O que é o Farol do Google e como usá-lo
Como proprietário de um site, maximizar a otimização do mecanismo de pesquisa (SEO) , a acessibilidade e o desempenho do seu site é de extrema importância. No entanto, para lidar com esses fatores da maneira mais eficiente possível, é crucial adotar as ferramentas e técnicas certas. Uma das soluções mais inovadoras que você pode aproveitar atualmente é o Google Lighthouse.
Nesta postagem, apresentaremos o Google Lighthouse e como ele funciona. Em seguida, explicaremos como você pode usá-lo para melhorar seu site.
Vamos começar!
O que é o Farol do Google?
O Farol do Google é uma ferramenta gratuita de código aberto que pode ajudá-lo a melhorar a velocidade, o desempenho e a experiência geral do seu site. A geração de relatórios do Lighthouse torna mais fácil aprimorar a qualidade de suas páginas da web.
Existem algumas maneiras diferentes de usar a ferramenta. Você pode executá-lo via:
- Chrome DevTools
- Uma extensão do Chrome
- Um módulo Node
- Uma interface de usuário (IU) da web
Depois de enviar um URL para a ferramenta automatizada, ela executará várias auditorias de página e criará um relatório detalhando o desempenho da página. Você pode então usar sugestões dos resultados para melhorar seu site.
O Lighthouse não é apenas para desenvolvedores. A ferramenta é adequada para qualquer proprietário de site interessado em aprender mais sobre o desempenho de seu site e etapas concretas para otimizá-lo.
Como o Lighthouse audita as páginas
O foco principal das auditorias do Lighthouse é o Core Web Vitals do Google . Se você não conhece, essas são as métricas essenciais que o Google usa para medir a velocidade das páginas da web e a experiência geral do usuário (UX). Eles consistem em maior conteúdo de tinta (LCP) , primeiro atraso de entrada (FID) e mudança cumulativa de layout (CLS) .
Em outras palavras, usar o Lighthouse ajuda você a ver seu site da mesma forma que o Google. Você pode usar os insights acionáveis que ele oferece para otimizar suas páginas e obter melhores resultados de classificação do mecanismo de pesquisa.
Os relatórios do Lighthouse consistem em cinco categorias:
- Desempenho
- Acessibilidade
- SEO
- Melhores Práticas
- Aplicativo da web progressivo
Ele também usa um sistema de pontuação de 1 a 100 e testa os sites em comparação com uma conexão 3G simulada. No entanto, as pontuações podem variar com o tempo porque o Google costuma atualizar seus critérios de classificação. Portanto, você provavelmente vai querer ficar por dentro de todas as atualizações do Lighthouse.
Além disso, embora seja um pouco semelhante ao PageSpeed Insights , o Lighthouse não é o mesmo. O Lighthouse oferece uma imagem mais holística do que apenas o desempenho da página (como o PageSpeed Insights faz).
Como usar o Google Lighthouse
Como mencionamos, você pode usar alguns fluxos de trabalho para o Lighthouse. Se você não deseja instalar uma extensão ou executar comandos, pode utilizar web.dev ou DevTools. Abaixo, iremos guiá-lo através de instruções passo a passo para cada opção.
Como executar o Google Lighthouse com o Chrome DevTools
Para começar, primeiro você precisa fazer download do Google Chrome (se ainda não tiver feito). Depois de instalado, você pode abrir uma nova guia do navegador no Chrome e navegar até a página da web que deseja auditar.
Em seguida, clique com o botão direito na página e selecione Inspecionar. Você também pode clicar nos três pontos verticais no canto superior direito do navegador e navegar até Mais ferramentas > Ferramentas do desenvolvedor .
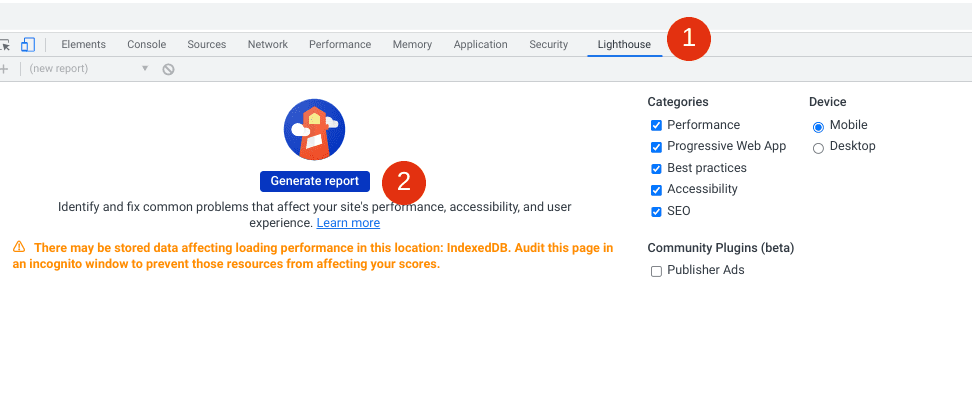
Isso abrirá o painel DevTools à direita ou no topo da página. Na barra de ferramentas, (1) clique em Farol :

Observe que se você não vir a opção Farol na barra de ferramentas, pode ser necessário clicar nas duas setas no final. Depois que a ferramenta Lighthouse for aberta, certifique-se de que todas as cinco categorias estejam selecionadas e (2) escolha Gerar relatório .
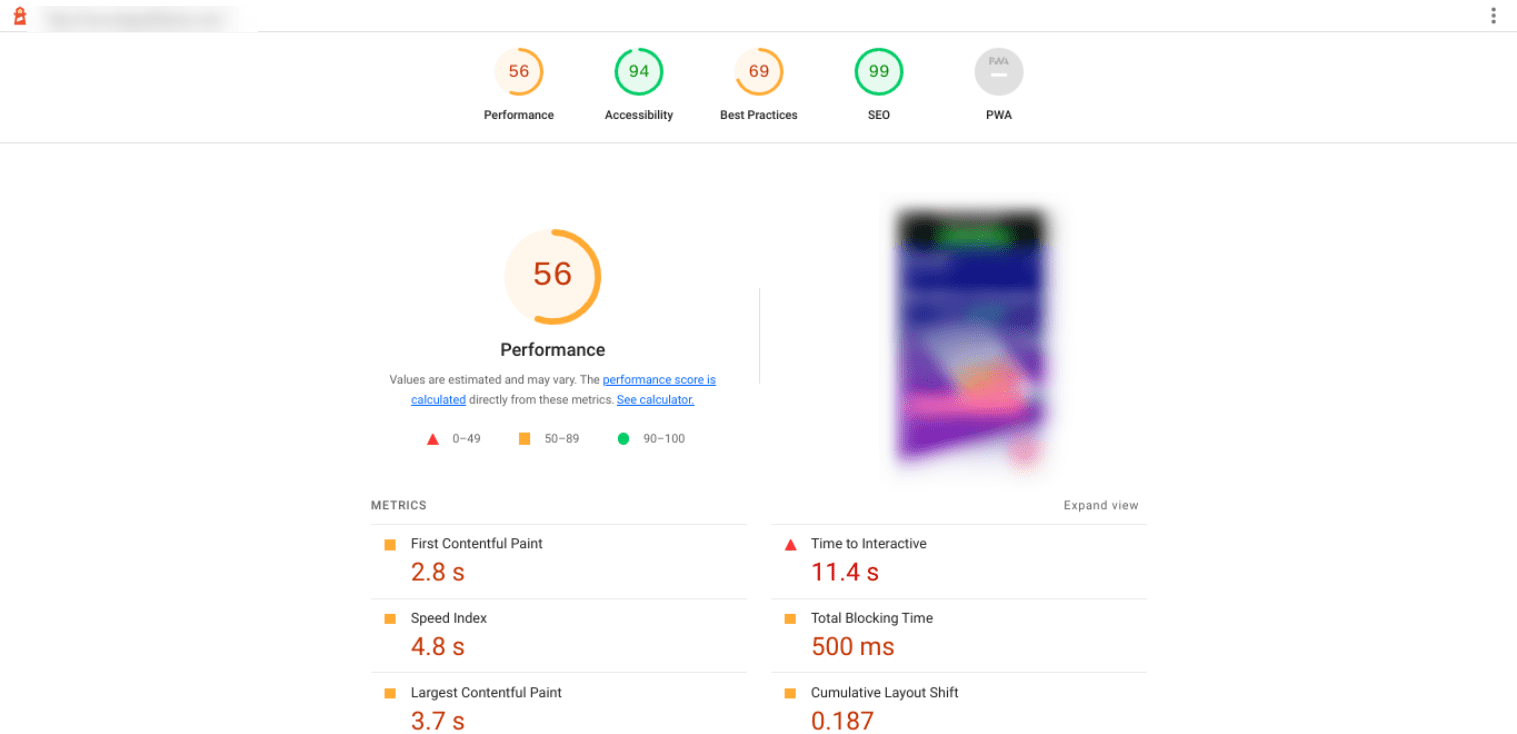
Assim que o Lighthouse terminar de executar a auditoria, ele o levará para a tela de resultados. Esse relatório será semelhante a este:

Você encontrará uma pontuação e seção para cada categoria. Você pode aprender mais sobre cada um clicando nas pontuações no topo da página.
Uma boa pontuação é considerada qualquer coisa entre 50 e 89. Uma pontuação excelente está entre 90 e 100. O objetivo é marcar em algum lugar na faixa de 90 e 100 para cada categoria.
Como usar o Google Lighthouse com web.dev
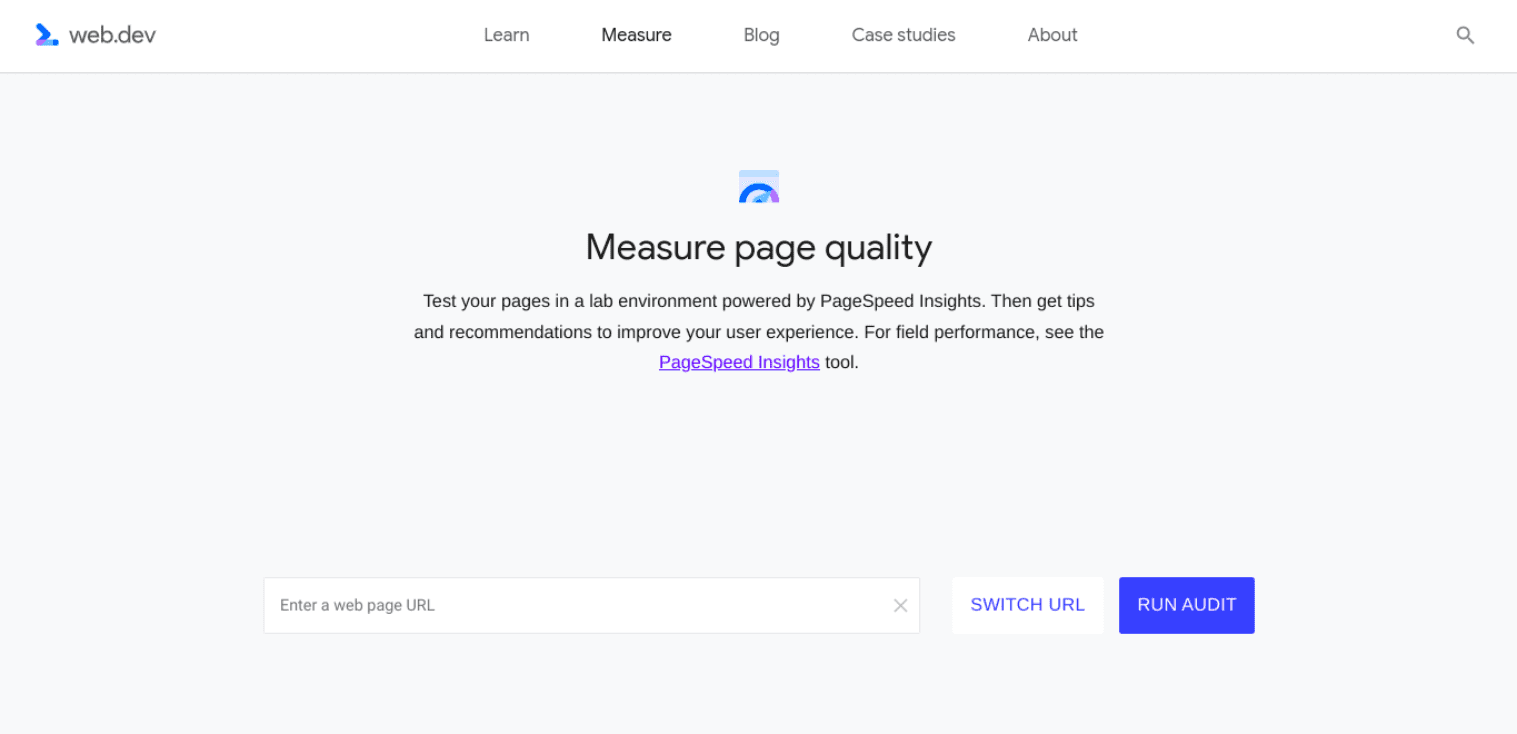
Outra maneira rápida e fácil de auditar uma página da web com o Lighthouse é usando web.dev . Navegue até esta página e insira o URL da página que deseja auditar:

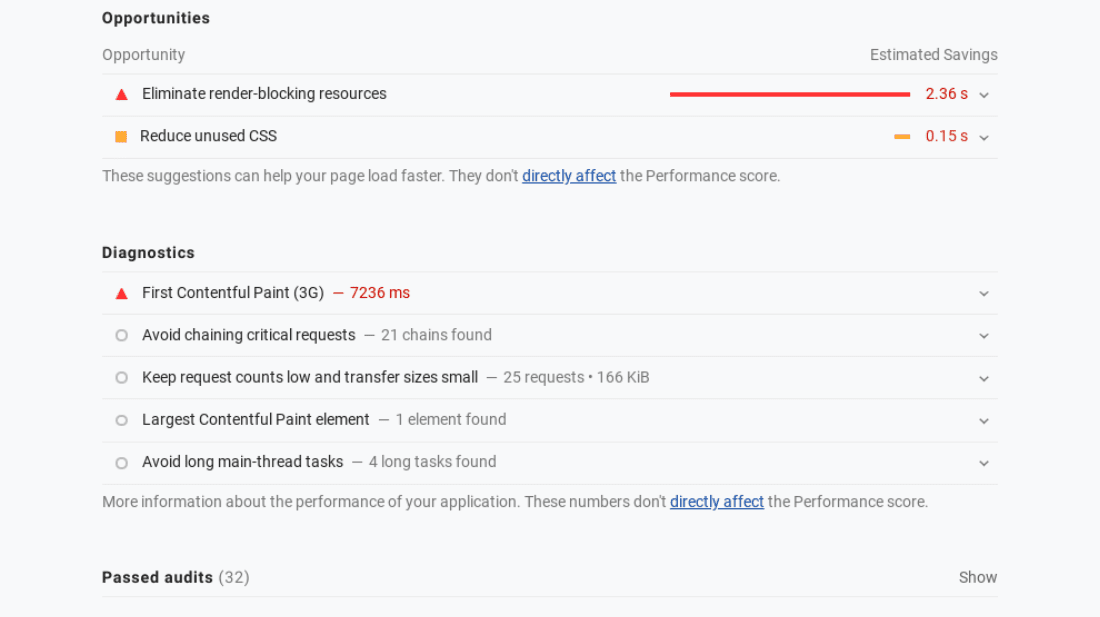
Em seguida, clique no botão Executar auditoria . Depois de um ou dois minutos, o Lighthouse terminará de analisar o site e o levará ao relatório. Aqui você pode aprender mais sobre sua pontuação e oportunidades de melhoria em cada categoria:

Você pode clicar em cada seção recolhida para expandi-la e aprender mais. Você também pode acessar informações detalhadas sobre cada categoria, selecionando o nome da categoria e a pontuação na parte superior do relatório.
Como usar o Farol do Google com uma extensão do Chrome
Como alternativa, você pode baixar e instalar a extensão do Chrome para Lighthouse. Esta pode ser uma escolha sólida se você planeja usar o Lighthouse com frequência.
Mais uma vez, você precisará ter o navegador Chrome instalado. Em seguida, você pode navegar até a Chome Web Store e instalar a extensão Lighthouse :

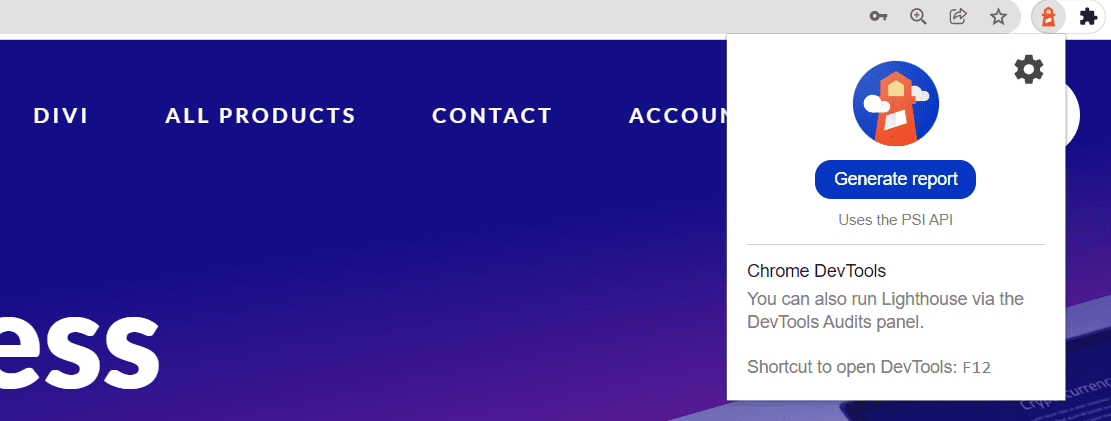
Após a instalação do complemento, reinicie o navegador. Agora você deve ver um símbolo de farol no final da barra de endereço. Visite a página da web que deseja auditar, clique no símbolo do farol e selecione Gerar relatório :

Esta ação o levará diretamente para a página do relatório, onde você pode ver os detalhes de avaliação de cada categoria. Observe que pode levar um ou dois minutos para que a auditoria seja concluída.
Como usar o Google Lighthouse via Node
Se você está procurando flexibilidade de configuração com o Lighthouse, também pode usar um módulo Node. Esta é uma solução mais avançada, mas oferece maior controle.
Primeiro, você precisará instalar uma versão de suporte de longo prazo do Node :

Em seguida, você pode executar a linha de comando para instalar o Lighthouse:
npm install -g lighthouse # ou use fio: # fio global adicionar farol
Finalmente, você pode realizar a auditoria usando o seguinte comando:
farol <url>Obviamente, você deseja substituir o <url> pelo endereço da página da web que está tentando auditar. Você pode consultar o GitHub para saber mais sobre o código-fonte .
Conclusão
Auditar regularmente o seu site WordPress é essencial para fornecer uma boa experiência aos visitantes e aos mecanismos de pesquisa. Graças a ferramentas como o Google Lighthouse, você pode avaliar rapidamente o desempenho, o SEO e a acessibilidade do seu site em algumas etapas simples.
Como discutimos nesta postagem, o Lighthouse é uma ferramenta gratuita e automatizada para obter informações valiosas sobre o desempenho de suas páginas da web e a experiência geral. Você pode usá-lo instalando uma extensão do Chrome ou usando DevTools diretamente no seu navegador. Em seguida, você pode utilizar os relatórios para aprender como melhorar seu site.
Você tem alguma dúvida sobre como usar o Google Lighthouse? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via Cienpies Design / shutterstock.com
![]()

