Como adicionar CSS ao Divi Builder
Uma das coisas mais incríveis sobre o uso do tema Divi é que ele vem com tantas opções para seus usuários. Desde o uso do construtor de front-end ou do construtor de back-end, até a personalização de módulos com uma infinidade de opções, o Divi é apenas um tema que atende a uma ampla gama de usuários, pois permite níveis profundos de personalização de maneiras fáceis de usar e acessíveis.
Estendendo ainda mais esse ethos, os usuários do Divi estão longe de serem limitados quando se trata de estilo CSS.
Além da folha de estilo confiável que está presente em quase todos os temas do WordPress, os usuários do Divi têm a sorte de poder inserir CSS em vários lugares diferentes, seis para ser exato!
Na postagem do blog a seguir, discutiremos os vários métodos pelos quais você pode adicionar CSS personalizado ao seu tema Divi, além de explicar os prós e contras de cada método.
Observe que , no momento da redação deste artigo, a Elegant Themes havia oferecido recentemente uma prévia de uma das novas atualizações do tema Divi, que incluiu caixas CSS personalizadas amigáveis ao formato nas caixas Divi Theme Options. Se, ao ler isso, a atualização foi processada e você está escrevendo CSS dentro da estrutura Divi que espelha a formatação de um editor de texto ou IDE, ignore as seções onde mencionei a falta de formatação.
Seis maneiras de adicionar CSS ao Divi
Os usuários do Divi podem escolher entre seis métodos diferentes para adicionar CSS personalizado aos seus sites. Esses métodos incluem:
- CSS embutido adicionado à seção de conteúdo de um módulo
- Caixa CSS personalizada no painel Opções de tema Divi
- Aba de opções avançadas das seções, linhas e módulos individuais
- Configurações de página do Divi Builder de uma página individual
- Arquivo style.css do tema filho Divi
- Adicione CSS com plugins do WordPress
Para esta demonstração, configurei um layout de página simples usando uma única seção e linha com quatro colunas. Cada coluna possui módulo de texto preenchido com um parágrafo de Lorem Ipsum.
No front-end, fica assim:
1. Adicione estilo ao Divi usando CSS embutido
Primeiro, é o CSS embutido.
Qualquer módulo dentro do tema Divi que tenha uma área de conteúdo (ou seja, um local onde você pode inserir texto personalizado, como o módulo de texto, o módulo de sinopse etc.) permitirá que você adicione estilos embutidos. Para adicionar estilos embutidos a uma seção de um elemento, você precisará direcionar o próprio elemento e adicionar o atributo <style>, depois disso você pode adicionar qualquer número de propriedades de estilo relacionadas ao elemento específico que você está tentando direcionar e estilo.
Para adicionar CSS inline a um módulo no Divi Builder (desde que tenha uma área de conteúdo), abra o editor de texto WYSIWYG, não o editor visual WYSIWYG.
Em seguida, é atribuir uma tag ao elemento (neste caso, atribuiremos uma tag <p> para torná-lo texto de parágrafo e aplicaremos o atributo <style> . Uma vez que a tag de estilo é adicionada, você pode adicionar várias propriedades e valores.
Neste exemplo, pegaremos o primeiro texto no primeiro módulo de texto e estilizaremos o texto para ter uma fonte mais pesada e uma cor diferente (azul).
Prós e contras de usar estilos embutidos:
Prós:
- Adicionar estilos embutidos é uma solução rápida para uma alteração simples em um único elemento
Contras:
- Usar esse método significa que você precisará estilizar cada elemento de módulo individual da mesma maneira, o que é uma perda de tempo incrivelmente grande, especialmente se houver muitas das mesmas alterações de estilo e você estiver trabalhando em um site grande
- Da mesma forma, é muito fácil esquecer os estilos inline, especialmente em um site grande
- Como os estilos inline são tão profundamente incorporados aos próprios módulos, eles não podem ser direcionados e editados usando @medias, o que pode representar um problema mais tarde
2. Adicione estilo ao Divi usando o CSS personalizado das opções do tema Divi
Uma maneira popular de adicionar CSS ao Divi é usando a caixa CSS personalizado no painel Opções de tema do Divi. Para localizar a caixa CSS personalizado, navegue até Divi > Opções de tema e role a página até ver a caixa CSS personalizado.
A caixa CSS personalizado Divi Theme Options é um ótimo lugar para adicionar CSS ao seu site se você tiver um pequeno punhado de edições de estilo. Se você tiver várias edições, é melhor usar uma folha de estilo (mais sobre isso depois).
Ao contrário dos editores de código (como Sublime ou Brackets), a caixa Divi Theme Options Custom CSS não inclui nenhum código de cores ou diretrizes de script automático, portanto, preste atenção ao inserir CSS aqui.
Para o próximo exemplo, pegaremos o segundo módulo de texto em nosso layout de quatro colunas. Pegaremos o texto do parágrafo do segundo módulo de texto e o estilizaremos aumentando a fonte e alterando a cor.
Se você souber exatamente qual elemento está segmentando, poderá inserir o CSS diretamente na área de texto. Para encontrar a propriedade exata que você precisa segmentar, você pode abrir o módulo Divi específico, navegar até a guia Avançado e clicar na área Elemento principal. O nome da propriedade aparecerá automaticamente logo acima da área de texto.
Basta copiar esse seletor, ir até a caixa CSS personalizado Divi Theme Options, colar o nome do seletor e adicionar o estilo desejado. Não se esqueça de clicar em Salvar alterações.
Caso seu módulo Divi tenha mais de um elemento, por exemplo, o módulo Blurb inclui uma imagem, um título e um texto de parágrafo como conteúdo, você precisará ser um pouco mais específico sobre qual elemento está segmentando no módulo. Nesses casos, para segmentar explicitamente o texto do parágrafo, você precisará adicionar o seletor ‘p’.
.et_pb_text_1 p { tamanho da fonte: 16px; cor vermelha; }
Prós e contras de usar a caixa CSS personalizado Divi Theme Options:
Pró:
- Usar a caixa CSS personalizado Divi Theme Options é um ótimo método se você tiver algumas edições de CSS que gostaria de adicionar a um site
- Muito mais fácil de gerenciar esse CSS inline ou CSS de módulo individual (mais sobre isso a seguir), todo o seu CSS estará em um só lugar e não espalhado por um milhão de módulos
- O estilo CSS adicionado à caixa CSS personalizado de opções de tema Divi não será substituído por atualizações de tema
Vigarista:
- Não muito fácil de usar, a caixa CSS personalizado Divi Theme Options não inclui nenhuma assistência de formatação, codificação de cores ou similar, enquanto IDEs como Sublime ou Brackets fazem
3. Adicione estilo a módulos Divi individuais usando o CSS da guia avançada
O próximo local onde você pode adicionar CSS é na seção Advanced Tab do módulo individual, linha ou seção
Primeiro, vamos abordar os módulos individuais Opções avançadas. Na guia Avançado do módulo, você encontrará:
- CSS ID & Classes: Aqui você pode inserir nomes exclusivos de classe ou ID que podem ser usados para adicionar ainda mais camadas de estilo exclusivo
- CSS personalizado: Composto pelas caixas antes, elemento principal e depois. As áreas antes e depois são para pseudo-elementos, para adicionar elementos adicionais antes ou depois do conteúdo. A caixa de conteúdo principal é onde o estilo do módulo específico deve ir.
- Visibilidade: Aqui você pode decidir se o módulo deve ser ocultado ou exibido em vários dispositivos
Observe que cada módulo no construtor Divi é composto por elementos diferentes e, portanto, apresentará um conjunto diferente de opções na guia Avançado.
Para adicionar CSS ao módulo individual, abra o próprio módulo clicando no menu hambúrguer, navegue até a guia Avançado e role para baixo até ver a caixa Elemento principal. Aqui, adicione os vários estilos CSS, mas observe, você só precisa inserir a propriedade e o valor – você não precisa especificar o seletor.
Indo um passo adiante, você também pode adicionar estilo CSS às várias linhas e seções. Embora as seções não tenham muitas opções, as linhas apresentam muitas opções de estilo. Para ver as opções, clique no menu de hambúrguer da linha, navegue até a guia Avançado e comece a rolar para ver todas as opções de entrada.
Da mesma forma que a guia Avançado do módulo individual, você pode adicionar IDs e classes personalizadas, bem como CSS ao próprio elemento (antes, principal e depois), exceto que agora, todos eles são oferecidos com base em quantas colunas estão presentes em a seção.
Para adicionar estilo CSS a uma coluna específica, navegue até a guia Avançado e procure a caixa Elemento principal da própria coluna e insira seu CSS.
Adicionar CSS aos módulos e linhas pode ser útil para edições rápidas e simples, mas além de pequenas alterações que permanecerão iguais para sempre, adicionar CSS dessa maneira não é realmente recomendado. Se você estiver trabalhando em um site regularmente, alterando a estética ou adicionando novo conteúdo, usar o módulo ou linha CSS pode apresentar alguns problemas ao longo da linha, como tentar acompanhar centenas de linhas de CSS inseridas em vários módulos espalhados por um site podem ser confusos.
Prós e contras de usar o CSS da guia avançada:
Pró:
- Usar as seções individuais, linhas e guias avançadas do módulo para inserir CSS é útil para edições simples e simples em páginas que não serão realmente vistas no futuro
- Essas edições de CSS não serão substituídas por atualizações de tema
Vigarista:
- Ter pequenos pedaços de CSS escondidos nas configurações avançadas de muitos módulos espalhados por um site pode ficar confuso e será difícil acompanhar no caso de o site precisar ser revisitado em termos de design ou desenvolvimento
- O mesmo tipo de edição pode ser obtido de forma relativamente fácil usando um método alternativo, como a caixa CSS personalizado Divi Theme Options ou uma folha de estilo onde todo o estilo é mantido em um só lugar
4. Adicione estilo ao Divi usando as configurações da página do Divi Builder
Outra maneira de os usuários do Divi adicionarem CSS ao site é usar as configurações da página do Divi Builder.
Ótimo para alterações rápidas que se aplicam apenas a uma única página ou a um pequeno punhado de páginas, as configurações de página do Divi Builder permitem que os usuários ajustem variáveis por página sem precisar ajustar cada módulo individual. Quaisquer alterações adicionadas às configurações da página do Divi Builder serão aplicadas apenas à própria página. Uma ferramenta incrivelmente útil, o Divi Builder Page Settings substitui a necessidade de escrever CSS muito complicado e altamente direcionado.
Nas configurações da página do Divi Builder, há uma caixa CSS personalizada. Além da caixa CSS personalizado, opções adicionais de personalização por página nas Configurações de página do Divi Builder incluem:
- Ativando o teste de divisão
- Adicionando uma paleta de seleção de cores personalizada por página
- Definir a largura da medianiz das páginas, cores de texto claras e escuras padrão e cores de fundo de seção e conteúdo
Para demonstrar as configurações por página, adicionei outra linha com um módulo de texto e atribuí a tag H1 ao texto.
Neste ponto, abra o console Divi Page Settings, role até a caixa Custom CSS e insira o estilo CSS relevante. Observe que aqui é importante especificar o seletor que você deseja segmentar.
A caixa Configurações de página é realmente útil para fazer alterações simples por página, e geralmente uso esse recurso ao adicionar um pouco de estilo extra às postagens do blog Divi Space ou Aspen Grove Studios (ou seja, destacar os títulos, definir estilo para imagens etc.), pois não tenho acesso às opções de tema Divi para acessar a caixa CSS personalizado ou a folha de estilo do site mestre.
Quando se trata de criar páginas de destino, páginas de modo de manutenção ou páginas em breve, o console Divi Page Settings é realmente útil, pois você pode ocultar facilmente o cabeçalho, o rodapé e a barra inferior da página com muito pouco esforço. Para fazer isso, basta adicionar #main-header {display: none;} e #bottom-footer {display: none;}
Neste exemplo, não tenho um rodapé configurado, mas adicionar #main-footer {display: none;} ocultaria o rodapé.
Prós e contras de usar as configurações de página do Divi Builder:
Pró:
- Ótimo para adicionar estilo CSS que se destina apenas a refletir em uma única página, não em todo o site
- Fácil de estilizar alguns elementos de página em vez de escrever CSS complicado com altos níveis de segmentação
Vigarista:
- Se você tiver um site com muitas páginas, cada uma com CSS personalizado individual inserido nas configurações de página do Divi Builder, poderá perder o controle de todos os aprimoramentos de estilo; nesse caso, usar uma folha de estilo seria uma ideia melhor
- Assim como a caixa CSS personalizado Divi Theme Options, não há formatação nas configurações da página do Divi Builder, portanto, pode ser complicado acompanhar o estilo, especialmente se você tiver muito CSS
5. Adicione estilo ao Divi usando uma folha de estilo
Em nossa opinião, a melhor maneira de adicionar CSS ao tema Divi é usando um tema filho e uma folha de estilo exclusiva.
Se você é novo no WordPress e no Divi, o termo ‘tema filho’ pode soar completamente estranho para você. Tudo o que é, é uma série de arquivos que, quando somados, formam um ‘tema secundário’ para um tema pai, neste caso, o tema Divi. O uso de um tema filho em desenvolvimento é repetidamente recomendado como prática recomendada, pois protegerá seus esforços de design da web.
Para saber mais sobre temas filhos, por que eles são importantes e como configurá-los, é altamente recomendável ler as seguintes postagens do blog como leitura essencial:
- Tudo o que você precisa saber sobre como usar um tema filho com WordPress e Divi
- Qual é a diferença entre um tema filho e um tema filho Premium Divi
Todo usuário do Divi tem a capacidade de acessar os arquivos do tema pai e editá-los. Os arquivos de tema podem estar localizados no console do Editor, mas não é aconselhável mexer por aqui, pois um movimento errado pode causar a quebra de todo o site Divi.
Mesmo se você adicionar com sucesso o estilo CSS ao tema pai (novamente, NÃO recomendado ), suas alterações serão substituídas toda vez que uma nova atualização de tema for lançada.
Para ajudar a proteger seu site e preservar suas alterações de CSS, use um tema filho e insira seu CSS em uma folha de estilo.
Em nossa opinião, usar esse caminho – de criar um tema filho e usar a folha de estilo – é o melhor método para atender às nossas necessidades. Gostamos de usar um tema filho, pois garante que todo o nosso estilo esteja em um local de fácil acesso e não se espalhe por vários espaços ao longo das páginas e módulos do site.
Além de simplesmente ter o estilo CSS no mesmo lugar, nossos sites personalizados criados para clientes tendem a ser um pouco complicados e, portanto, precisamos da capacidade de fazer referência a várias folhas de estilo. Isso simplesmente não é possível usando um dos métodos alternativos do Divi CSS mencionados acima.
Para começar com um tema filho, recomendamos o uso do nosso tema filho Divi Space Child Theme Generator . Tudo o que você precisa fazer é inserir seus dados e os detalhes relacionados ao site que você está construindo e seu tema filho serão enviados para você. Depois de baixar seu tema filho Div, você pode instalá-lo em seu site navegando até Aparência > Temas e clicando em Adicionar novo. Em seguida, clique em Carregar tema e selecione o tema filho Divi na sua pasta de downloads. Instale o tema filho como fez com o pai, clique em ativar e, em pouco tempo, você estará executando um tema filho para proteger seu site Divi.
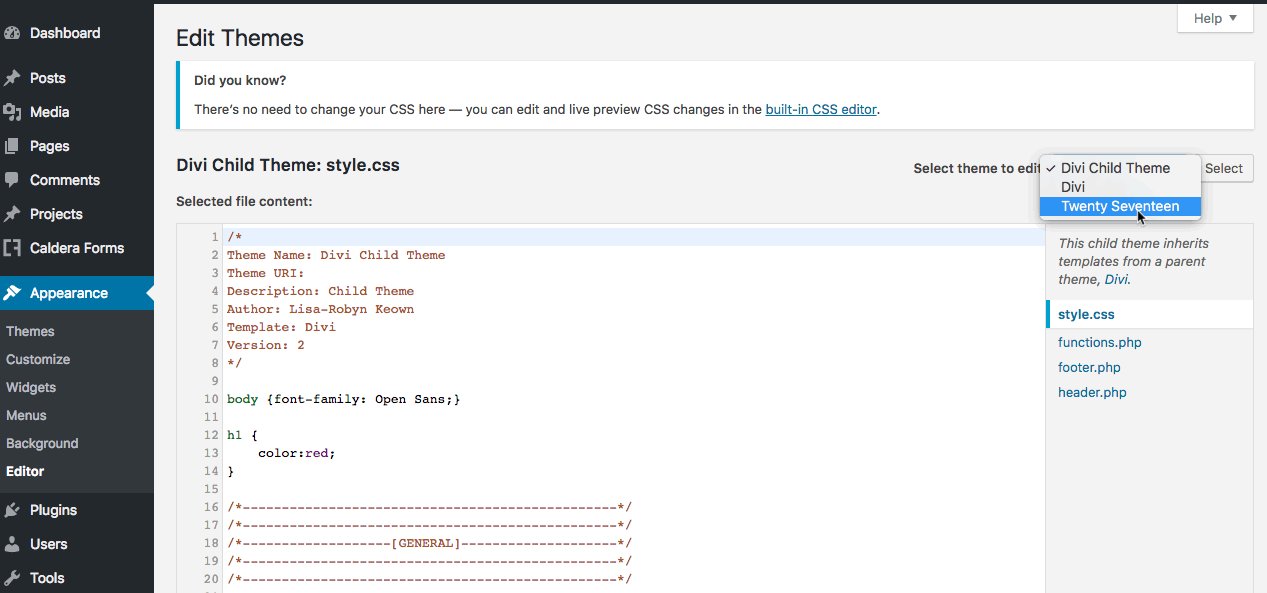
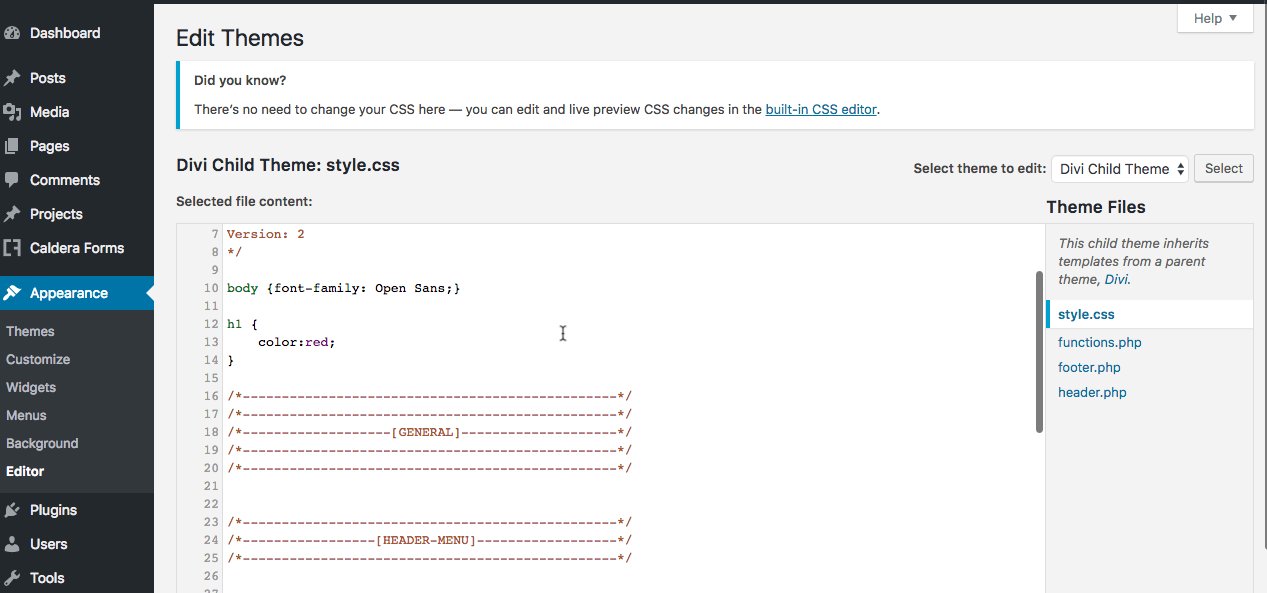
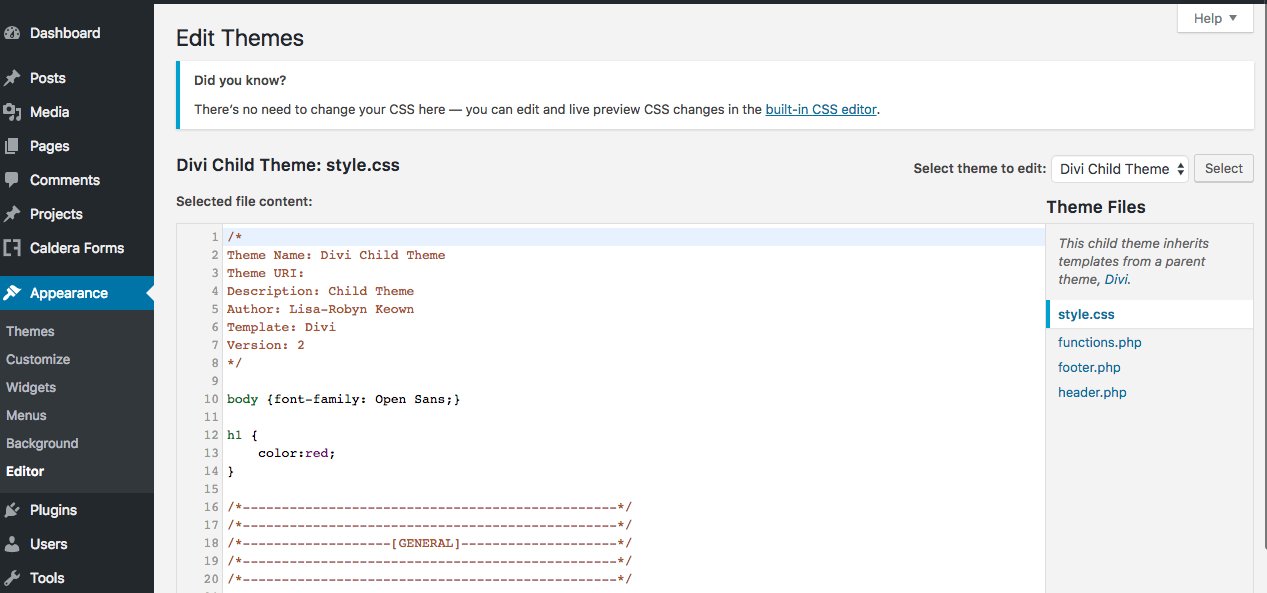
Uma vez instalado e ativado, você pode fazer alterações na folha de estilo navegando até Aparência > Editor e selecionando o arquivo style.css do próprio tema filho.
Prós e contras de usar um tema filho Divi e editar o arquivo style.css:
Pró:
- O uso de um tema filho Divi protegerá seus processos de design da Web e protegerá seu site, impedindo que você mexa nos arquivos do tema pai (Divi)
- Todo o estilo do seu site é armazenado em um lugar fácil de acessar e editar
- Com a versão mais recente do WordPress, os consoles do Editor incluem formatação e orientação de cores, portanto, ao escrever estilos CSS, você receberá alertas de erro se sua sintaxe estiver incorreta
- Usar um tema filho e uma folha de estilo permitirá que você use e enfileirar várias folhas de estilo (ótimo para sites grandes)
Vigarista:
- Este método é o mais complicado de configurar e o menos amigável dos métodos mencionados acima
6. Adicione CSS com plugins do WordPress
Os plugins são uma ótima maneira de adicionar CSS porque eles não requerem nenhuma codificação especial. Basta instalar um plugin WordPress e você pode começar a adicionar seu CSS. Existem muitas boas opções disponíveis nas versões gratuita e premium. Aqui está uma olhada em algumas das melhores opções.
CSS personalizado e JavaScript Developer Edition
CSS personalizado e JavaScript Developer Edition funciona com qualquer tema do WordPress e adiciona um editor com guias para CSS e JavaScript. Possui uma interface de vários arquivos para ajudar a manter seu código estruturado e organizado. Ele divide os arquivos em vários arquivos virtuais, permitindo que você trabalhe com trechos individuais ou partes de código de forma independente.
O código é servido ao WordPress através deste sistema de arquivos em vez do banco de dados MySQL. Este código pode ser minificado se você quiser. Ele utiliza um processo de compilação de arquivo único para que o navegador não precise fazer várias solicitações para receber todos os arquivos individualmente. Isso acelera o site.
O editor numera e codifica o código por cores por meio de realce de sintaxe. Você pode visualizar as alterações de CSS à medida que edita, para que possa obter seu estilo exatamente do jeito que deseja antes de ir ao ar. Você pode ver as alterações na página com a qual está trabalhando e em uma nova guia.
Todas as alterações no código são documentadas com um recurso de histórico com registro de data e hora. Você pode restaurar para qualquer revisão que desejar. Ele salva seu código através de AJAX para que você não perca seu lugar na hora de salvar os arquivos. Um recurso de importação/exportação facilita a reutilização de código.
Está disponível para compra separadamente e está incluído nos planos de associação.
- Local único – $ 30
- 3 lugares – $45
- Sites ilimitados – $ 60
- Associação anual – $ 149
- Associação vitalícia – $ 399
CSS e JS personalizados simples
Simple Custom CSS and JS é um plugin gratuito que adiciona um editor a qualquer tema do WordPress para facilitar a adição de CSS e JS. O editor adiciona realce de sintaxe para facilitar o acompanhamento. Adicione o CSS no frontend ou backend.
Depois de criar seu código, você pode imprimi-lo em linha, adicioná-lo a um arquivo externo, imprimi-lo no cabeçalho ou imprimi-lo no rodapé. O código é armazenado em cache em seus arquivos para que eles não precisem ser carregados do servidor toda vez que a página for carregada.
Está disponível uma versão pro que adiciona ainda mais recursos, como pré-processadores Less e SAAS, temas de editor, a capacidade de escolher URLs específicos para exibir o código e muito mais.
- 1 local – $ 48,50
- 10 locais – US$ 68,50
- 50 locais – US$ 148,50
SiteOrigin CSS
SiteOrigin CSS é um editor CSS gratuito que funciona com qualquer tema WordPress. Inclui controles visuais para facilitar ainda mais a edição e você pode ver os resultados em tempo real. Escolha cores, estilos e medidas com o clique de um botão.
Tem muita ajuda para escrever CSS. Clique em qualquer elemento e ele identificará o melhor seletor a ser usado. O recurso de preenchimento automático de código para seletores e atributos torna a escrita CSS mais rápida. Ele também possui ferramentas para identificar problemas com seu código antes que ele seja publicado.
Prós e contras de usar um plugin WordPress:
Pró:
- Muitos incluem interfaces intuitivas que destacam a sintaxe.
- Você pode ver seus estilos antes de publicar o código.
- Você não precisa modificar os arquivos do seu tema.
- Você não perderá seu CSS se alterar os temas.
- Alguns incluem suporte.
Vigarista:
- Se o desenvolvedor parar de atualizar o plugin, você terá que substituí-lo por outro e mover seu CSS para o novo plugin.
- Eles podem adicionar ferramentas ou recursos que você não precisa.
- Plugins mal codificados podem deixar seu site mais lento.
Conclusão
Existem muitas maneiras de adicionar CSS personalizado ao tema Divi, o truque é encontrar o método mais confortável e que melhor se adapte aos seus hábitos de design Divi.
Como mencionado acima, recomendamos seguir a rota de adição de folha de estilo do tema filho, mesmo que seja um pouco mais complicado de gerenciar no início. Se você decidir adicionar CSS aos módulos, páginas ou áreas de conteúdo como CSS inline, recomendamos possivelmente manter uma nota disso para que, se e quando você retornar a um site, não gaste horas tentando descobrir onde determinado CSS está sendo servido de.
![]()