Vídeo em Pop Up – DIVI
Existem muitas soluções por aí que possibilitam abrir seu vídeo em um pop-up depois de clicar em um botão. A maioria deles requer um plugin (alguns deles são até pagos) ou uma grande quantidade de código. Neste tutorial, mostrarei como criar uma solução leve usando o Magnific PopUp que já faz parte do Divi Builder.
1. Crie seu layout com um botão
Crie um layout agradável com um botão. Você também pode ter mais botões que exibem vídeos diferentes, se desejar.
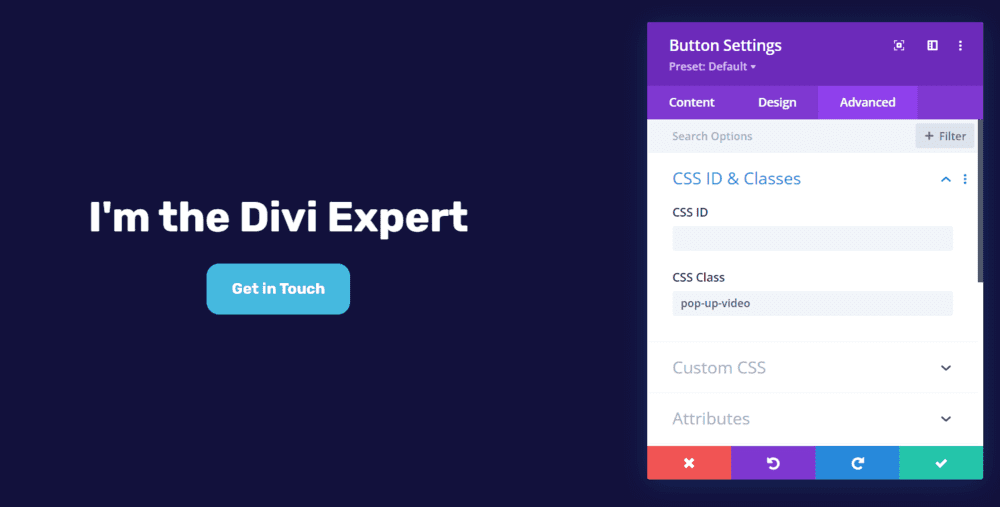
2. Dê a classe “pop-up-video” ao seu botão
Você também pode alterar esta classe para o que preferir (por exemplo, “john-video”). Se você tiver mais botões, use a mesma classe para todos eles.

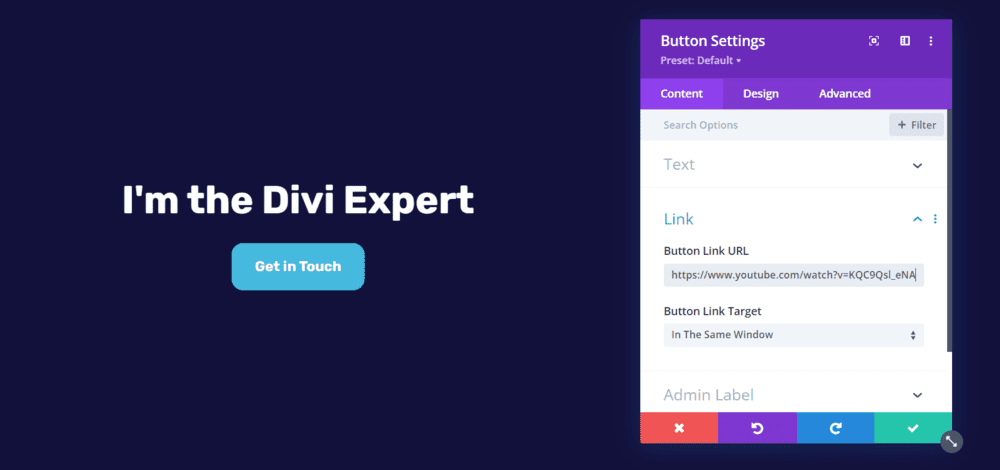
3. Cole um link do YouTube/Vimeo no URL do link do botão
Basta colar um link do YouTube ou do Vimeo no campo URL do link do botão nas configurações do módulo de botão. Certifique-se de que o destino do link do botão esteja definido como na mesma janela .

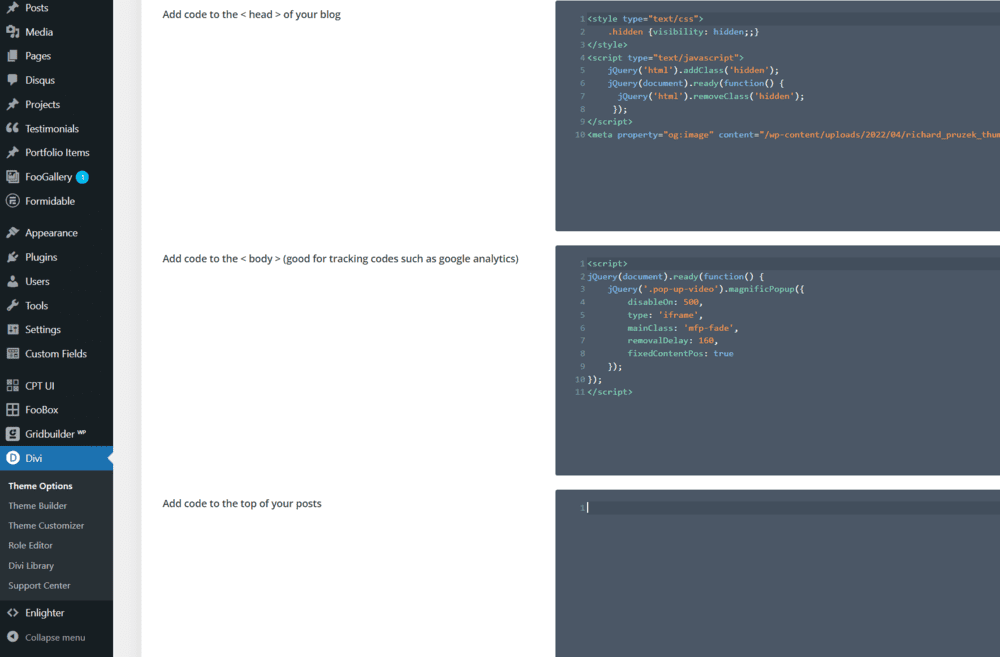
4. Cole algumas linhas do jQuery em Divi → Opções de Tema → Integração → Corpo
Se você optar por usar uma turma diferente, precisará alterar a parte .pop-up-video para sua turma.

5. Desative o pop-up em dispositivos com resolução de tela pequena (opcional)
Ao alterar o valor disableOn no código jQuery, você pode desativar a função popup em tamanhos de tela menores. Por exemplo, podemos desabilitar o pop-up no telefone alterando o valor para 479, que é o ponto de interrupção do Divi para celular. Nosso código ficaria assim:
Se você quiser desabilitar o pop-up também no tablet, talvez seja necessário alterar 479 para 980 (que é o ponto de interrupção Divi para tablet).
A partir de agora, quando você quiser exibir um vídeo depois de clicar em um botão em seu site, basta fornecer ao botão uma classe (vídeo pop-up) e um link de URL para o vídeo do YouTube ou Vimeo.
![]()

