3 efeitos hover – Divi Menu
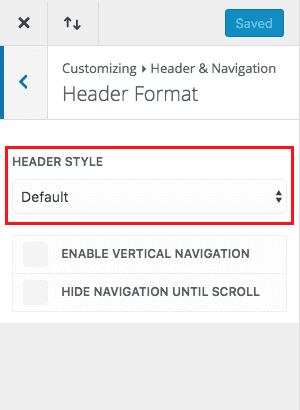
Configurações do personalizador de tema
Primeiro, para todos os estilos, vamos usar as configurações padrão para o formato do cabeçalho . Se você acabou de instalar o Divi, não precisa definir essa configuração, ela deve ser definida automaticamente.

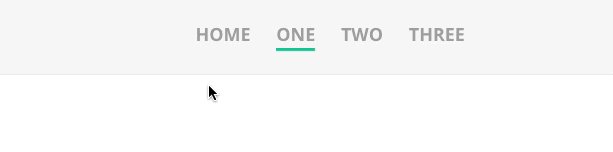
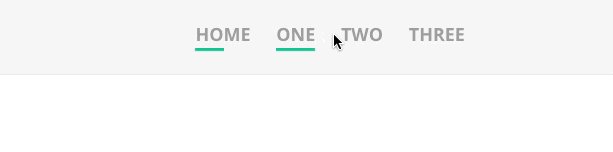
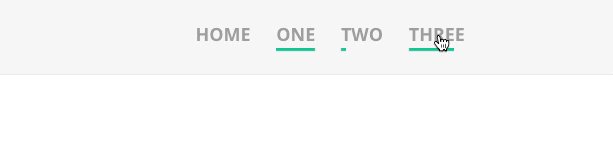
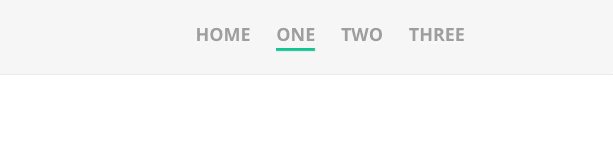
Estilo Um – Linha crescente embaixo
Neste estilo de menu, adicionaremos uma linha que parece crescer da esquerda para a direita diretamente abaixo do item de menu sobre o qual está passando. Ele também definirá uma linha estática diretamente abaixo do link da página ativa.

Inspiração
Este é um efeito muito bom que pode funcionar bem em praticamente qualquer tipo de site, além de editar o código para este estilo para alterar a cor e largura da linha é muito fácil para qualquer nível de usuário. É um efeito de flutuação bastante popular que vejo em sites há anos. Acho que é a sutileza que o torna tão versátil, pode ser usado em um site de imobiliária, bem como em um site de músico e tudo mais.
Implementação
Adicione o seguinte código à folha de estilo filha OU às opções de tema Divi> geral> caixa CSS personalizada :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
#top-menu .current-menu-item a::before,#top-menu .current_page_item a::before { content: ""; position: absolute; z-index: 2; left: 0; right: 0;}#top-menu li a:before { content: ""; position: absolute; z-index: -2; left: 0; right: 100%; bottom: 50%; background: #15bf86; /*** COLOR OF THE LINE ***/ height: 3px; /*** THICKNESS OF THE LINE ***/ -webkit-transition-property: right; transition-property: right; -webkit-transition-duration: 0.3s; transition-duration: 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out;}#top-menu li a:hover { opacity: 1 !important;}#top-menu li a:hover:before { right: 0;}#top-menu li li a:before { bottom: 10%;} |
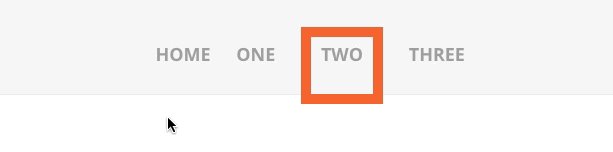
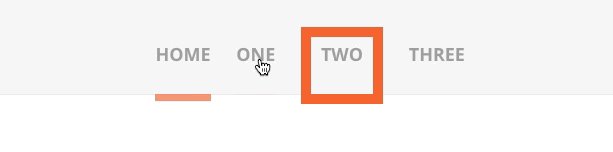
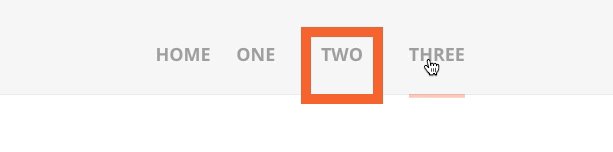
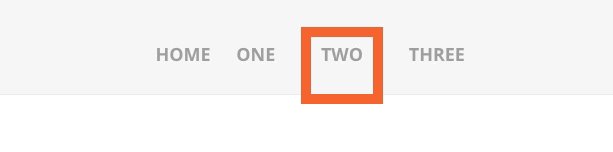
Estilo Dois – Aparência “quadrada” espessa com linha embaixo
Neste estilo de menu, colocaremos uma grande linha “em bloco” que anima a partir da seção do menu abaixo do item de menu sobre o qual o mouse está passando. Ele também coloca uma caixa robusta sobre o link do menu ativo.

Inspiração
Eu mesmo uso esse estilo em um tema infantil Divi que desenvolvi, chamado Executive (farei um link para a demonstração abaixo para que você possa ver o hover em ação em um site real). Visualmente, isso não é tão sutil quanto o primeiro estilo, acho que escolher o site certo para usá-lo seria fundamental. É importante combinar qualquer tipo de pequeno detalhe de design, como um efeito de foco, à sensação geral do site.
Implementação
Adicione o código abaixo à folha de estilo do seu tema filho ou à caixa css personalizada do Divi na guia geral Opções de tema. No que diz respeito à facilidade de edição, a cor é muito fácil de alterar, mas se você planeja alterar a largura da borda, você descobrirá que precisará brincar com os outros números no CSS também.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
#top-menu li > a:hover { box-shadow: 0 10px 0 0 #F15A29 !important; /*** COLOR AND THICKNESS OF THE LINE ON HOVER ***/ padding-bottom: 34px; opacity: 1 !important;}#top-menu li li a { padding-bottom: 6px !important;}#top-menu li.current-menu-item > a,.et-fixed-header #top-menu li.current-menu-item > a { border: 10px solid #F15A29; /*** COLOR AND THICKNESS OF THE BOX ***/ padding: 10px; margin-bottom: -10px;} |
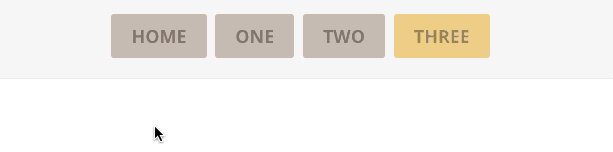
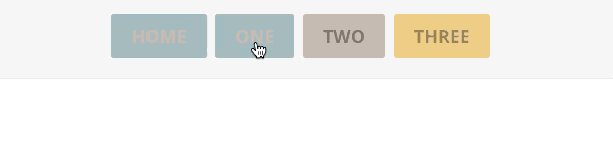
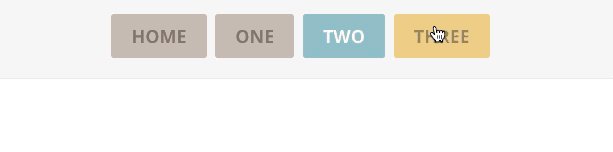
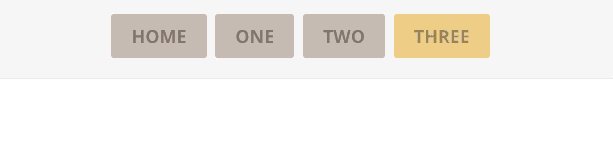
Estilo três – botões coloridos de fundo
Este estilo de menu transforma os itens de menu em botões com cores flutuantes coordenadas. Também dá outra cor separada ao link do menu ativo.

Inspiração
Isso é inspirado por botões, é claro, 
Implementação
Tal como acontece com os outros dois estilos acima, você desejará adicionar o código css personalizado abaixo à folha de estilo do seu tema filho ou à caixa css personalizada na guia de configurações gerais do tema Divi. Você pode fazer seus próprios ajustes e alterações no código (como cores) ajustando os valores próximos às partes comentadas do código.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
.et_header_style_left #et-top-navigation nav > ul > li > a,.et_header_style_left .et-fixed-header #et-top-navigation nav > ul > li > a { padding-bottom: 15px;}#top-menu li { padding-right: 5px;}#et-top-navigation { padding: 20px 0 !important;}#top-menu li a { background: #C1B2AB; /*** CHANGES THE BACKGROUND COLOR ***/ padding: 15px 20px; border-radius: 3px;}#top-menu li a:hover,#top-menu li li a:hover { color: #fff !important;}#top-menu li a:hover { background: #559CAD !important; /*** CHANGES THE BACKGROUND COLOR ON HOVER ***/}#top-menu li.current-menu-item > a { background: #edc77b; /*** CHANGES THE BACKGROUND COLOR OF THE CURRENT PAGE LINK ***/}#top-menu .menu-item-has-children > a:first-child:after { content: none;} |
![]()

