Como usar as configurações de transformação de padrão e máscara de fundo do Divi
Os padrões de plano de fundo são uma ótima maneira de dar ao seu site um toque visual e se destacar da multidão. As novas configurações de máscara de fundo e transformação de padrões do Divi podem ser combinadas de várias maneiras para criar esses padrões de fundo. Neste post, veremos como usar a máscara de fundo do Divi e as configurações de transformação de padrões para criar alguns fundos interessantes para seus layouts Divi.
Vamos começar.
Visualizar
Primeiro, veja cada exemplo com a área de trabalho, telefone e opções alternativas para cada um.
Resultados do Exemplo Um
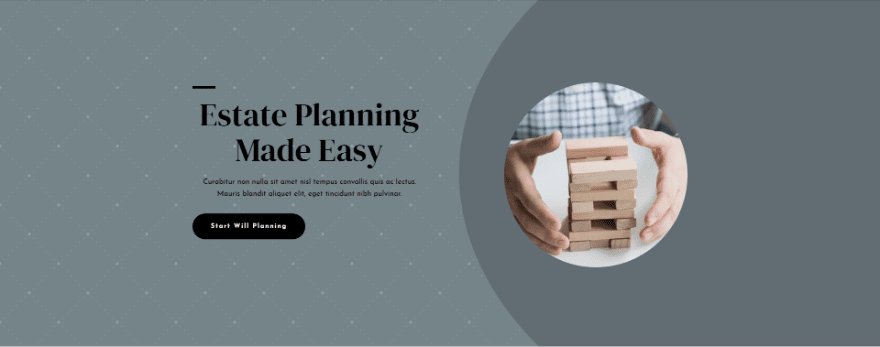
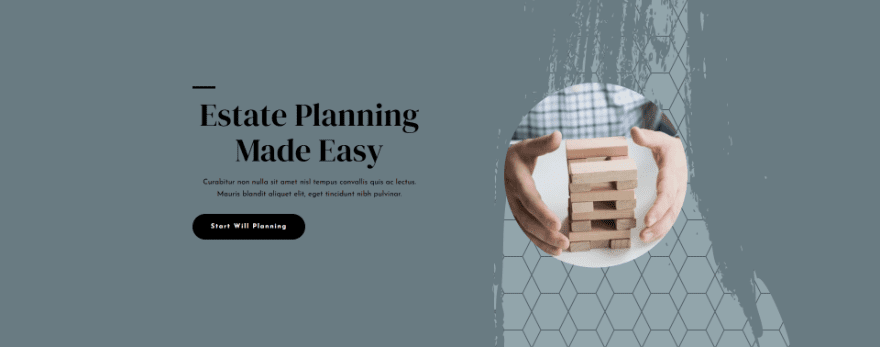
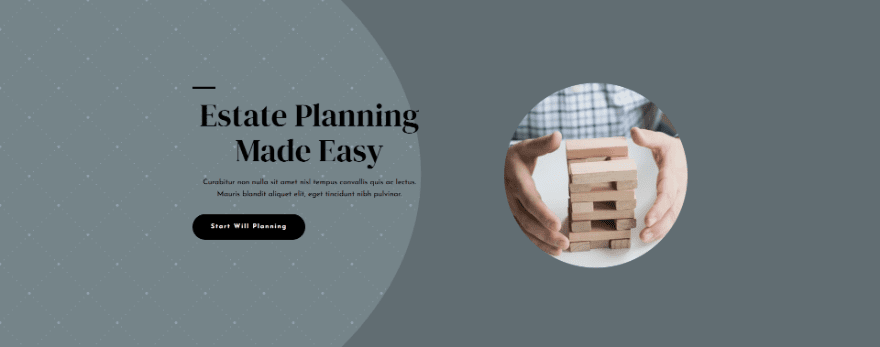
Versão normal para computador

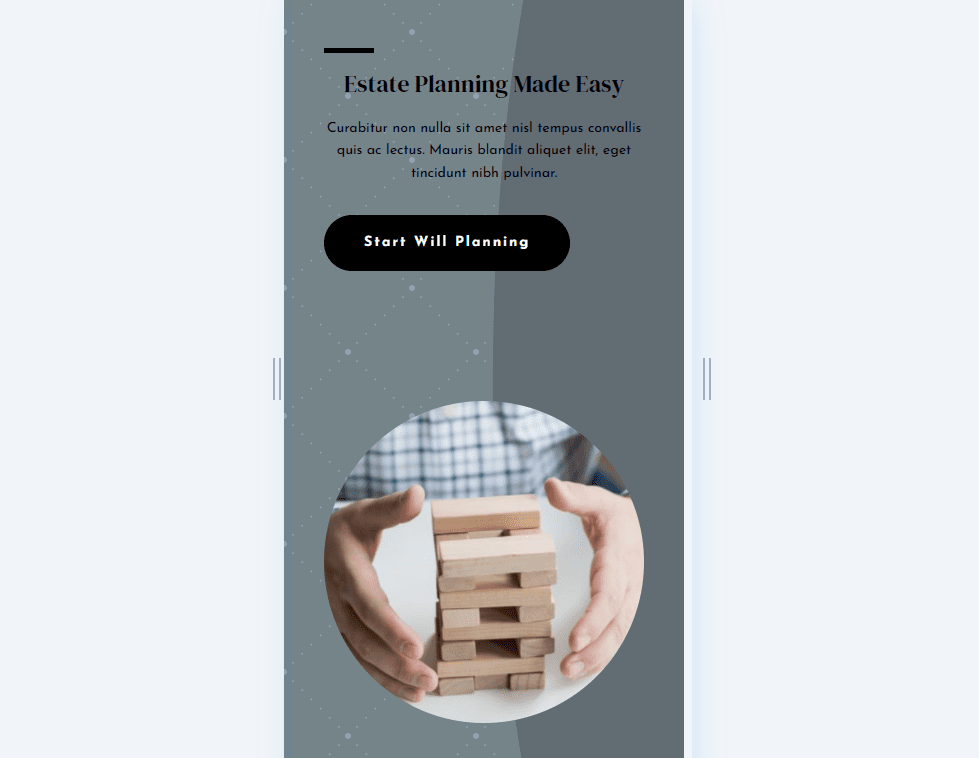
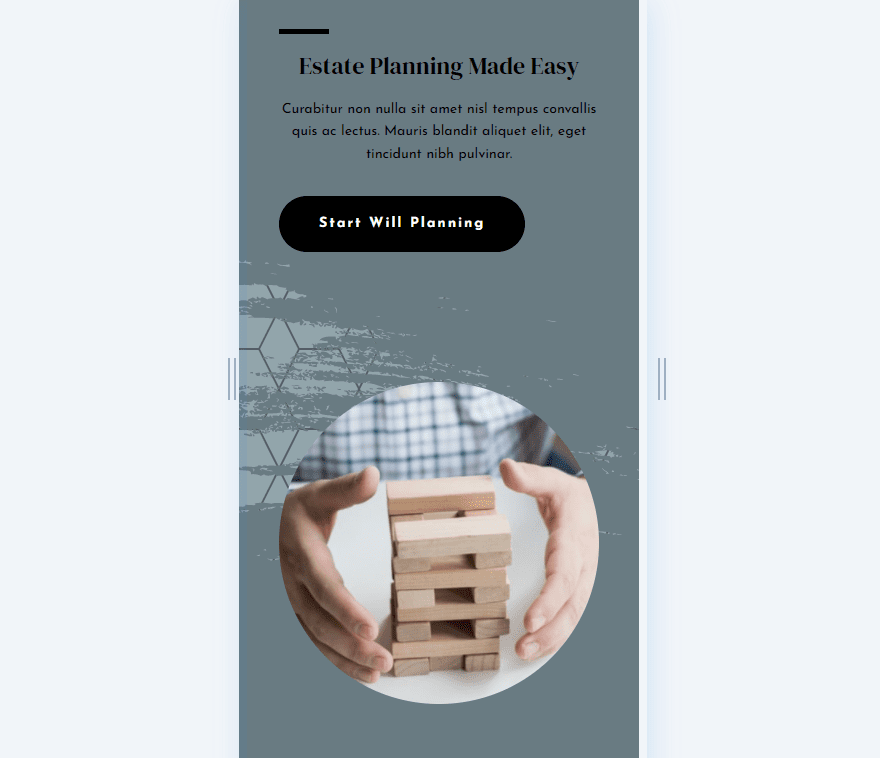
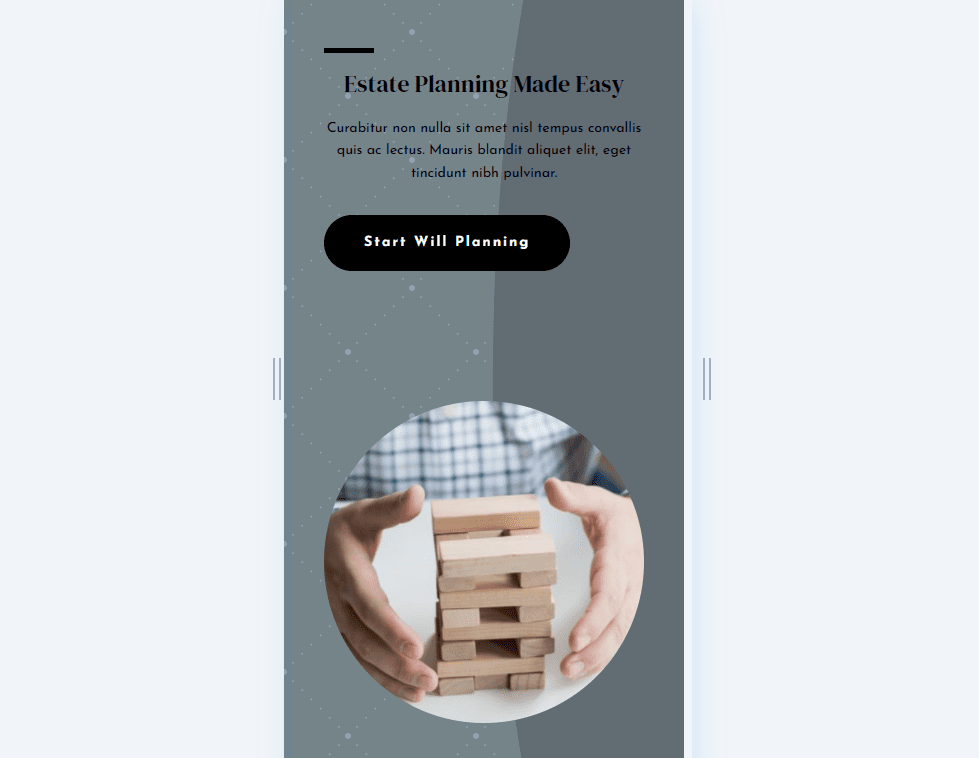
Telefone Versão Regular

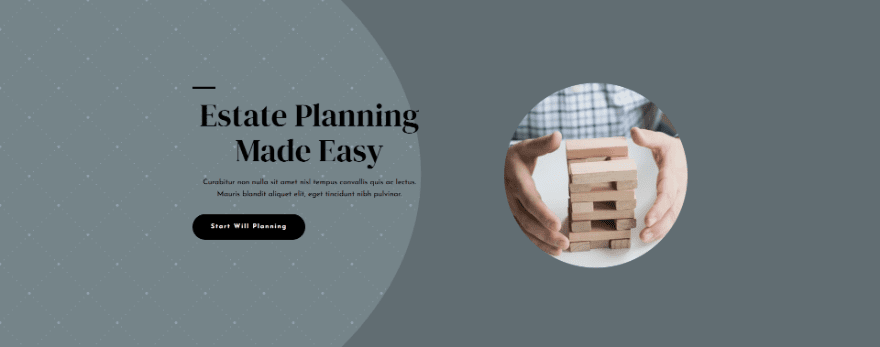
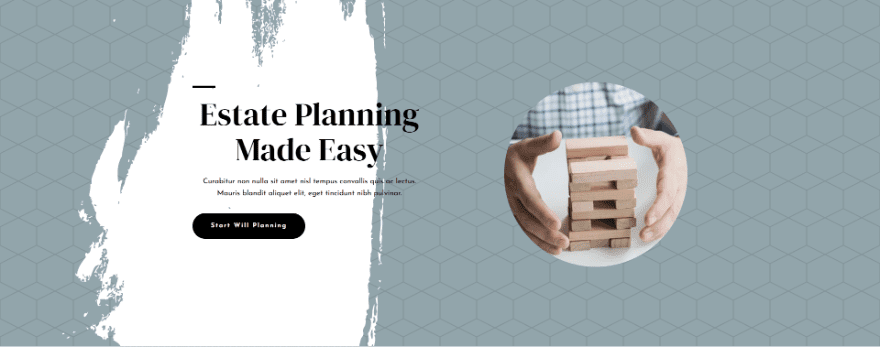
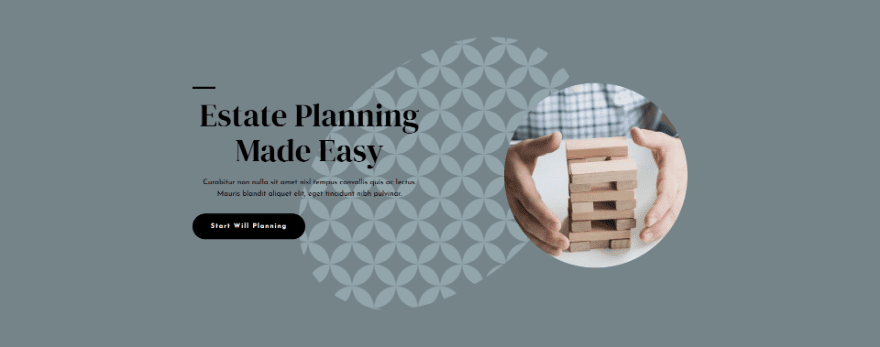
Versão alternativa da área de trabalho

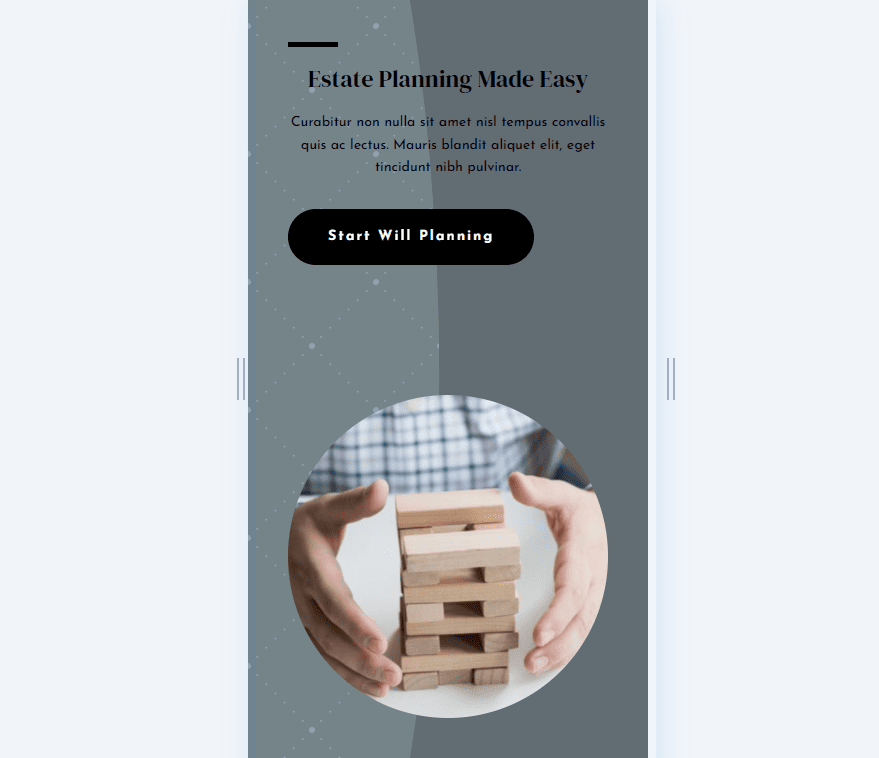
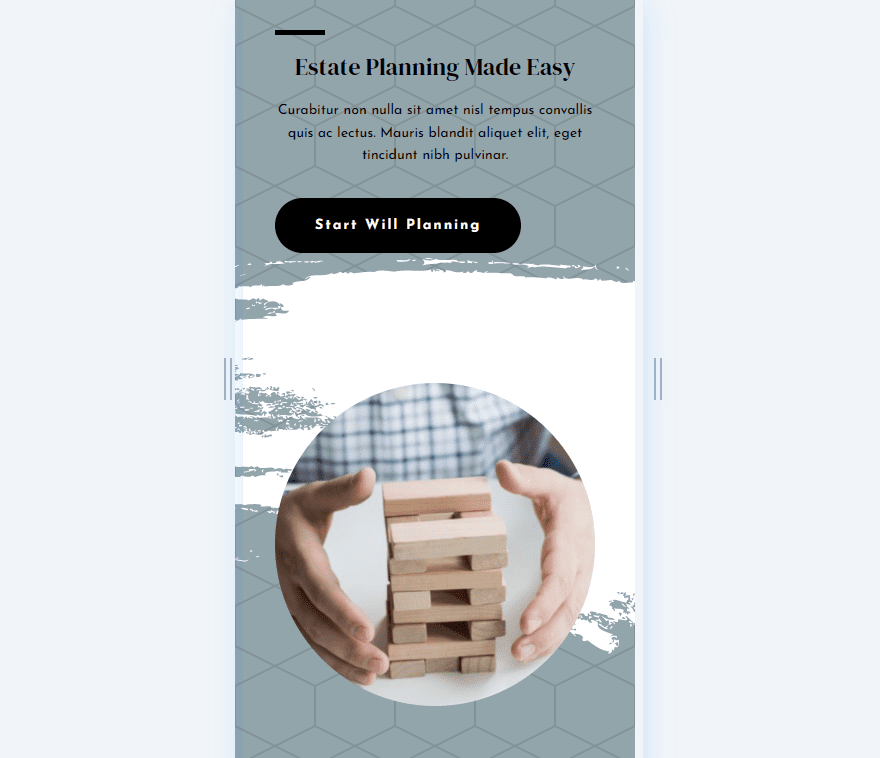
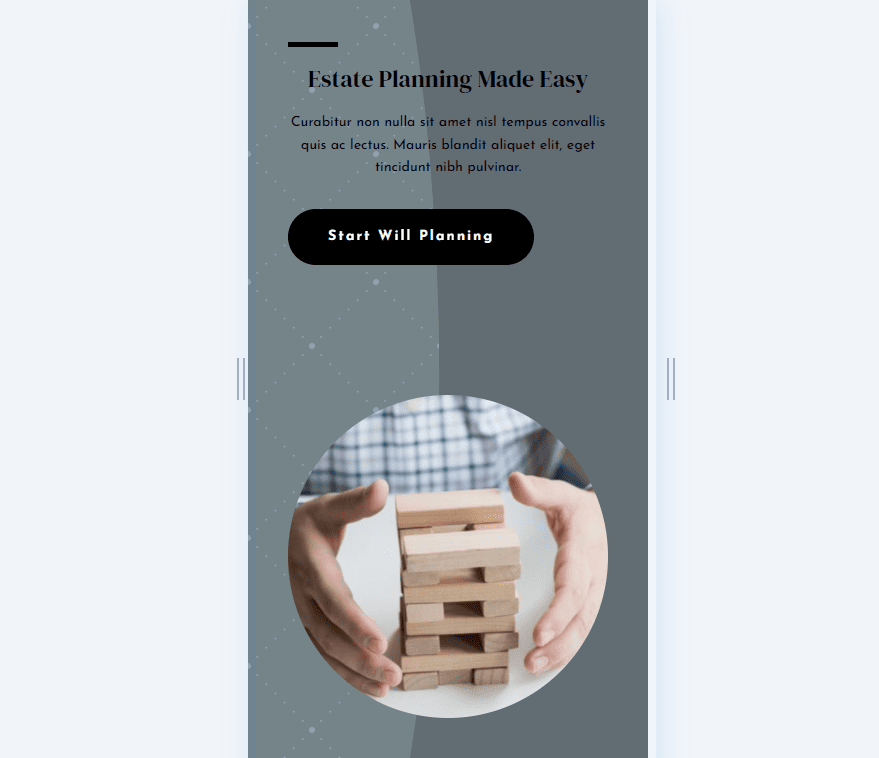
Telefone de versão alternativa

Exemplo Dois Resultados
Versão normal para computador

Telefone Versão Regular

Versão alternativa da área de trabalho

Telefone de versão alternativa

Exemplo de três resultados
Versão normal para computador

Telefone Versão Regular

Versão alternativa da área de trabalho

Telefone de versão alternativa

Opções de máscara de fundo e transformação de padrão Divi
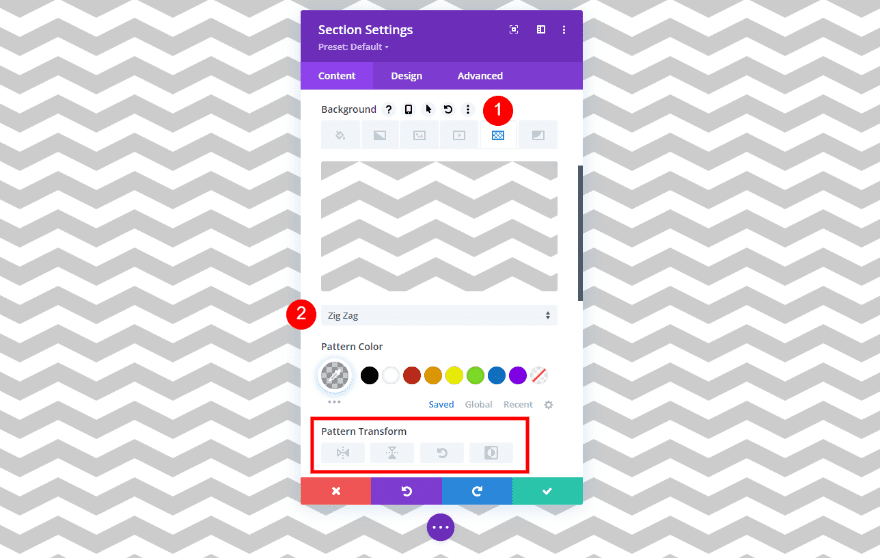
Os novos recursos de padrão e máscara de fundo do Divi incluem várias opções para ajustá-los. Os ajustes incluem inversão, rotação e inversão horizontal e vertical. Para ver as opções, vá para as configurações de plano de fundo de uma seção ou linha e selecione as guias Padrão de plano de fundo ou Máscara de plano de fundo.
Depois de adicionar um padrão ou máscara, as configurações de transformação aparecerão. Basta clicar nas opções que deseja usar. Podemos usá-los juntos e em qualquer combinação que quisermos.
Como funcionam as configurações de transformação de máscara e padrão do Divi
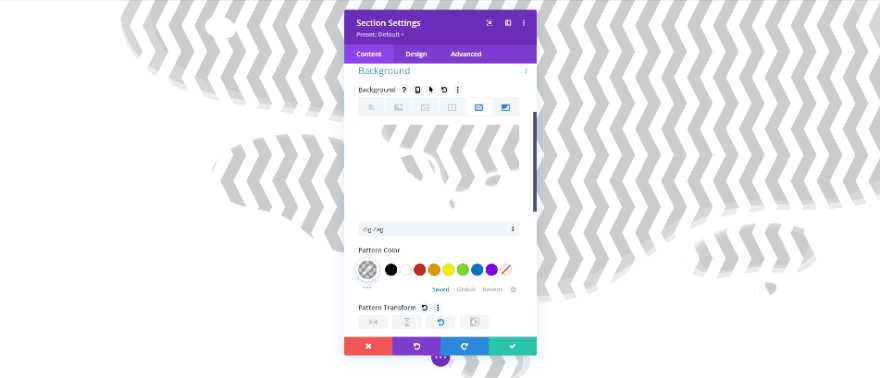
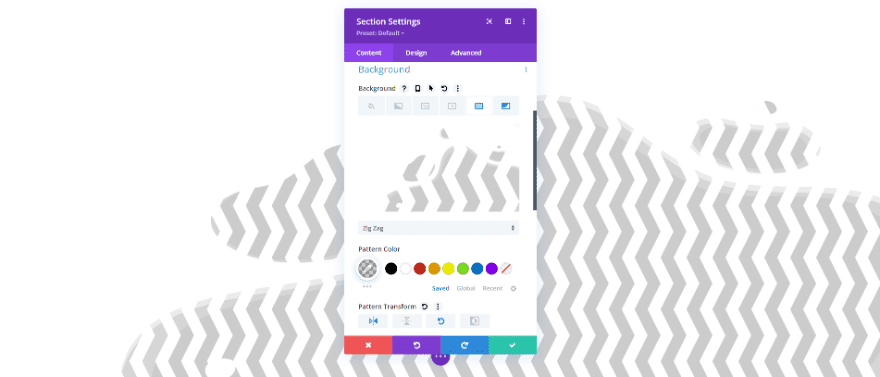
O padrão abaixo é Zig Zag com as configurações padrão.

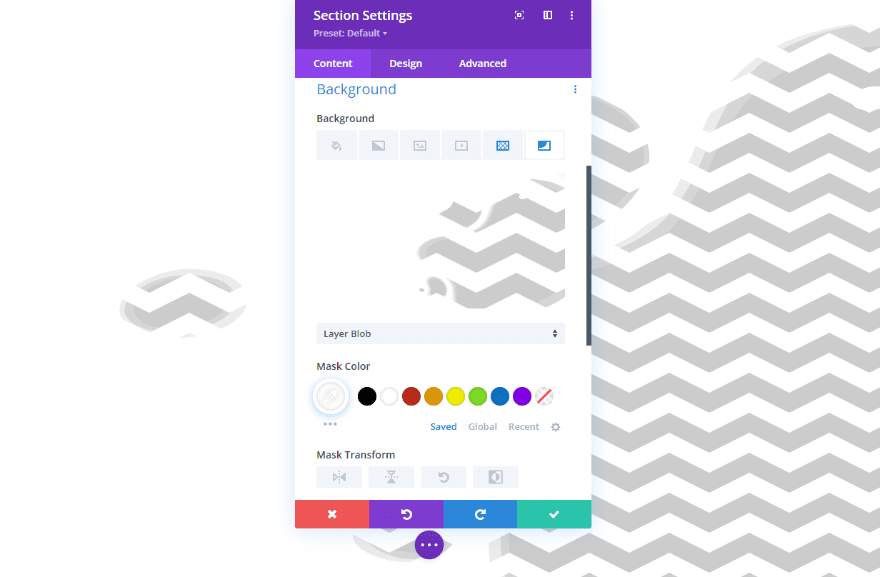
Eu adicionei uma máscara Layer Blog na imagem abaixo. Vamos usá-los para demonstrar como as configurações de máscara de fundo e transformação de padrão funcionam.

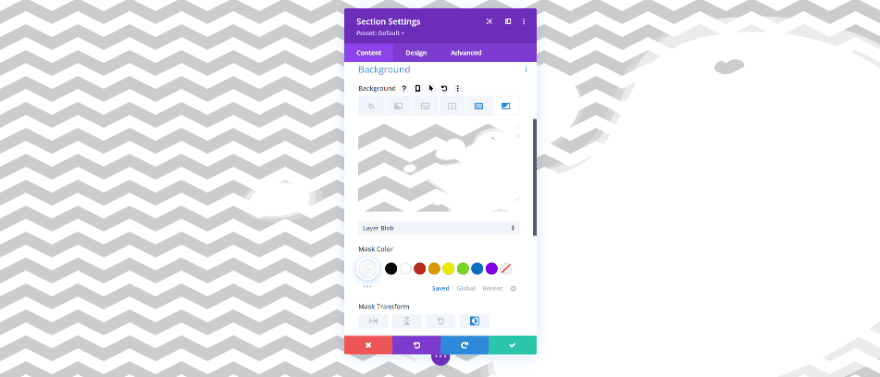
Inversão horizontal
Isso é Inversão Horizontal. Apliquei as configurações de transformação ao padrão e à máscara.

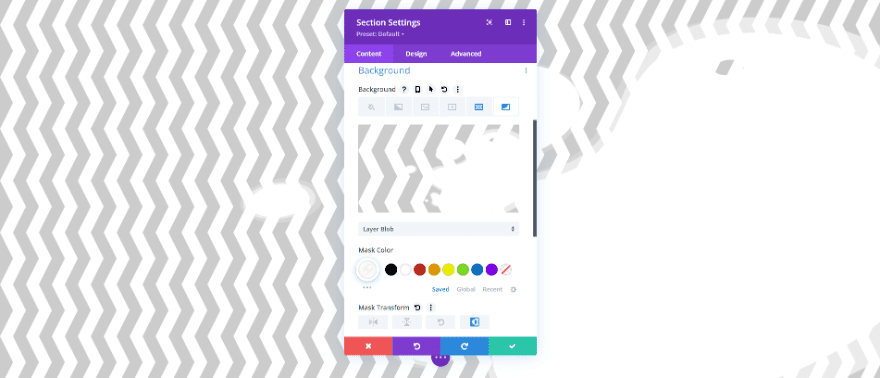
Inversão vertical
Esta é a Inversão Vertical para o padrão e a máscara.

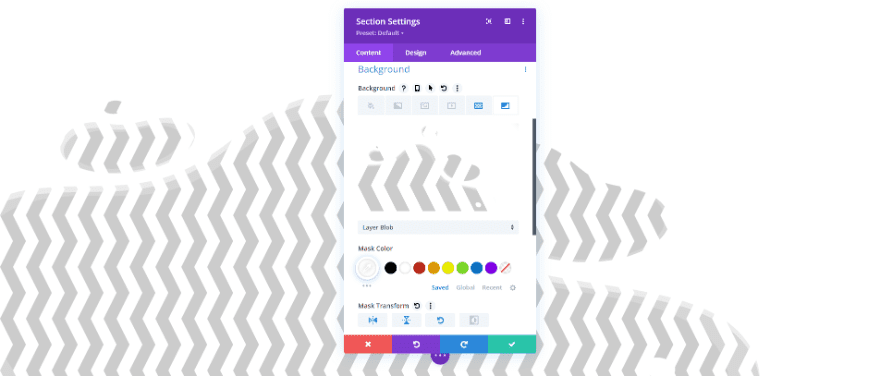
Girando
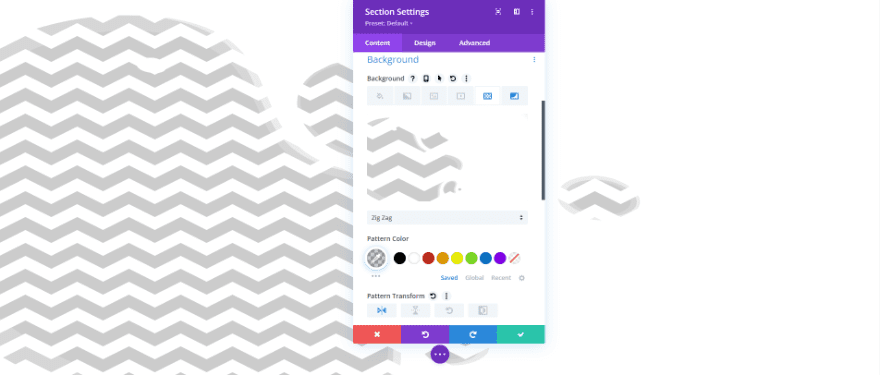
Este mostra Rotating para o padrão e a máscara.

Inversão
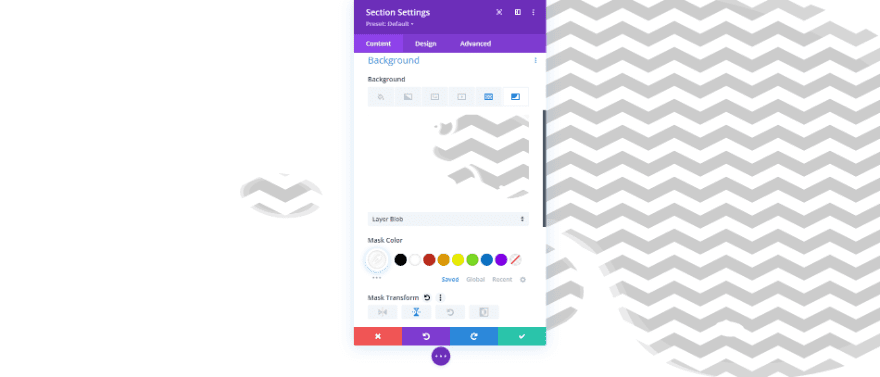
Este exemplo mostra Inversão para o padrão e a máscara.

Combinações de máscara de fundo e transformação de padrão
Claro, também podemos usar as configurações de transformação em várias combinações. Aqui estão alguns exemplos.
Este gira o padrão e inverte a máscara.

Este exemplo usa Inversão vertical, Rotação e Inversão para o padrão de fundo. A máscara de fundo usa Inversão horizontal, Inversão vertical e Rotação.

Para este exemplo, usei Inversão e rotação horizontal para o padrão de plano de fundo e Inversão e rotação vertical para a máscara de plano de fundo.

Exemplos de configurações de máscara de fundo e transformação de padrão
Em seguida, vamos ver como essas configurações podem ser usadas com layouts Divi. Usaremos uma seção como ponto de partida e criaremos três exemplos. Vamos estilizá-lo e, em seguida, usar as configurações de transformação para alterá-lo para cada exemplo.
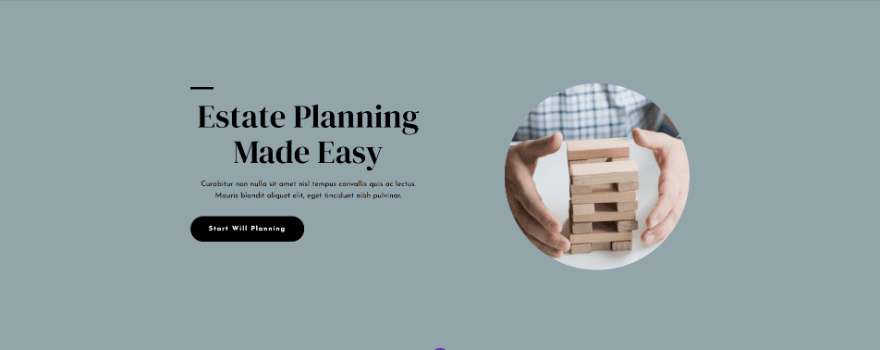
Para meus exemplos, estou usando uma versão modificada da seção hero da página de destino do Planejamento de propriedade disponível no Divi. Aqui está uma olhada na minha seção. A modificação simplifica a seção de heróis para nossas necessidades. Ele usa a cor de fundo Background: #92a5ab.
- Plano de fundo: #92a5ab

Exemplo um de configurações de máscara e transformação de padrão de fundo
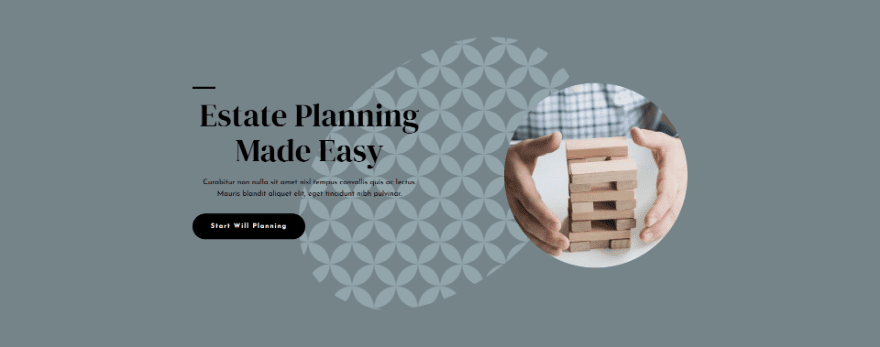
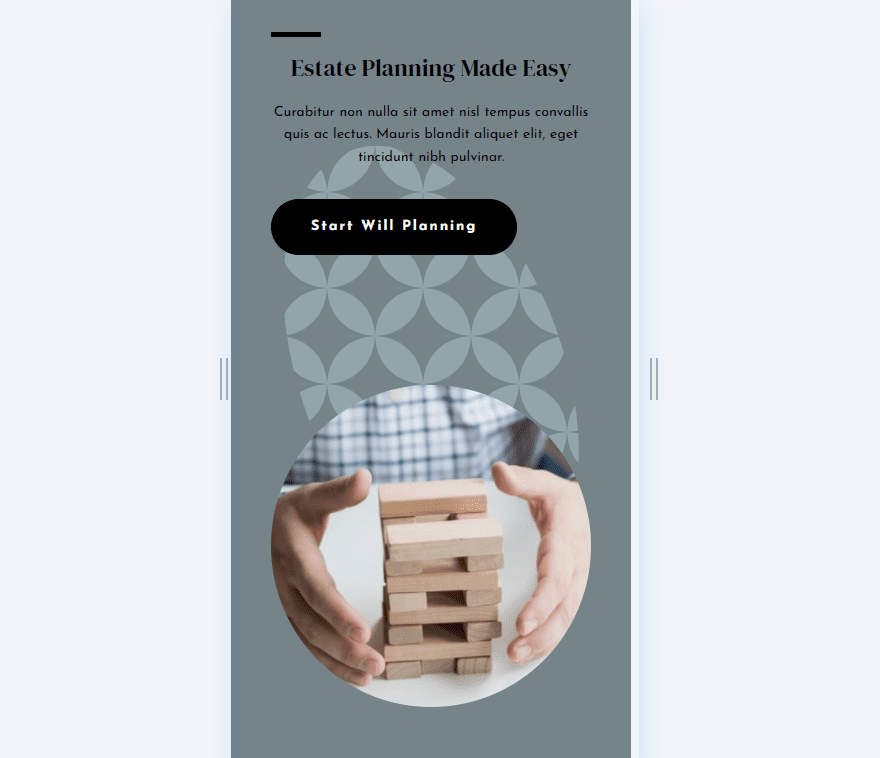
Nosso primeiro exemplo nos dá um arco que fica verticalmente no centro da tela. Um lado da tela tem um padrão tufado. Em seguida, criaremos uma versão alternativa com o arco voltado para a outra direção.
Padrão de fundo
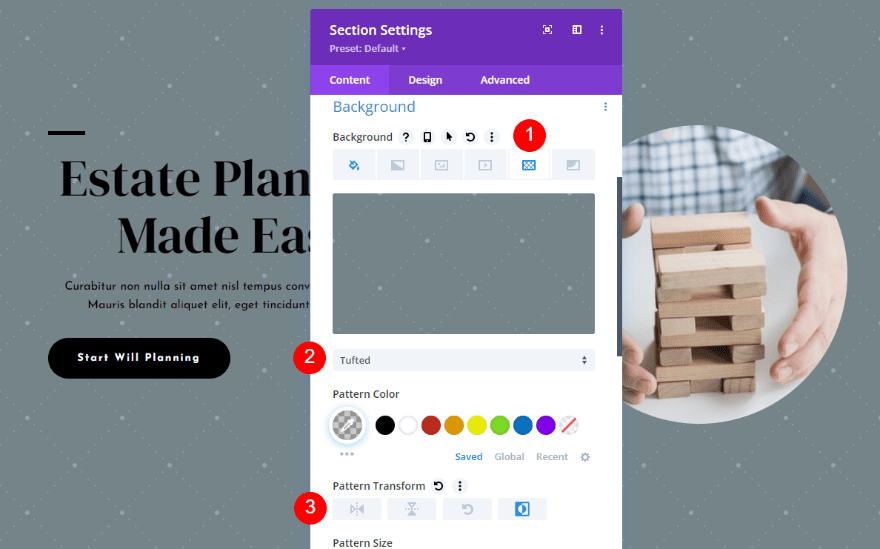
Abra as configurações da seção, role para baixo até Plano de fundo e selecione a guia Padrão de plano de fundo . Escolha Tufted para o Background Pattern e Inverting para Pattern Transform.
- Padrão de fundo: tufado
- Transformação de Padrão: Inversão

Máscara de fundo
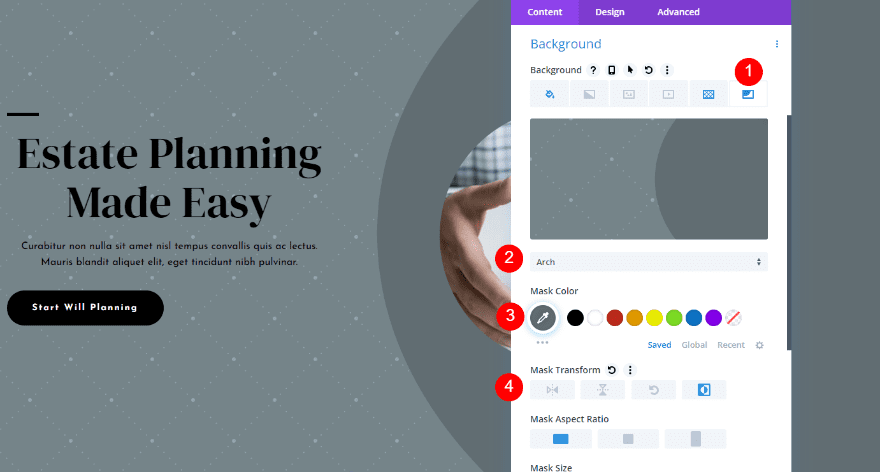
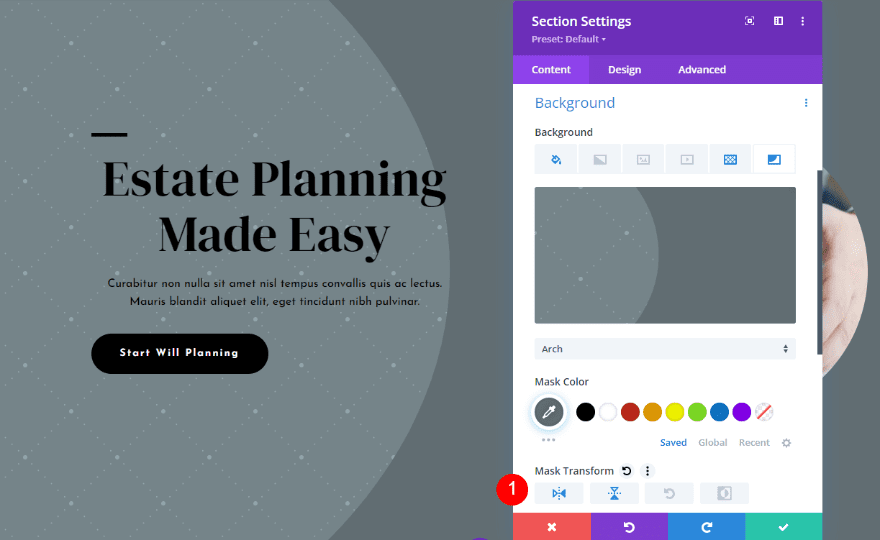
Selecione a guia Background Mask e escolha Arch para Background Mask. Altere a Cor da Máscara para #616d72 e defina a Transformação da Máscara para Inversão. Isso finaliza nossa primeira versão do arco com tufos.
- Máscara de fundo: Arco
- Cor: #616d72
- Transformação de Máscara: Inversão

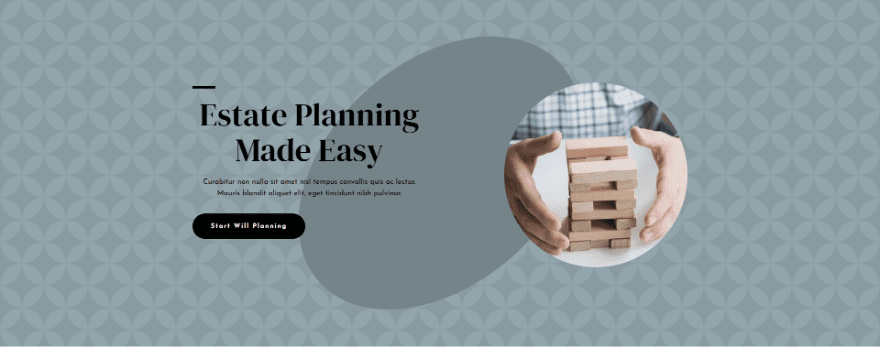
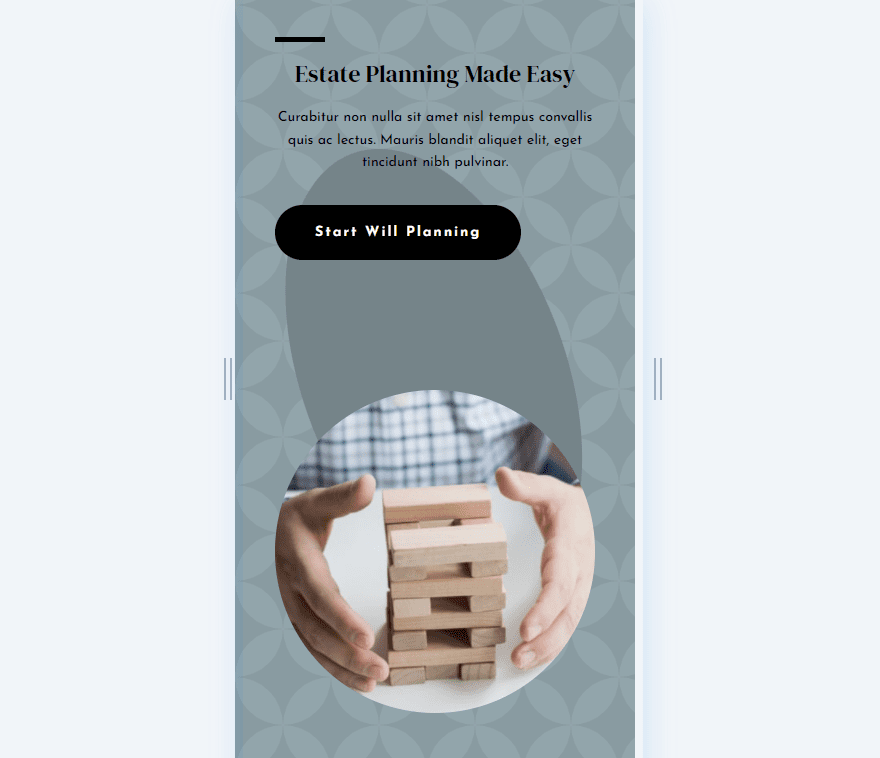
Exemplo Uma Variação
Em seguida, vamos criar uma variação do nosso design. Simplesmente altere a Transformação de Máscara para o Padrão de Fundo para Inversão Horizontal e Inversão Vertical. Isso muda o arco para a outra direção e muda o padrão, para que não pareça apenas uma imagem espelhada.
- Transformação de máscara: inversão horizontal, inversão vertical

Exemplo Dois de Configurações de Transformação de Máscara e Padrão de Fundo
Para nosso segundo exemplo, criaremos uma oval no centro da tela com um padrão dentro da oval. Em seguida, alteraremos o posicionamento do padrão. Também modificaremos este para diferentes tamanhos de tela.
Padrão de fundo
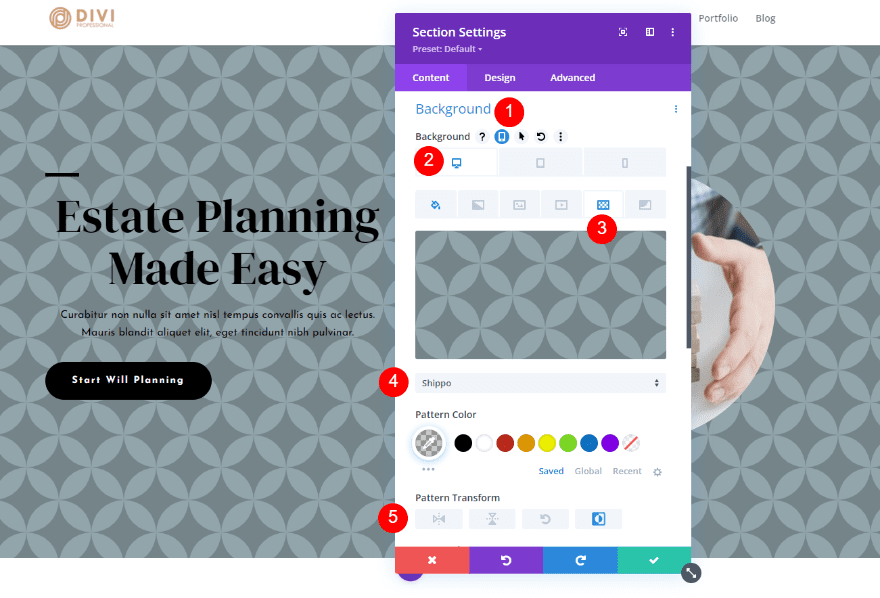
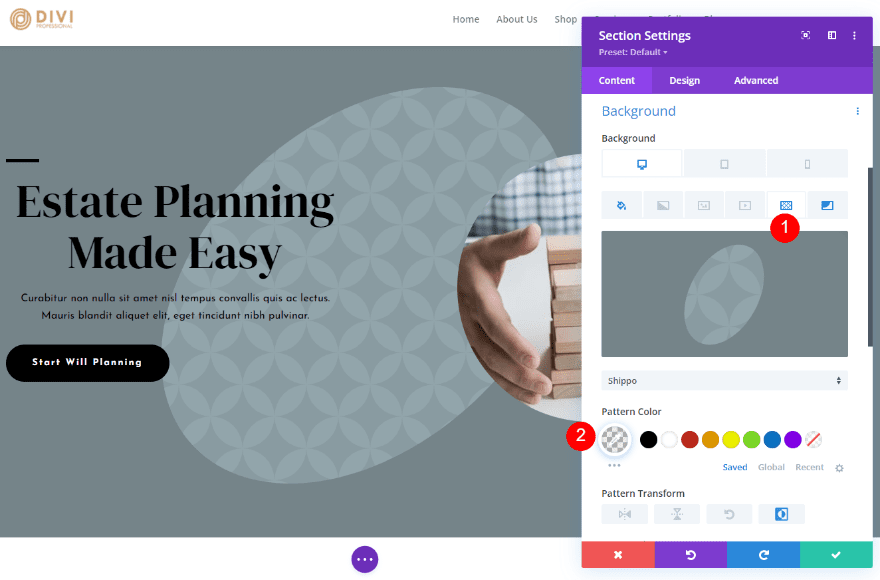
Nas configurações de plano de fundo, selecione a guia padrão de plano de fundo e escolha Shippo para o padrão. Defina a Transformação de Padrão para Inversão.
- Padrão de fundo: Shippo
- Transformação de Padrão: Inversão

Máscara de fundo
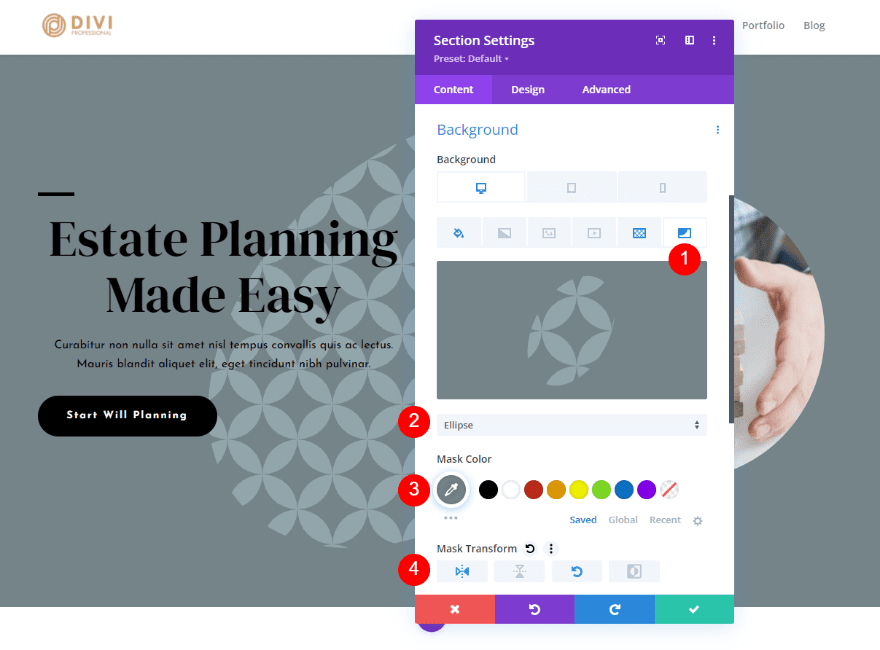
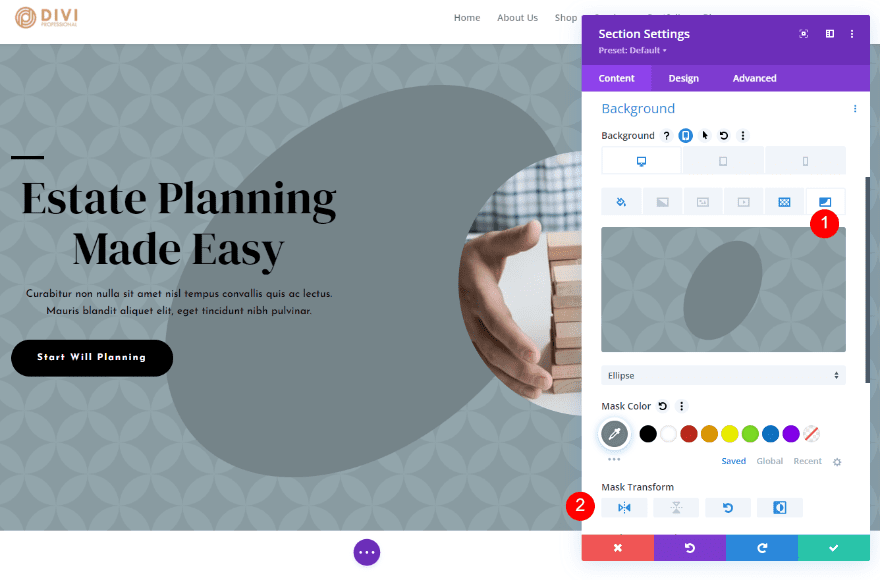
Em seguida, selecione a guia Máscara de fundo . Escolha Eclipse para a Máscara de fundo e passe o mouse sobre as opções de fundo. Selecione o ícone do tablet que aparece. Isso abre as configurações do dispositivo. Para as configurações da área de trabalho, defina a Cor para #758489. Para Transformação de máscara, escolha Inversão e rotação horizontal. Isso finaliza a versão para desktop. Vamos alterá-lo para a versão móvel.
- Máscara de fundo: Eclipse
- Cor: #758489
- Transformação de máscara: inversão horizontal, rotação

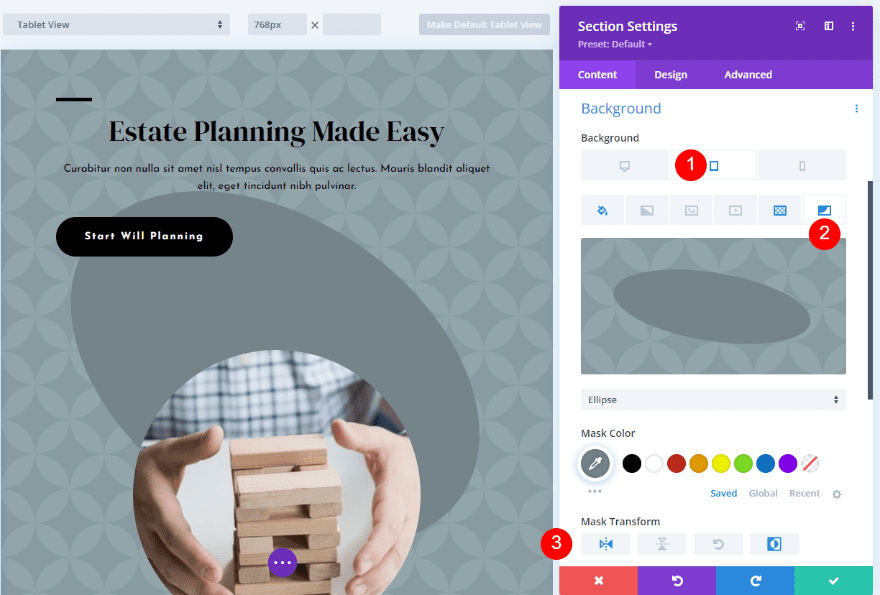
Tablet e telefone
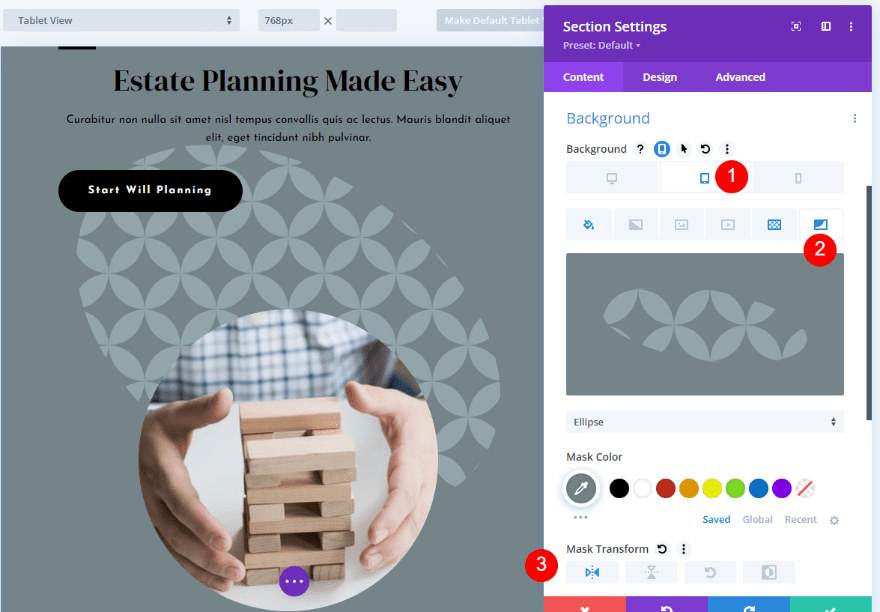
Tablet e telefone usarão as mesmas configurações, então só precisaremos alterar as configurações do Tablet. Selecione a guia Tablet e altere o Mask Transform para Horizontal Flipping.
- Transformação de máscara: inversão horizontal, inversão

Exemplo Dois Variação
Em seguida, criaremos a variação para nosso segundo exemplo. Primeiro, selecione a guia Background Pattern e defina a cor do padrão para rgba(0,0,0,0.06).
- Cor do padrão: rgba(0,0,0,0,06)

Em seguida, selecione a guia Background Mask e escolha Horizontal Flipping, Rotating e Inverting for Mask Transform.
- Transformação de máscara: inversão horizontal, rotação, inversão

Tablet e telefone
Para as opções de tablet e telefone, selecione o ícone de tablet . Altere a Transformação da Máscara para Inversão e Inversão Horizontal. A versão alternativa do exemplo dois agora está completa.
- Transformação de máscara: inversão horizontal, inversão

Exemplo Três de Configurações de Transformação de Máscara e Padrão de Fundo
Para nosso terceiro exemplo de configuração de máscara e transformação de padrão, usaremos um padrão de favo de mel com uma máscara de pintura. Também criaremos uma versão móvel para este.
Padrão de fundo
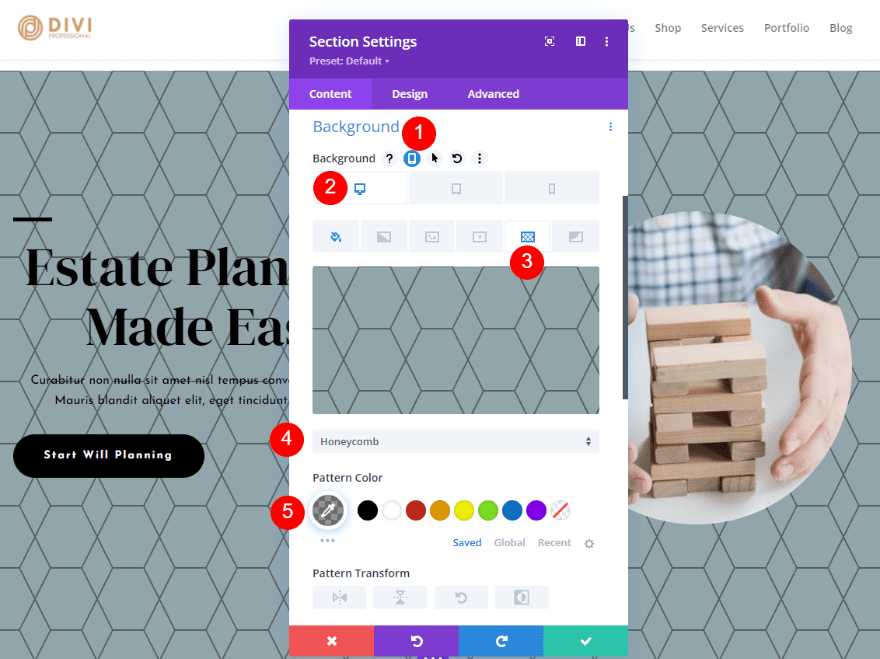
Primeiro, escolha a guia de configurações do dispositivo e selecione o ícone da área de trabalho. Selecione a guia Background Pattern e escolha Honeycomb para Background Pattern. Altere a cor para rgba(0,0,0,0.42). Para este, deixaremos as opções Pattern Transform desabilitadas. Vamos adicioná-los para a versão alternativa.
- Padrão de fundo: favo de mel
- Cor do padrão: rgba(0,0,0,0,42)
- Transformação de padrão: nenhum

Máscara de fundo
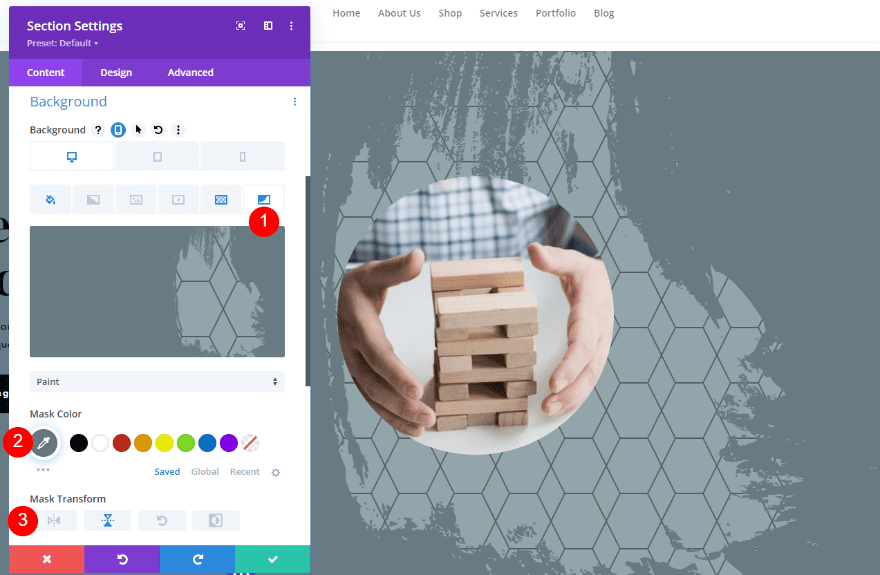
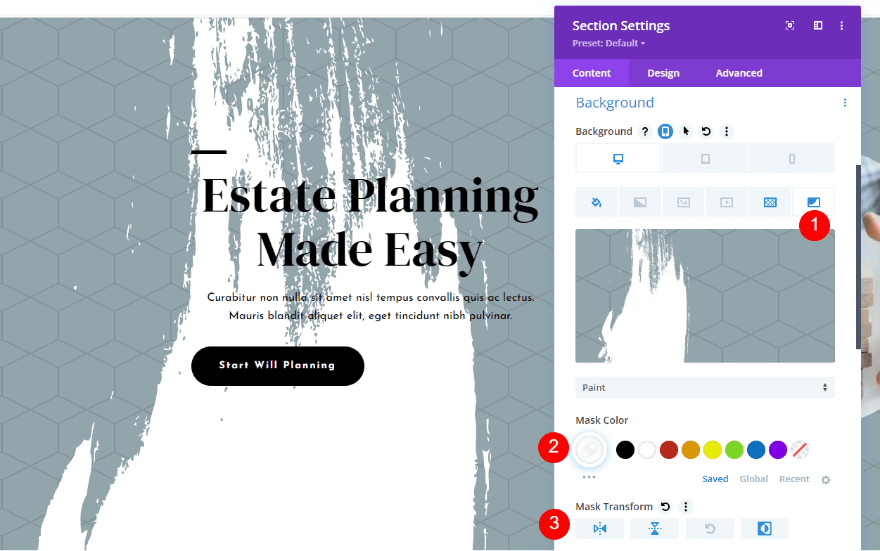
Em seguida, selecione a guia Máscara de fundo . Escolha Paint para a máscara de fundo. Altere a cor para #697b82. Escolha Inversão Vertical para Transformação de Máscara.
- Máscara de fundo: tinta
- Cor: #697b82
- Transformação de Máscara: Inversão Vertical

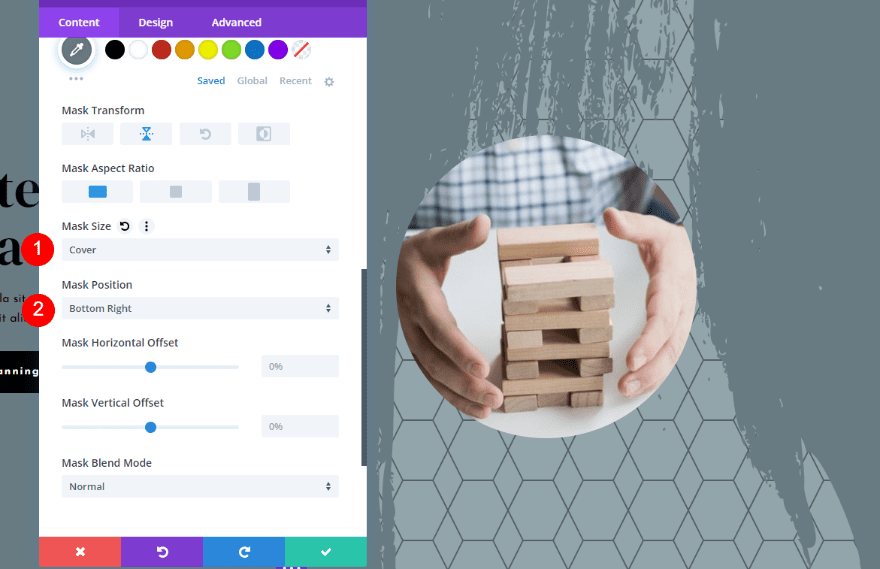
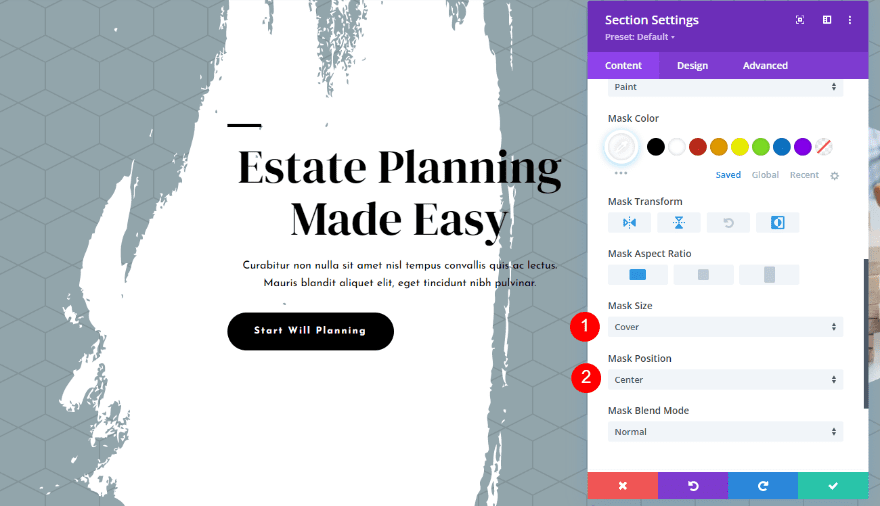
Em seguida, selecione Capa para o Tamanho. Isso abre mais algumas opções. Escolha Inferior Direito para a Posição. Isso é tudo para a versão desktop. Em seguida, criaremos a versão móvel.
- Tamanho: Capa
- Posição: Inferior Direita

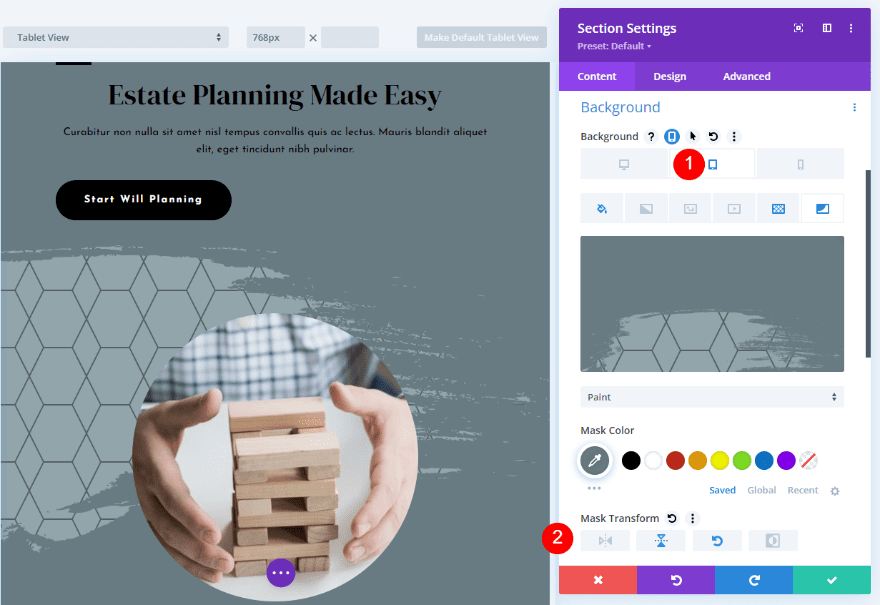
Tablet e telefone
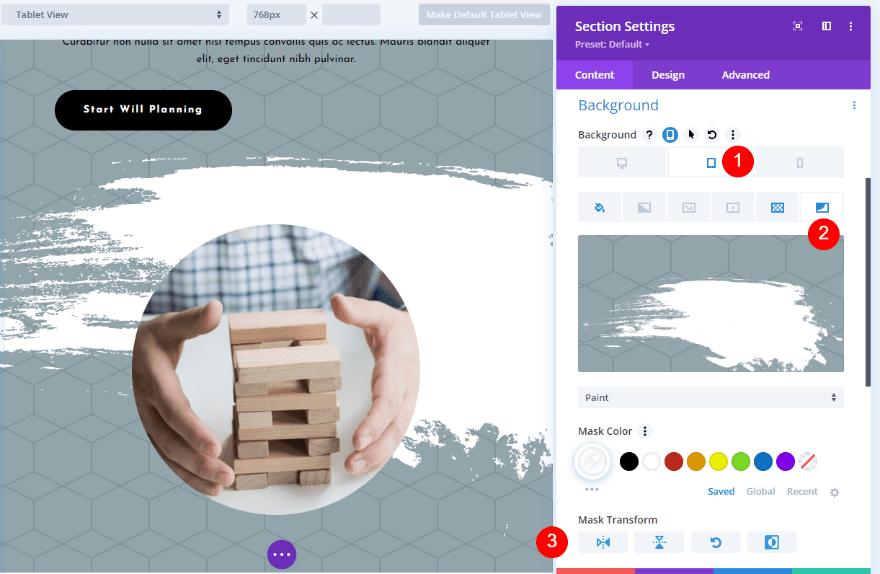
Em seguida, selecione a guia tablet e altere a Transformação da Máscara de Fundo para Inversão e Rotação Vertical. Isso completa o estilo do nosso terceiro exemplo. Em seguida, criaremos a versão alternativa.
- Transformação de máscara de fundo: inversão vertical, rotação

Exemplo Três Variação
Para a versão alternativa deste exemplo, ajustaremos o Background Pattern e a Background Mask.
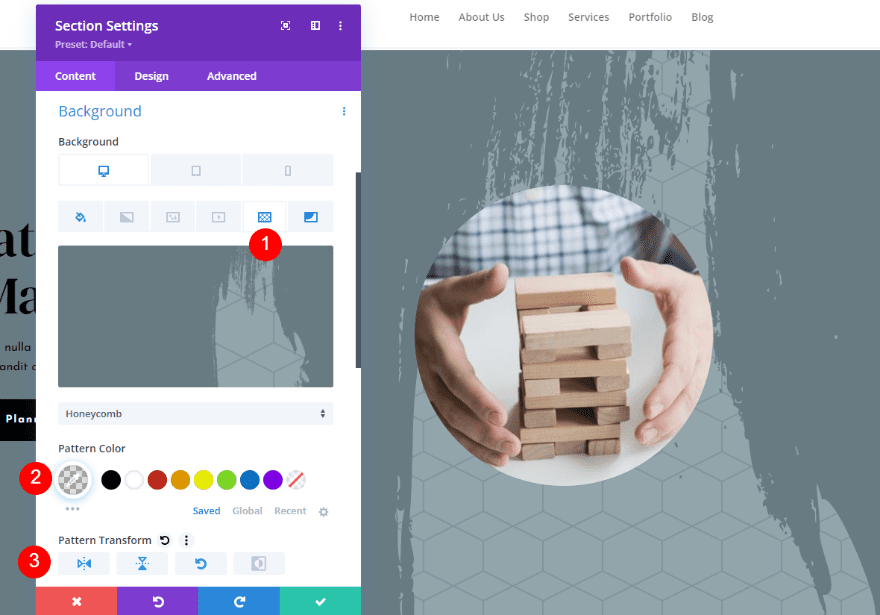
Padrão de fundo
Para o padrão de fundo , altere a cor do padrão para rgba(0,0,0,0.11). Altere a Transformação de padrão para Inversão horizontal, Inversão vertical e Rotação.
- Cor do padrão: rgba(0,0,0,0,11)
- Transformação de padrão: inversão horizontal, inversão vertical, rotação

Máscara de fundo
Em seguida, selecione a guia Máscara de fundo . Altere a Cor para branco e a Transformação da máscara para Inversão horizontal, Inversão vertical e Inversão.
- Cor: #ffffff
- Transformação de máscara: inversão horizontal, inversão vertical, inversão

Em seguida, altere o tamanho da máscara para capa e escolha Centro para a posição da máscara.
- Tamanho da Máscara: Capa
- Posição da Máscara: Centro

Tablet e telefone
Por fim, escolha a guia tablet para criar a versão móvel. Escolha a guia Background Mask e selecione todas as quatro opções para Mask Transform. Isso conclui a versão alternativa do terceiro exemplo.
- Transformação de máscara de fundo: inversão horizontal, inversão vertical, rotação, inversão

Resultados
Aqui está uma olhada em cada exemplo com a área de trabalho, telefone e opções alternativas para cada um.
Resultados do Exemplo Um
Versão normal para computador

Telefone Versão Regular

Versão alternativa da área de trabalho

Telefone de versão alternativa

Exemplo Dois Resultados
Versão normal para computador

Telefone Versão Regular

Versão alternativa da área de trabalho

Telefone de versão alternativa

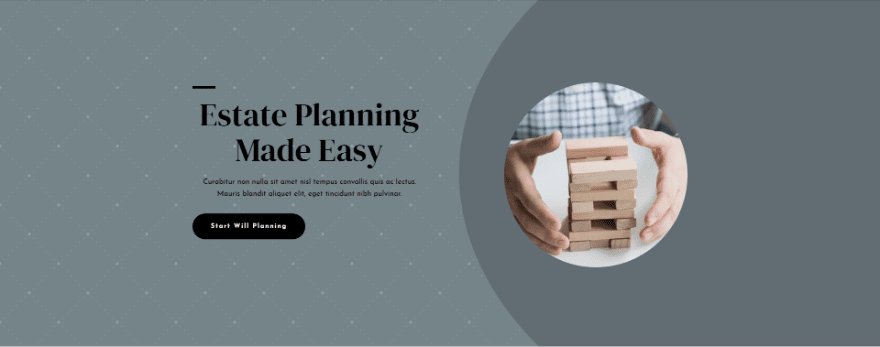
Exemplo de três resultados
Versão normal para computador

Telefone Versão Regular

Versão alternativa da área de trabalho

Telefone de versão alternativa

Pensamentos finais
Essa é a nossa visão de como usar a máscara de fundo do Divi e as configurações de transformação de padrões para criar muitos designs de fundo interessantes. Como os padrões e as máscaras podem ser usados juntos, suas configurações de transformação também podem ser usadas em conjunto. Isso abre muitas opções de design, oferecendo ainda mais ferramentas para adicionar elegância aos seus planos de fundo Divi. A melhor maneira de aprender a usá-los é brincar com os ajustes e ver o que você pode criar.
![]()

