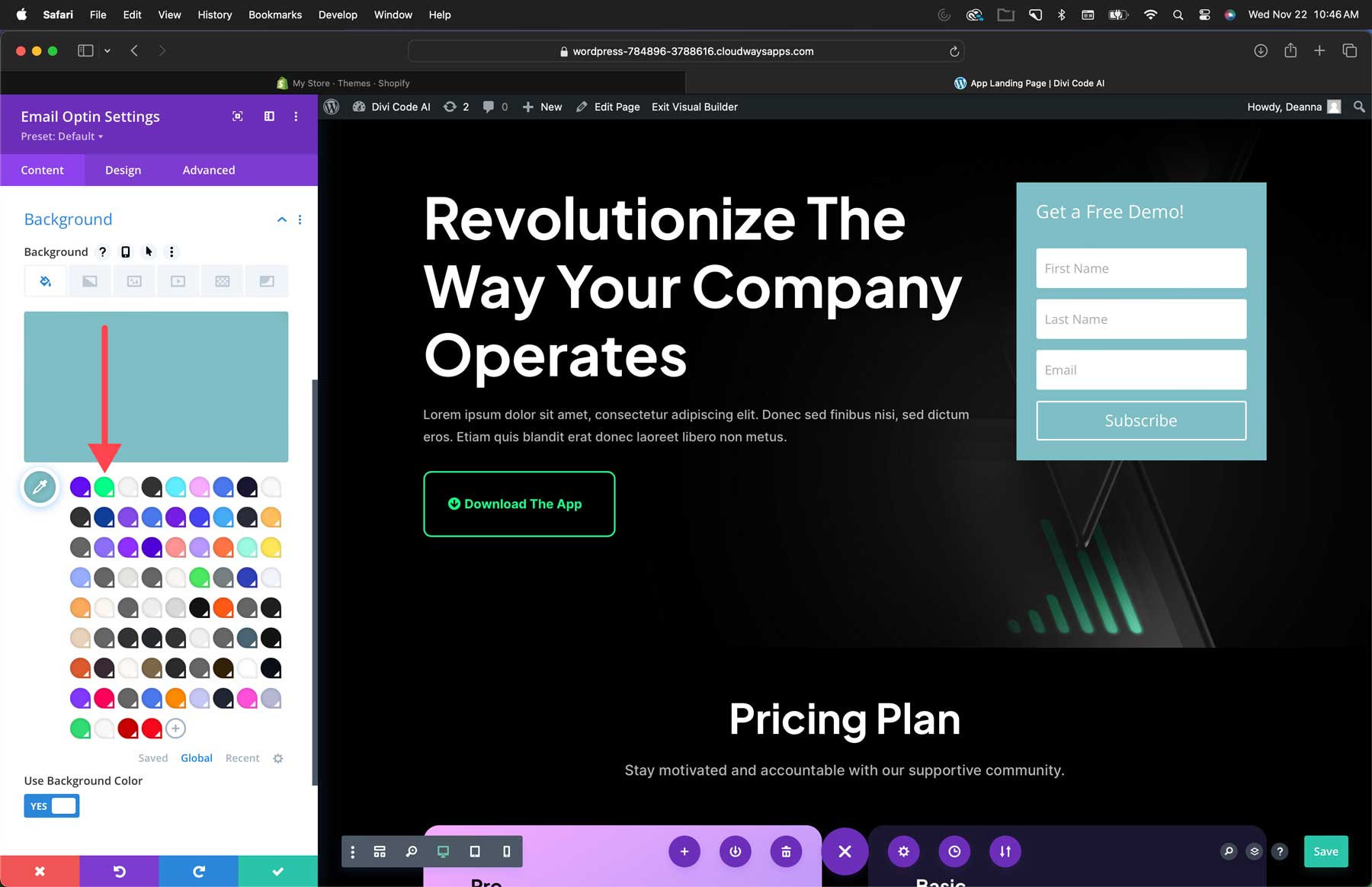
Dependendo de quantos layouts você importou no passado, você pode ter outras cores globais presentes além das cores deste layout. No entanto, novas cores são adicionadas ao topo, portanto, encontrar as cores corretas é fácil. Para o plano de fundo do nosso módulo opt-in, selecionaremos a cor verde neon do botão Download do aplicativo.

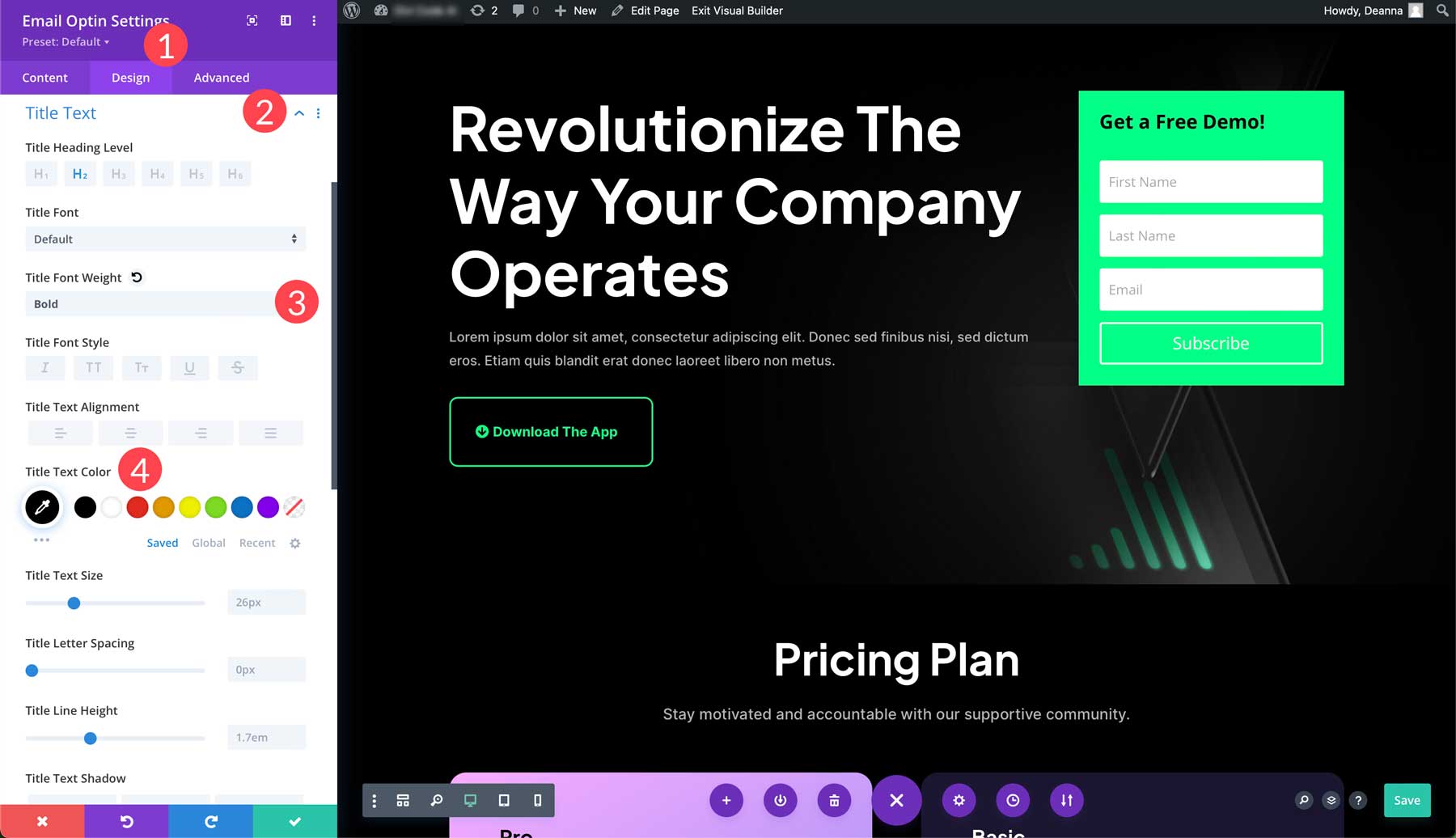
Em seguida, precisamos alterar o texto e o botão do nosso formulário. Clique na guia de design (1) e role para baixo até o texto do título. Clique na seta suspensa à direita do cabeçalho para selecionar suas opções (2). Sob o peso da fonte de título, selecione negrito (3). Selecione a primeira amostra sob a cor do texto do título, (4).

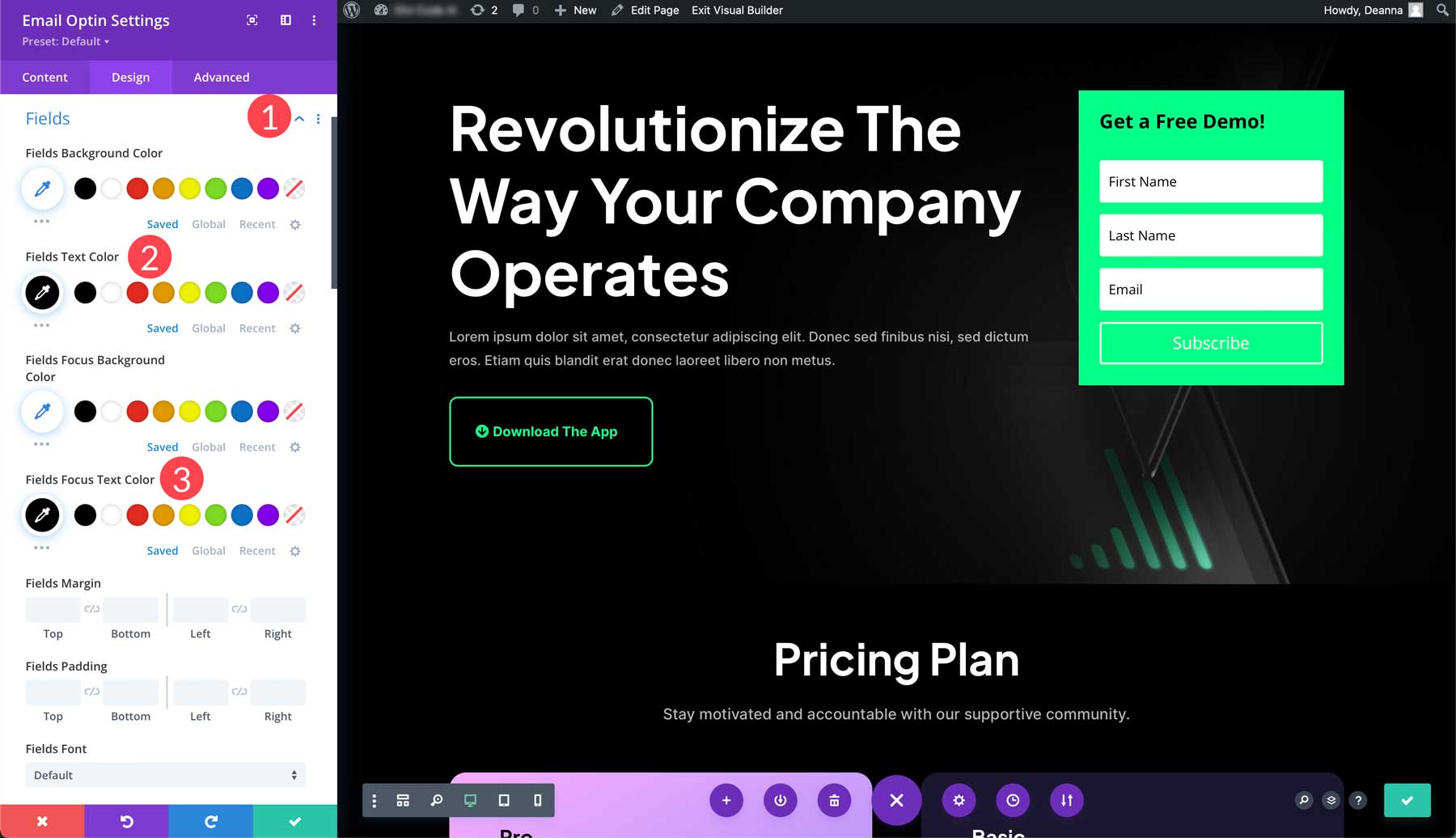
Agora selecione a seta suspensa da guia de campos (1) e altere a cor do texto do campo para -000000(2) e o campo focal cor do texto para preto também (3).

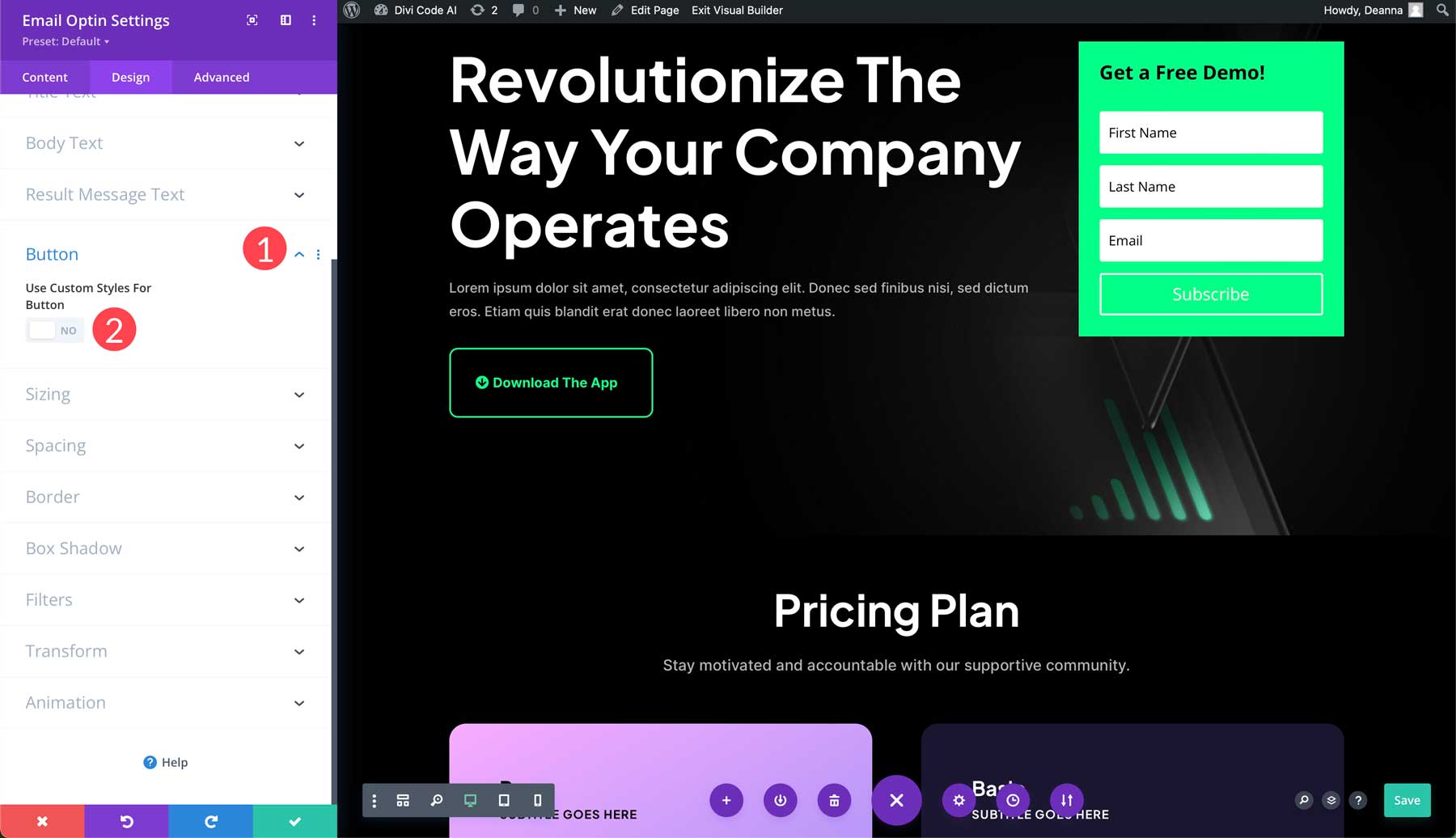
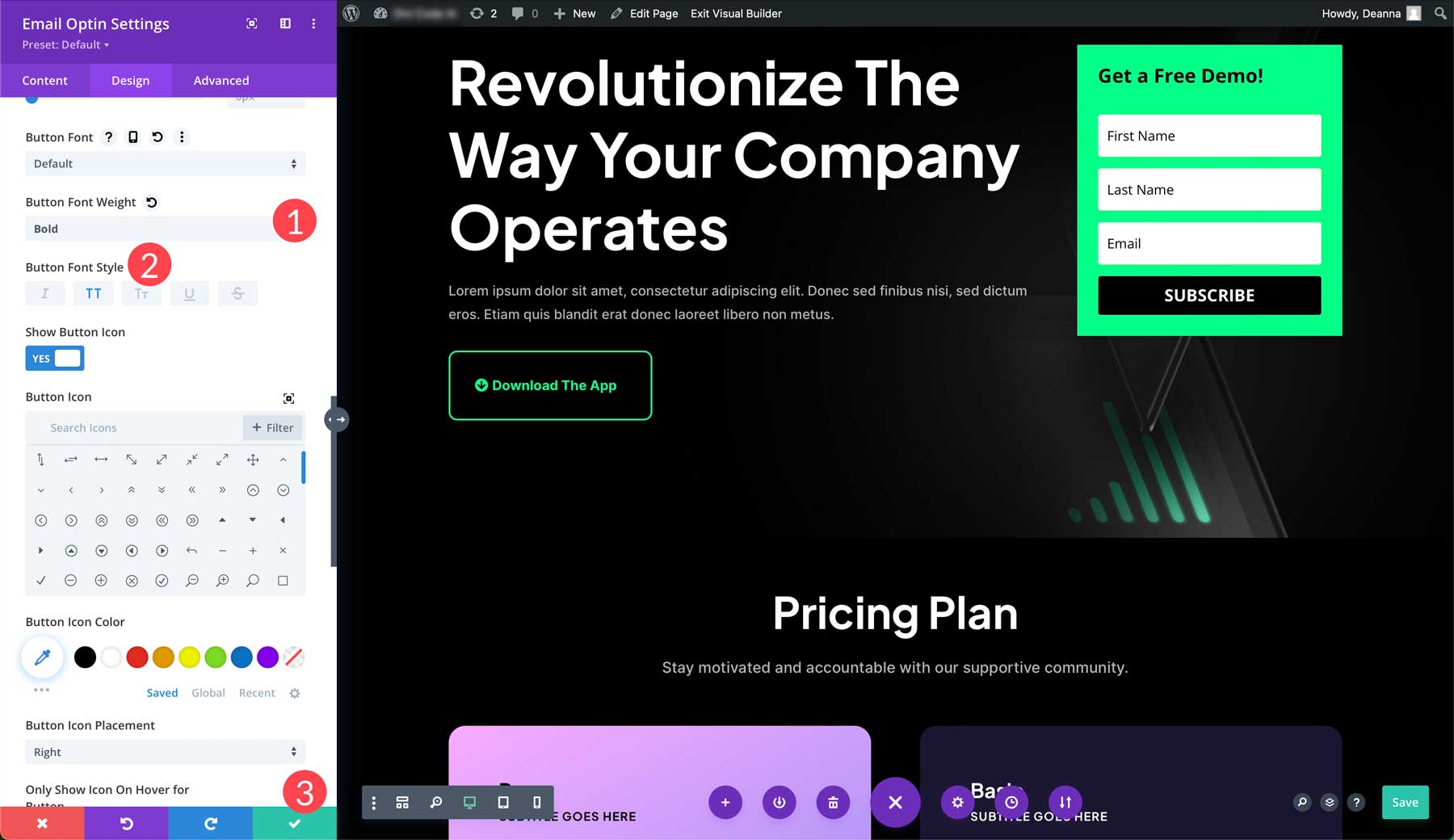
Finalmente, precisamos personalizar o botão de inscrição. Role para baixo até a guia do botão (1) e aperte os estilos personalizados do botão (2).

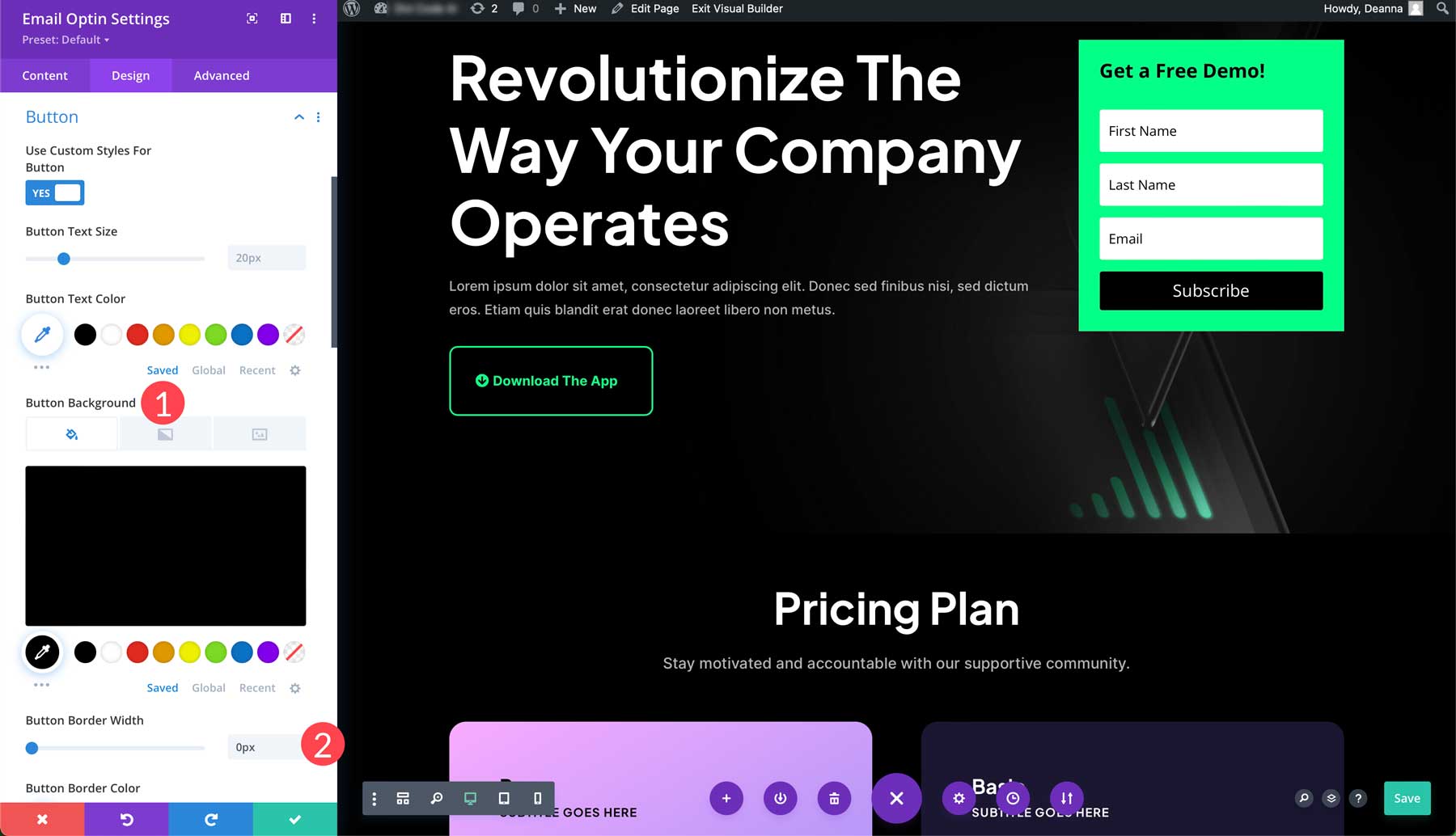
Vamos deixar a cor do texto como é, mas adicionar um fundo preto ao nosso botão (1). Também definiremos a fronteira para 0px (2).

Por fim, altere o peso da fonte do botão para negrito (1) e selecione maiúscula para o estilo de fonte do botão (2). Para salvar as alterações, clique no botão (3).

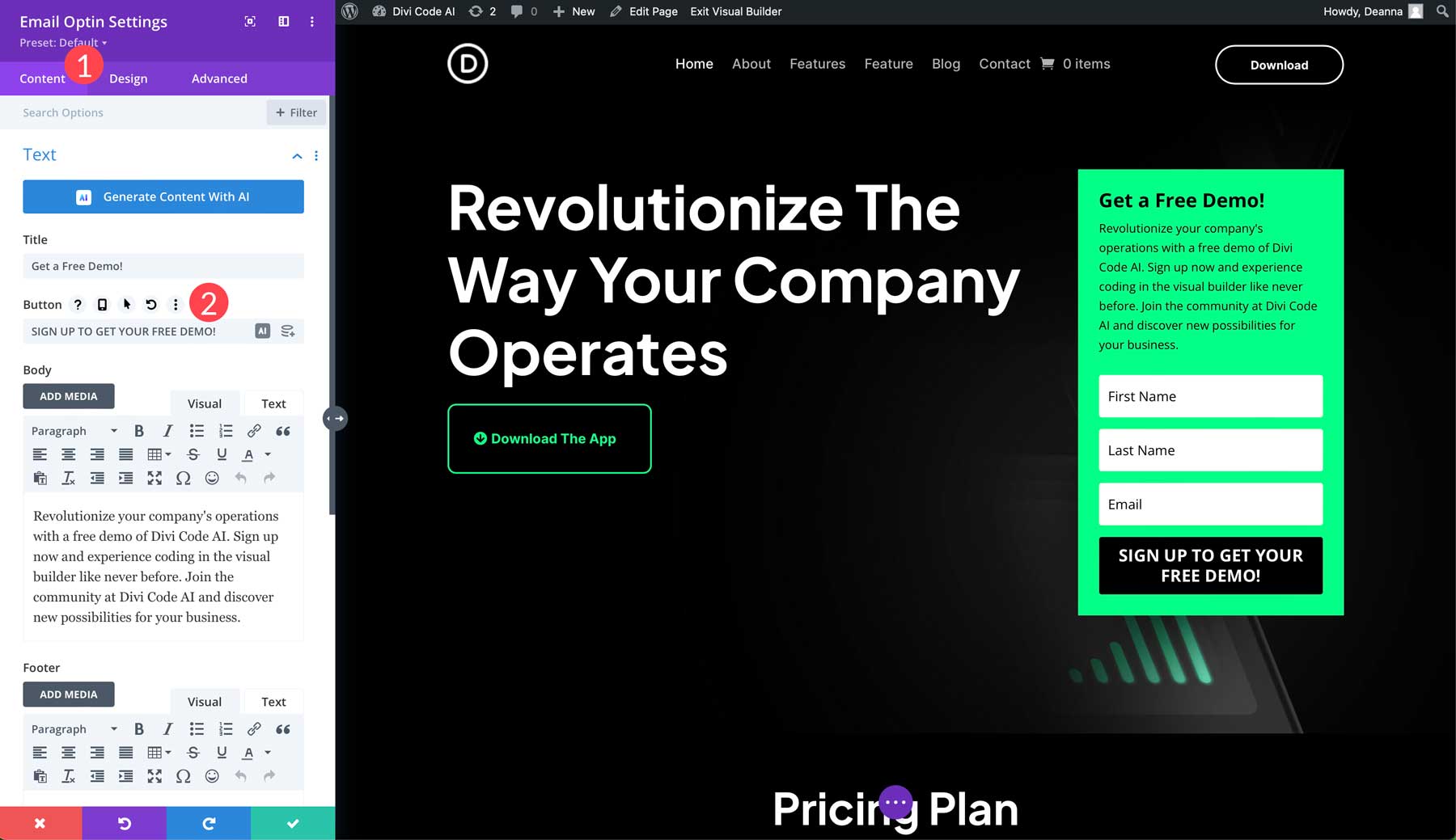
Nota: Não se esqueça de alterar o texto do formulário de optin se você planeja usar o formulário opt-in para algo diferente de uma assinatura de newsletter. O campo pode ser ajustado clicando na guia de conteúdo (1) e alterando o texto de inscrição nas configurações do botão (2).

Passo 4: Adicionar cópia à sua página de destino com Divi AI
Agora que temos uma oferta e um CTA acima da dobra, podemos nos concentrar em criar uma cópia atraente para nossa página de destino. Poderíamos contratar um escritor freelance ou tentar escrever cópia de forma independente, mas com Divi, há uma maneira melhor. Digite Divi AI, seu assistente de redação pessoal. Escrever e melhorar a cópia é uma brisa, graças ao Divi AI. Ele funciona analisando o conteúdo existente em seu site e, em seguida, recomenda a cópia relevante na marca.
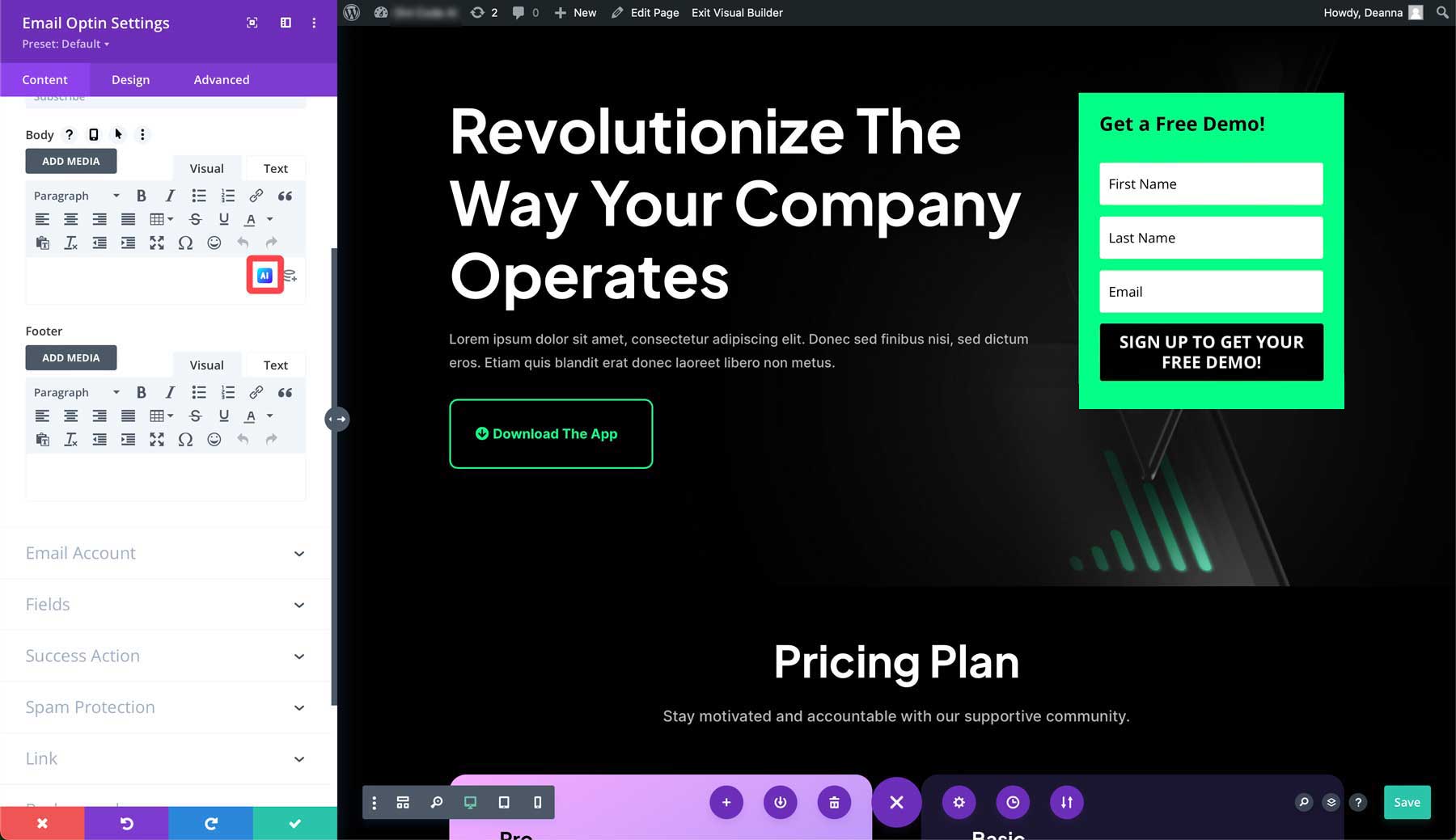
Por exemplo, se quisermos adicionar texto ao nosso opt-in de e-mail, podemos pedir à Divi AI para fornecer cópia com base em um prompt de texto. Com as configurações de opt-in de e-mail abertas, clique no ícone de IA na área do corpo para ativar o Divi AI.

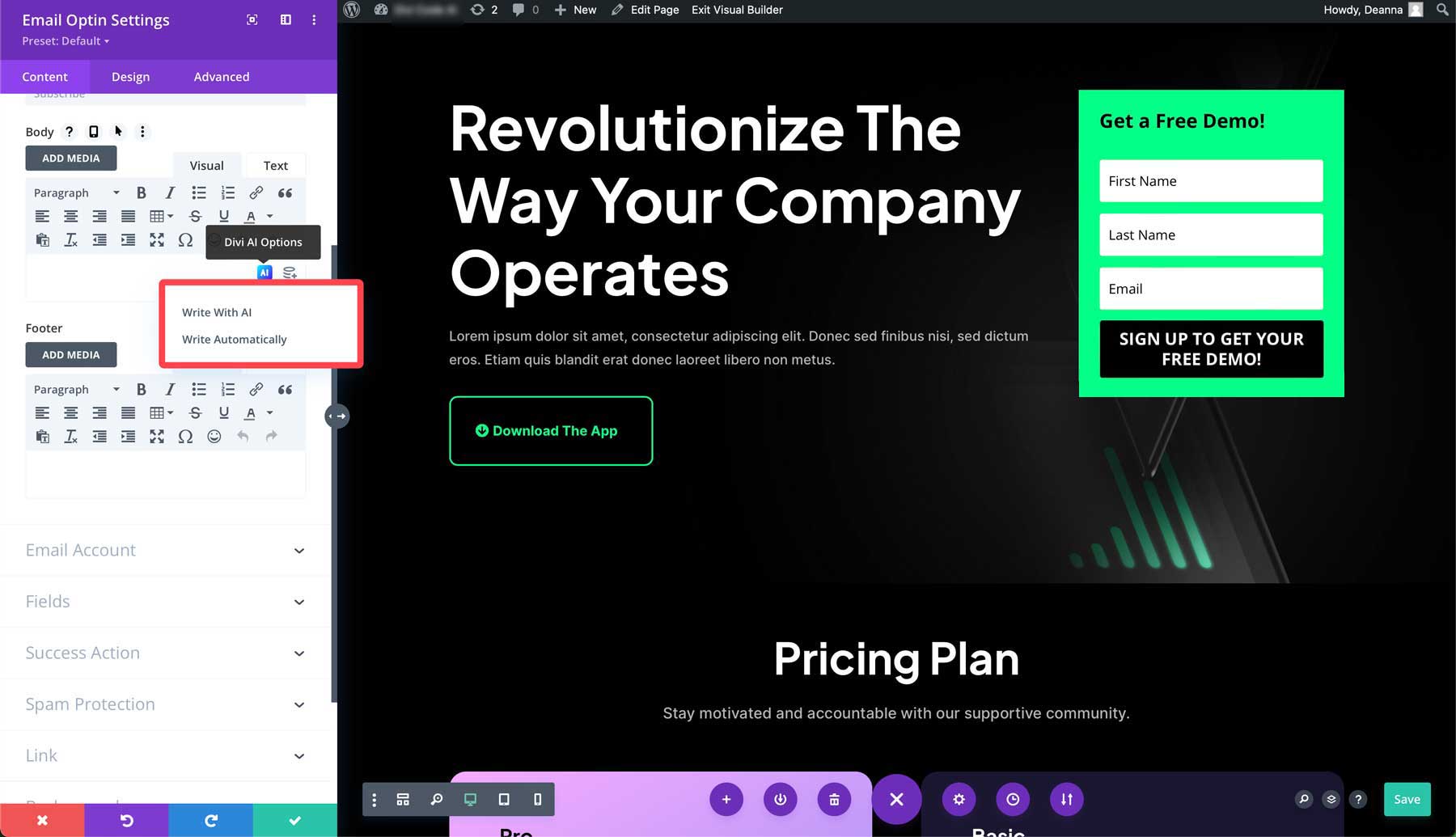
Duas opções aparecerão, incluindo escrever com IA e escrever automaticamente. A primeira opção permite que você guie a IA na criação de cópia para o módulo. A opção de gravação automaticamente permite que Divi analise o conteúdo ao redor na página e sugira conteúdo com base nele. Ele considera coisas como o título e o slogan do seu site e fornece texto relevante.

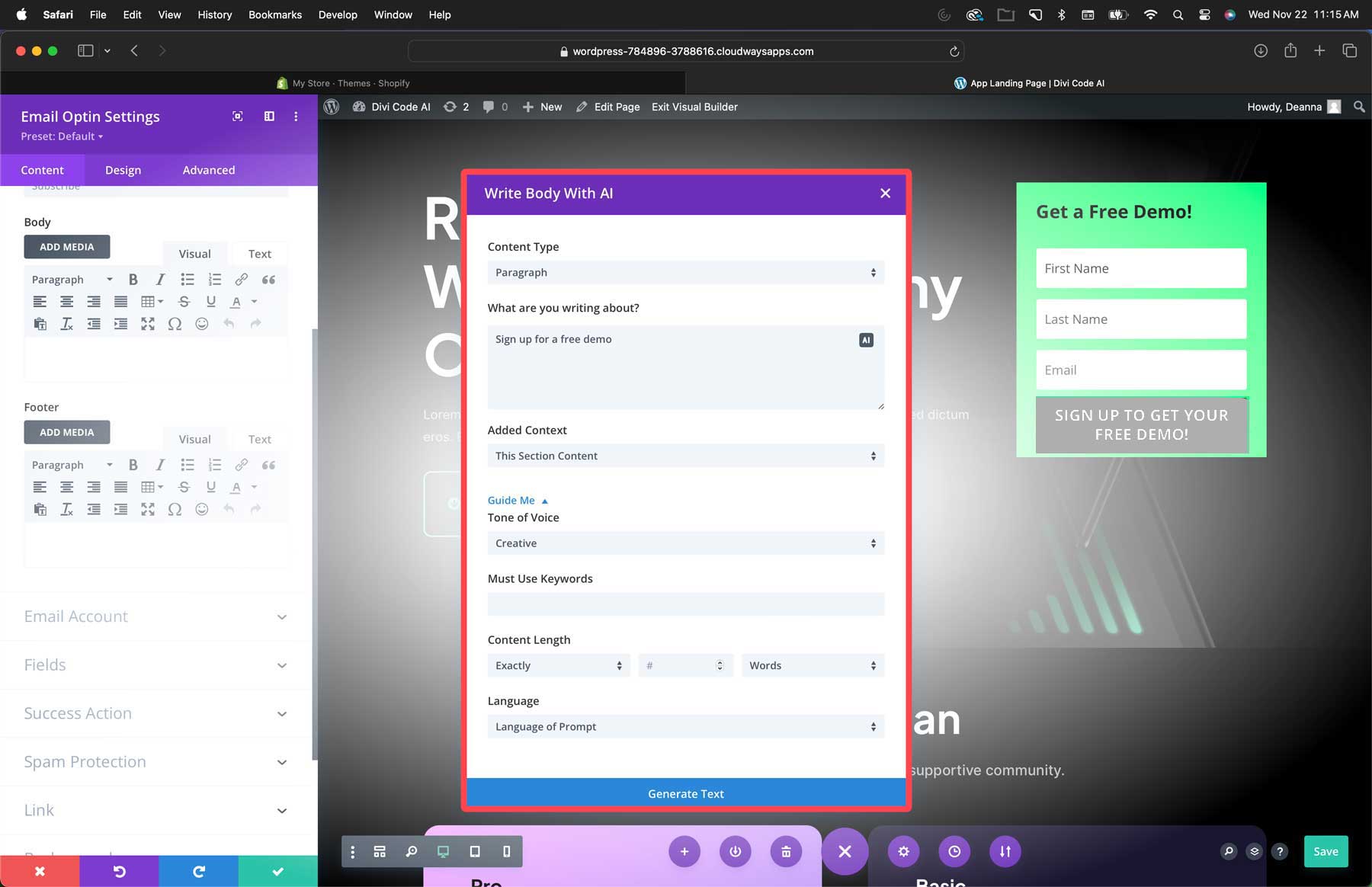
Selecione escrever com AI. Isso vai trazer a interface AI. Você pode escolher um tipo de conteúdo, fornecer detalhes sobre o que planeja escrever, atribuir contexto, especificar um tom de voz, adicionar palavras-chave, escolher um idioma e dizer a Divi exatamente quantas palavras devem ser escritas.

Passo 5: Gerar Imagens com Divi AI
Como dito anteriormente, ter imagens relevantes de alta qualidade é essencial na construção de uma página de destino de divisão de alta conversão. Felizmente, a Divi AI pode ajudar com isso. O gerador de imagens de Divi tem bons ossos. Construído na plataforma Stable Diffusion, ele fornece imagens de alta qualidade em diferentes estilos e proporções, facilitando a transformação de qualquer layout Divi com IA.
Gerar uma imagem com a Divi AI é simples, mas você pode seguir algumas boas dicas para tirar o máximo proveito do software. O mais importante é a regra de prompt perfeita: Estilo de imagem ? descrição ? detalhes ? composição.
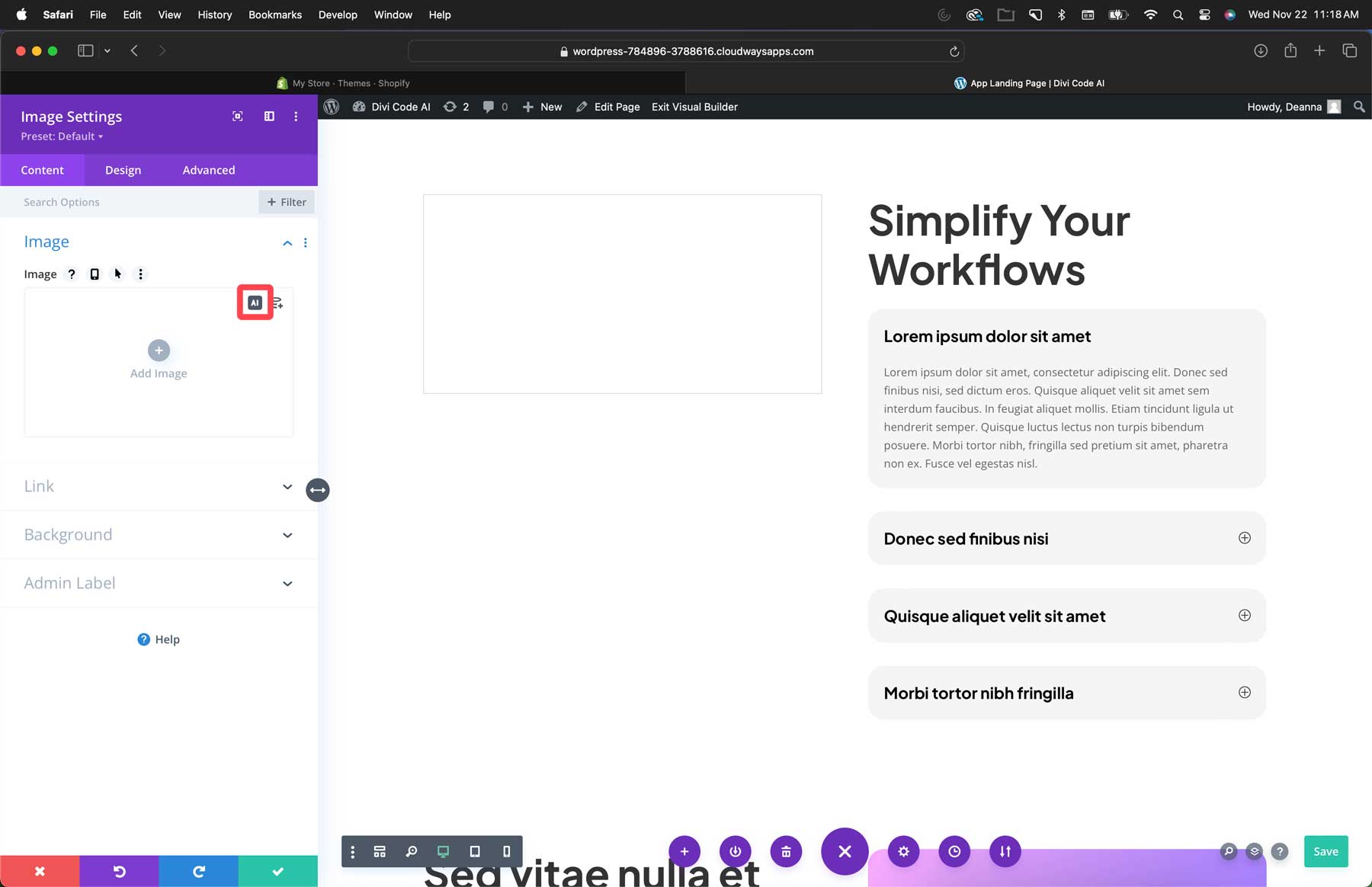
Para gerar uma imagem, adicione um módulo de imagem à sua landing page. Em seguida, clique no ícone AI no canto superior direito do campo de imagem.

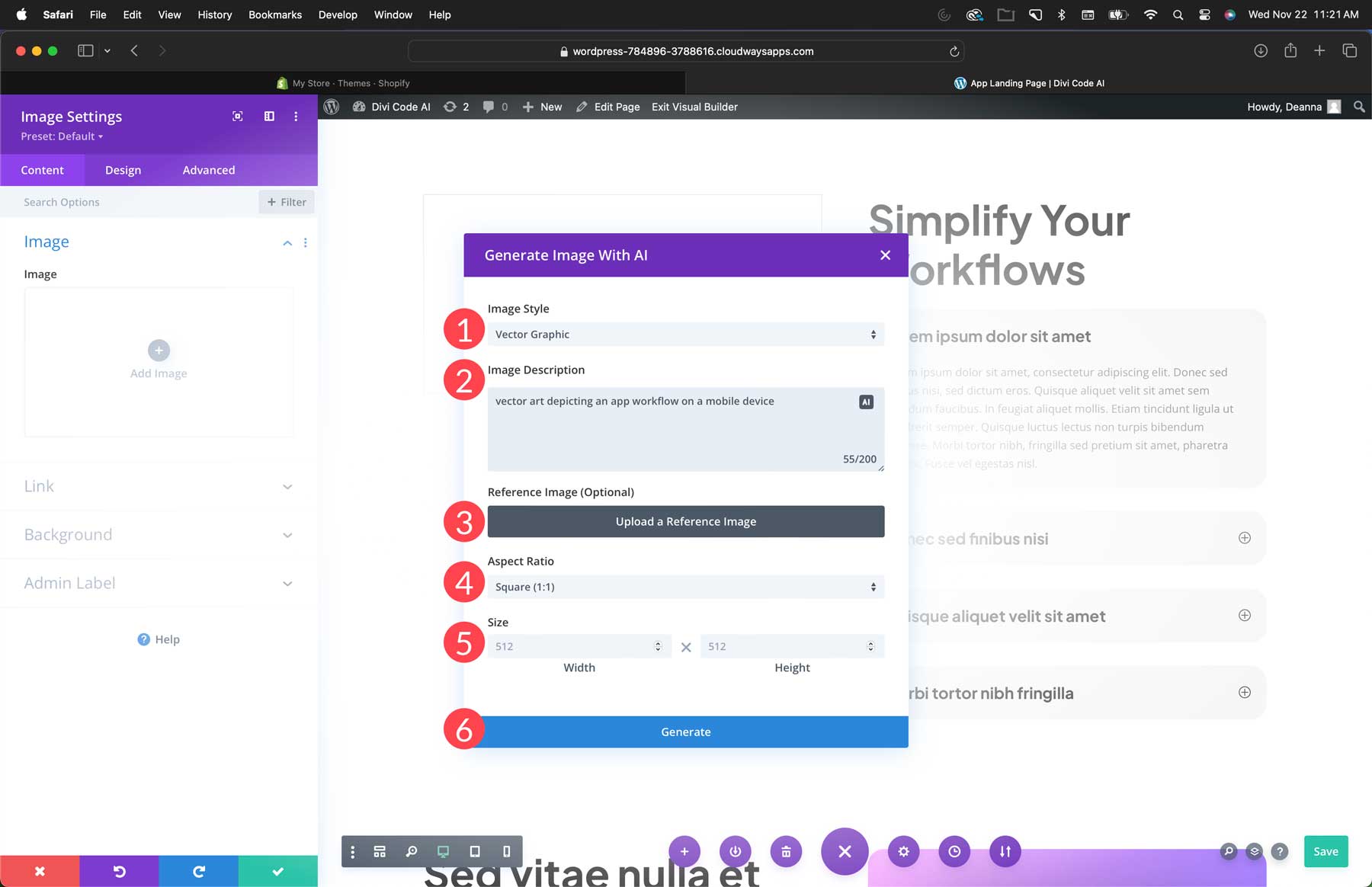
Selecione a partir de um dos doze estilos (1), adicione uma descrição (2), faça o upload de uma imagem de referência se desejar (3), selecione uma proporção de aspecto (4), adicione um tamanho (5) e clique em gerar (6).

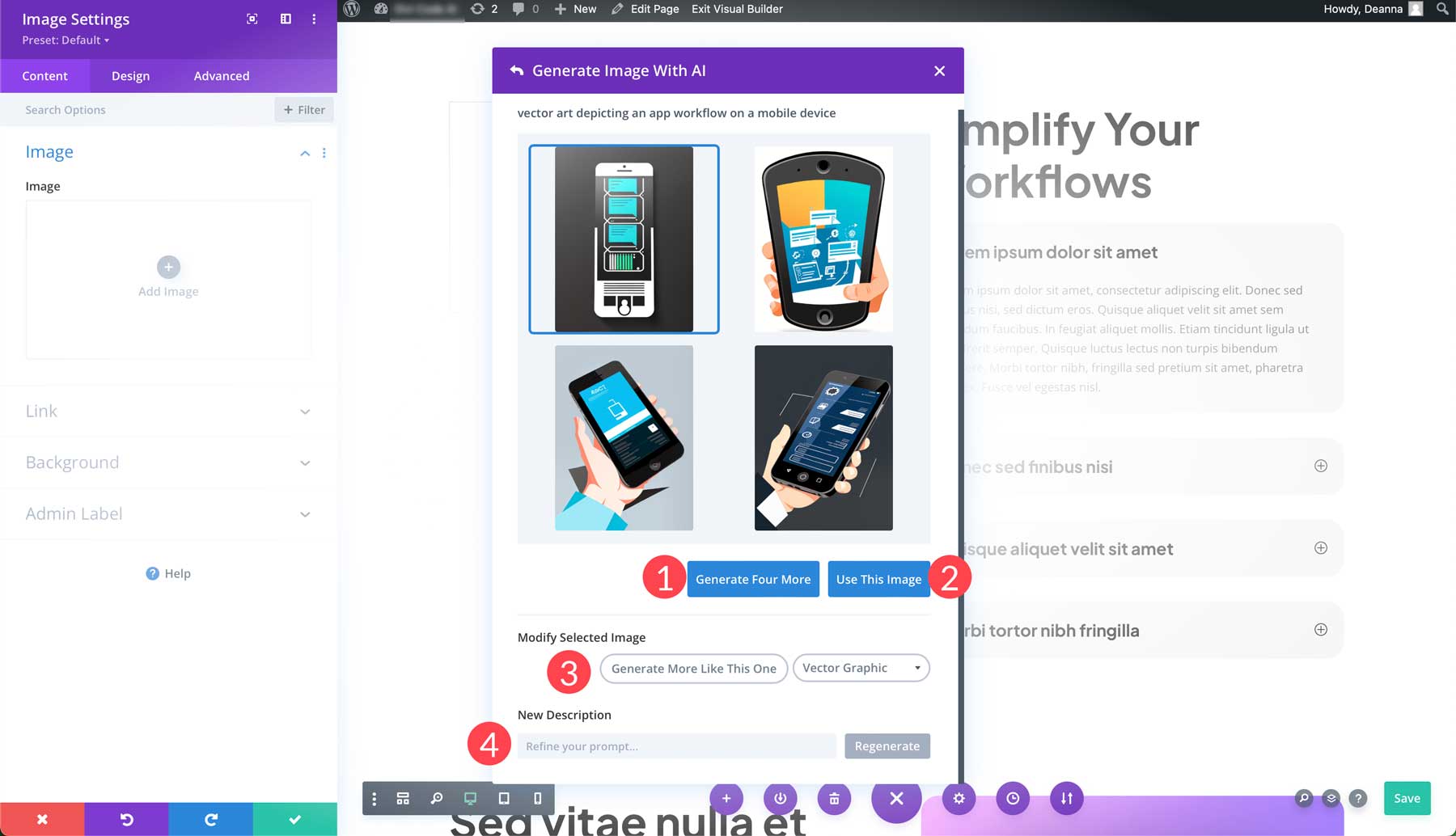
A Divi AI fornecerá 4 imagens para escolher. A partir daí, você pode gerar mais quatro (1), selecionar uma imagem para usar (2), modificar a foto (3) ou refinar seu prompt (4) para gerar um conjunto completamente diferente de imagens.

Passo 6: Realize testes A / B
Outro passo crucial para o sucesso com suas landing pages é o teste A / B. Ele permite que você crie várias versões de uma página e, em seguida, teste qual versão funciona melhor. Como mencionado anteriormente, os usuários do Divi têm essa funcionalidade embutida graças à Divi Leads.
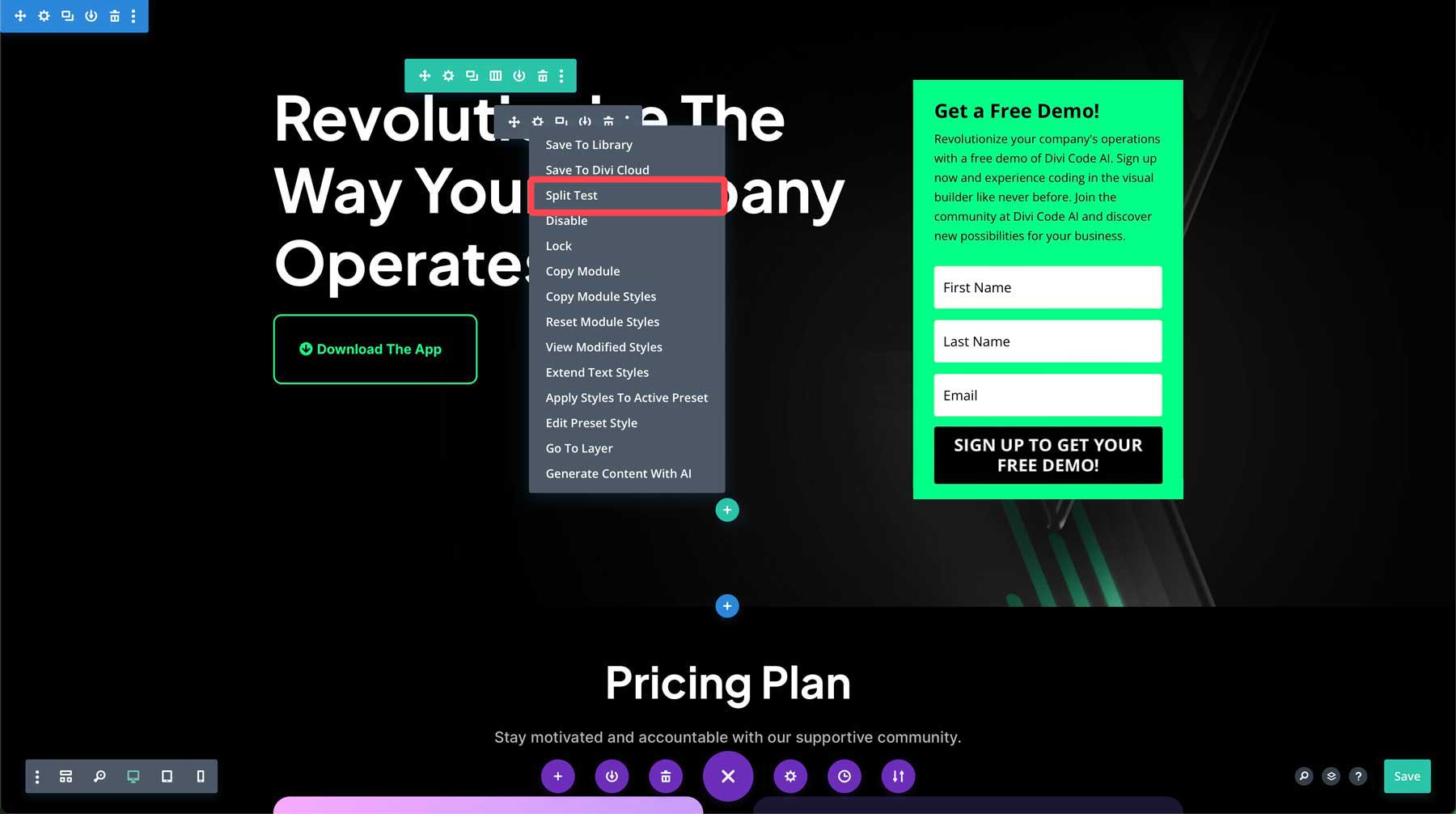
Por exemplo, você deseja testar dois títulos diferentes para sua landing page. Você pode facilmente configurar isso clicando com o botão direito do mouse na seção de herói e selecionando o teste de divisão.

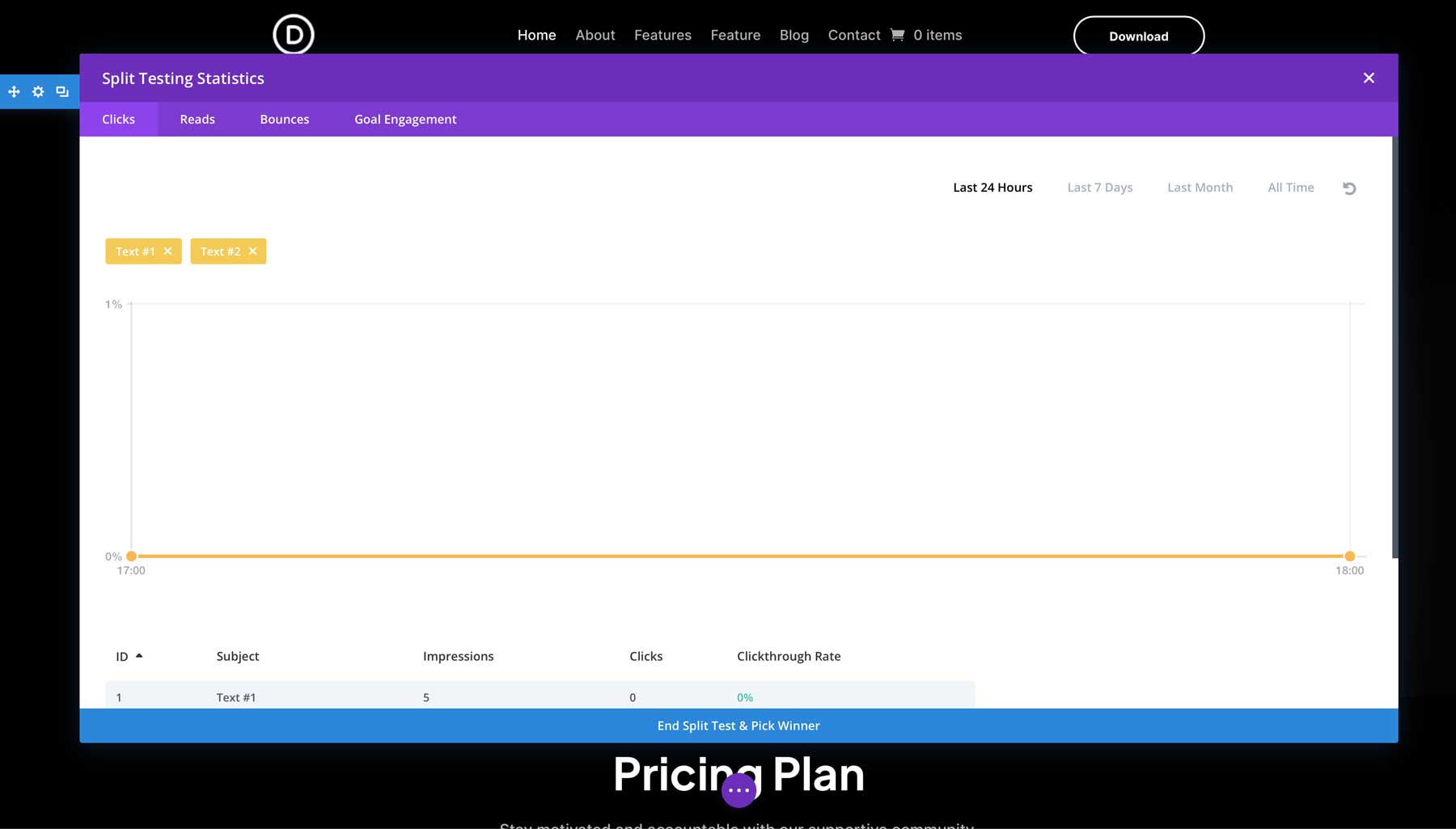
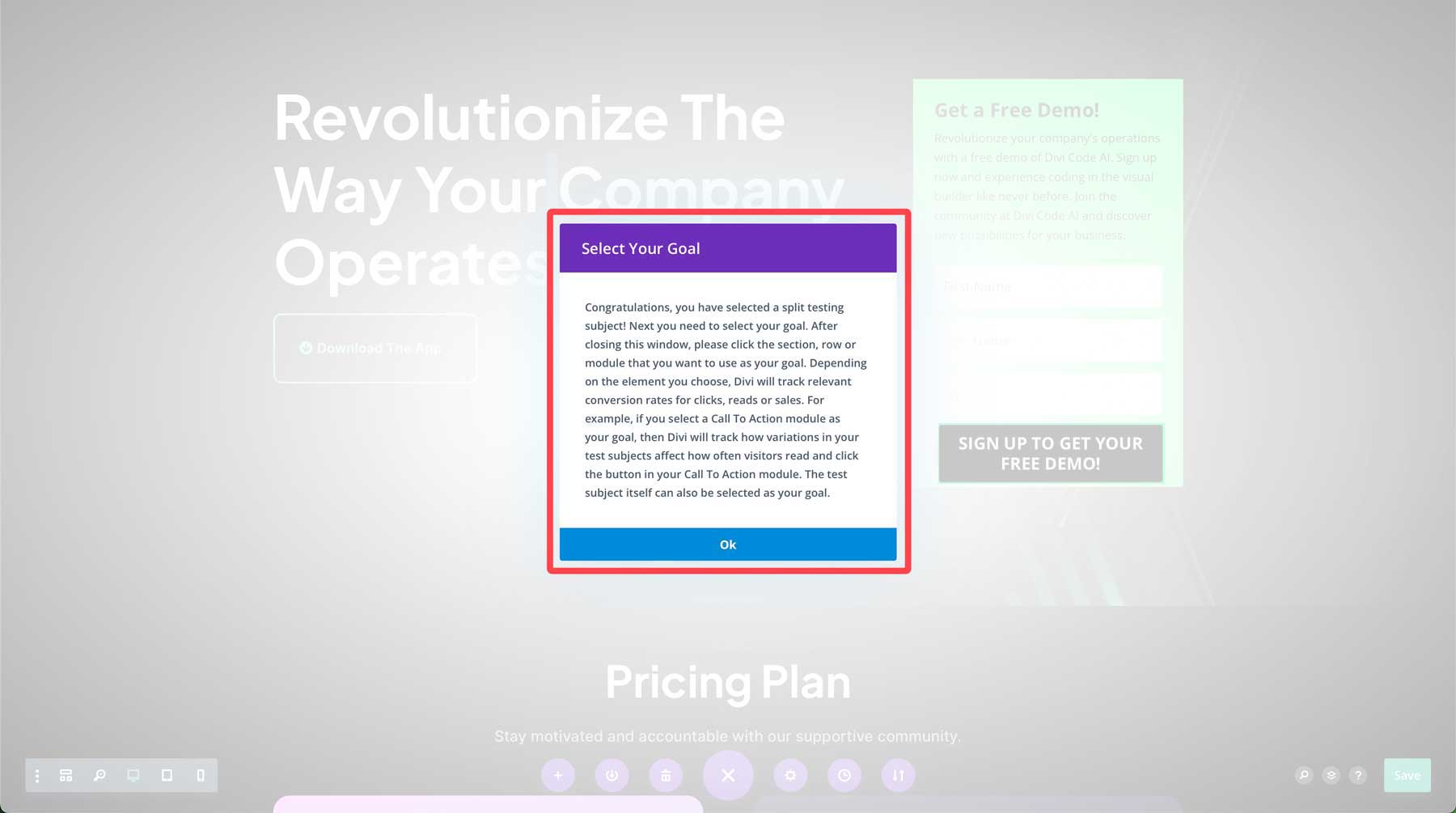
Ao selecionar o título para o teste de divisão, uma caixa de diálogo aparecerá, notificando-o de que você escolheu um assunto para testes. O próximo passo é estabelecer uma meta para que a Divi possa rastrear as taxas de conversão relevantes para cliques, leituras ou vendas.

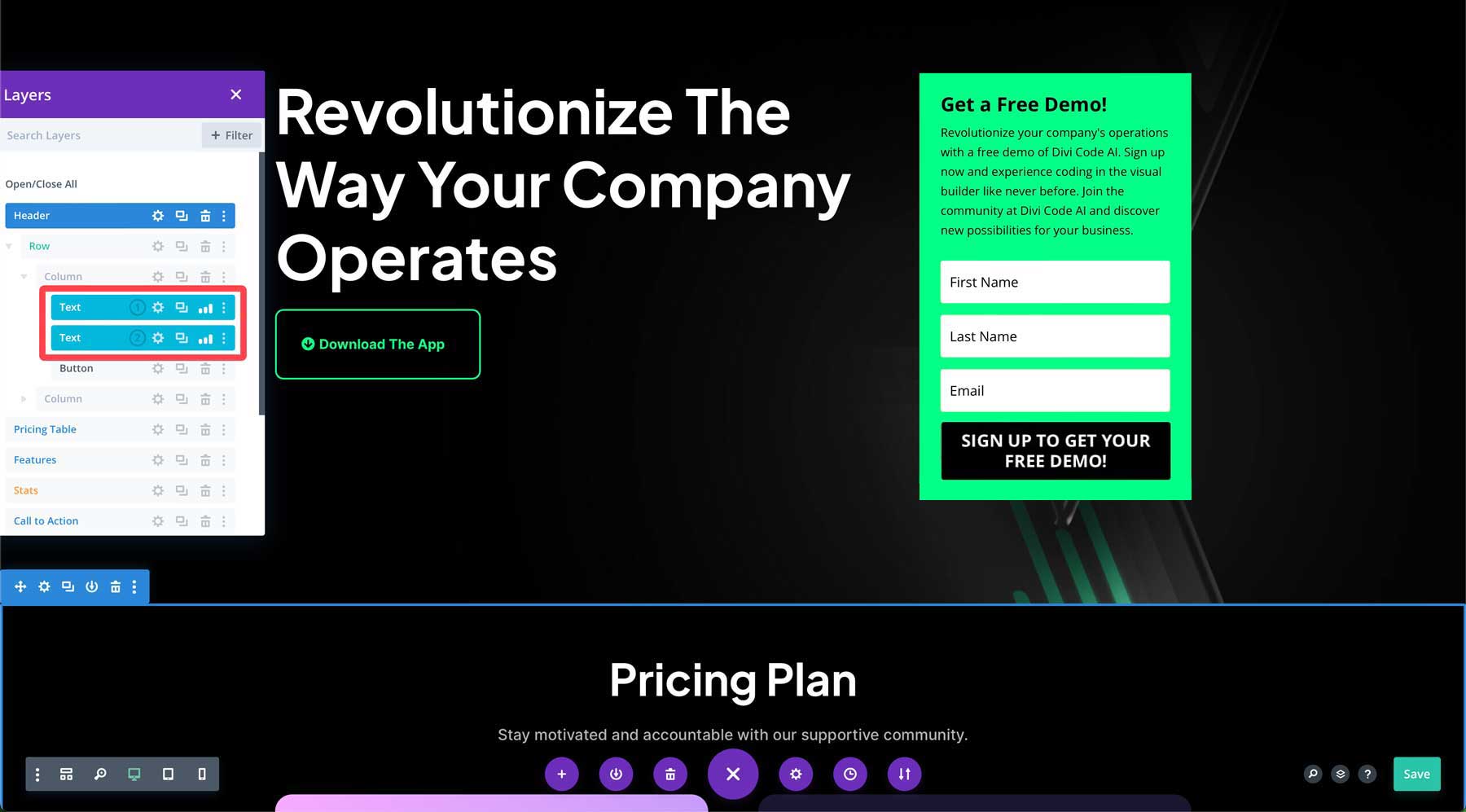
Você pode clicar no título para torná-lo o assunto e o objetivo e, em seguida, alterar o texto do segundo título. A partir daí, Divi realizará testes toda vez que um usuário clicar em sua página e identificar qual versão do título é mais eficaz. Com Divi Leads, você pode testar qualquer módulo na página, então o céu é o limite.

Os pacotes de sites da Divida da Cyber Monday são perfeitos para criar páginas de destino de alta converso
Como demonstramos, todos os pacotes de layout da Divi simplificam a criação de uma página de destino de divisão de alta conversão que você pode usar para apresentar produtos, vendas futuras ou novos serviços que você deseja que seus clientes estejam cientes. Isso também é verdade sobre os pacotes gratuitos de sites da Cyber Monday deste ano. Ao combinar a beleza dos layouts pré-fabricados, Divi AI e Divi Leads, os membros Elegant Themes têm todas as ferramentas necessárias para criar páginas de destino eficazes rapidamente.
![]()

