Como adicionar páginas ao Moodle usando o plugin de páginas estáticas
Ao contrário do WordPress, você não pode adicionar “Páginas” no Moodle, pois ele só permite adicionar “Cursos”. Felizmente, existe um plug-in de terceiros brilhante para o Moodle chamado “ Páginas estáticas ” que pode ajudá-lo a adicionar páginas HTML ao seu site Moodle com facilidade. É uma ótima maneira de adicionar algumas páginas essenciais ao seu site Moodle para torná-lo uma plataforma de aprendizagem completa.
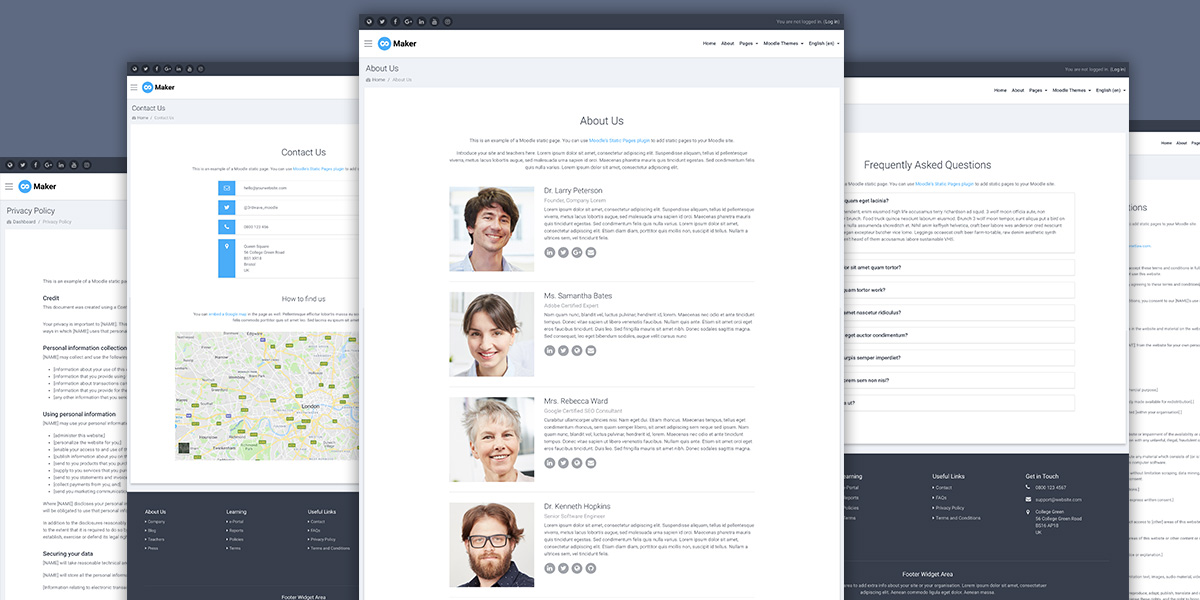
Usamos o plugin para adicionar “ Sobre nós ”, “ Fale conosco ”, “ Perguntas frequentes ”, “ Política de privacidade ” e “ Termos e condições ” ao nosso demo de tema Moodle para o Maker . Neste tutorial, mostraremos como adicionar as páginas conforme mostrado em nossa demonstração e você pode baixar os modelos de página HTML relevantes no final do tutorial .
Etapa 1 – Instale o plugin
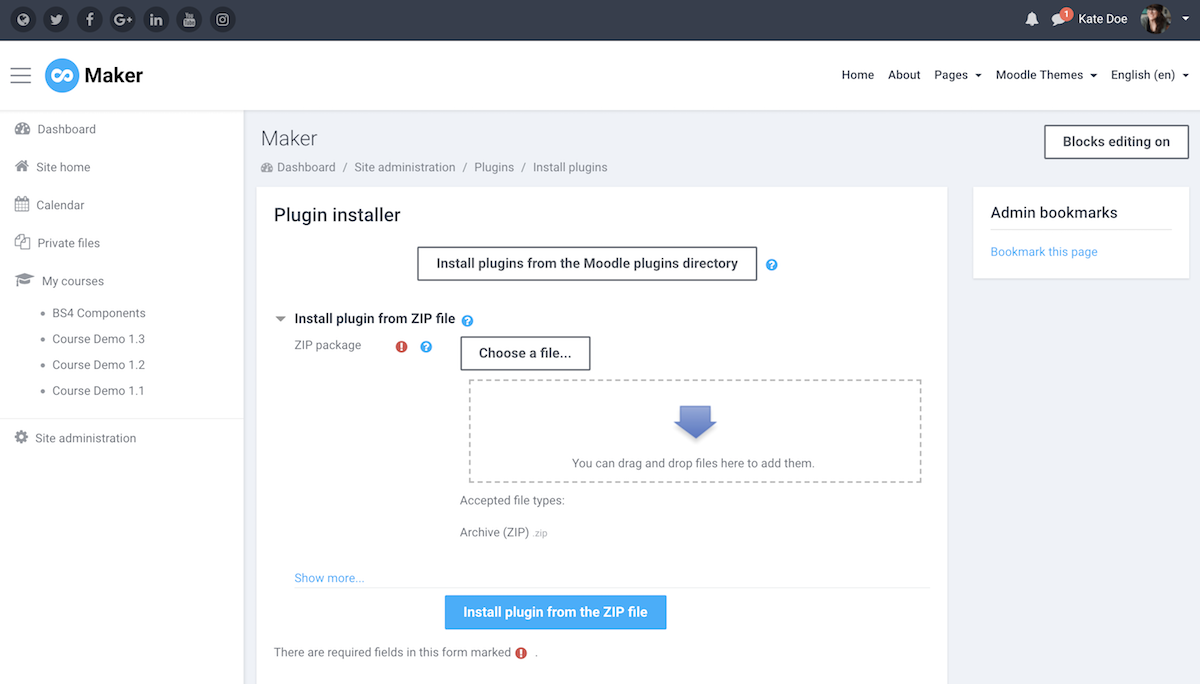
Baixar a página estática plugin e fazer o upload do arquivo zip baixado para o seu site Moodle através da página de instalar plugins: Site Administration > Plugins > Install plugins. Você precisa ser um administrador do site para instalar e usar o plugin.

Etapa 2 – Configurar o plugin
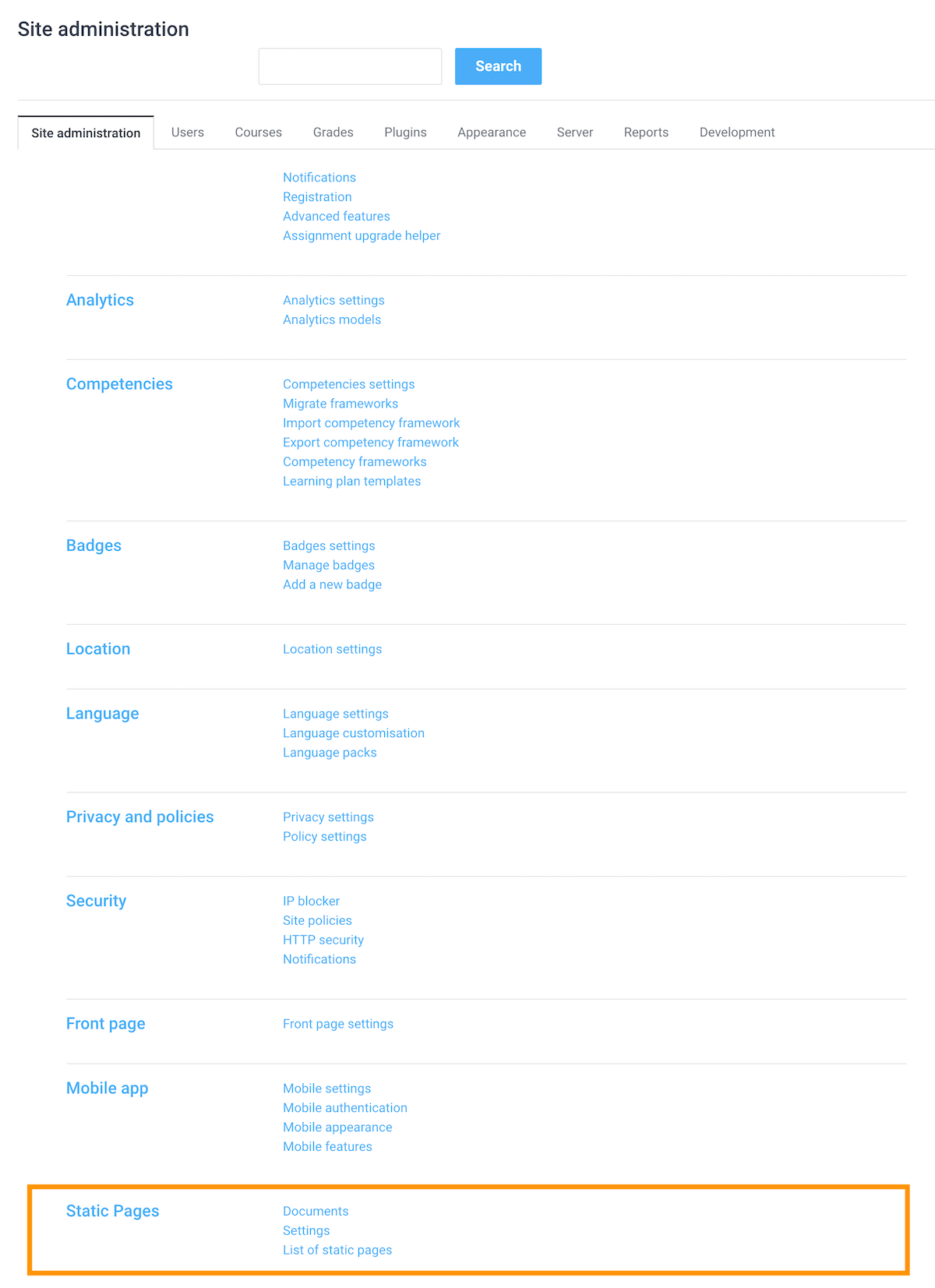
Depois de instalar o plugin, você pode ver a opção “Páginas estáticas” na seção “Administração do site” conforme mostrado na figura abaixo.

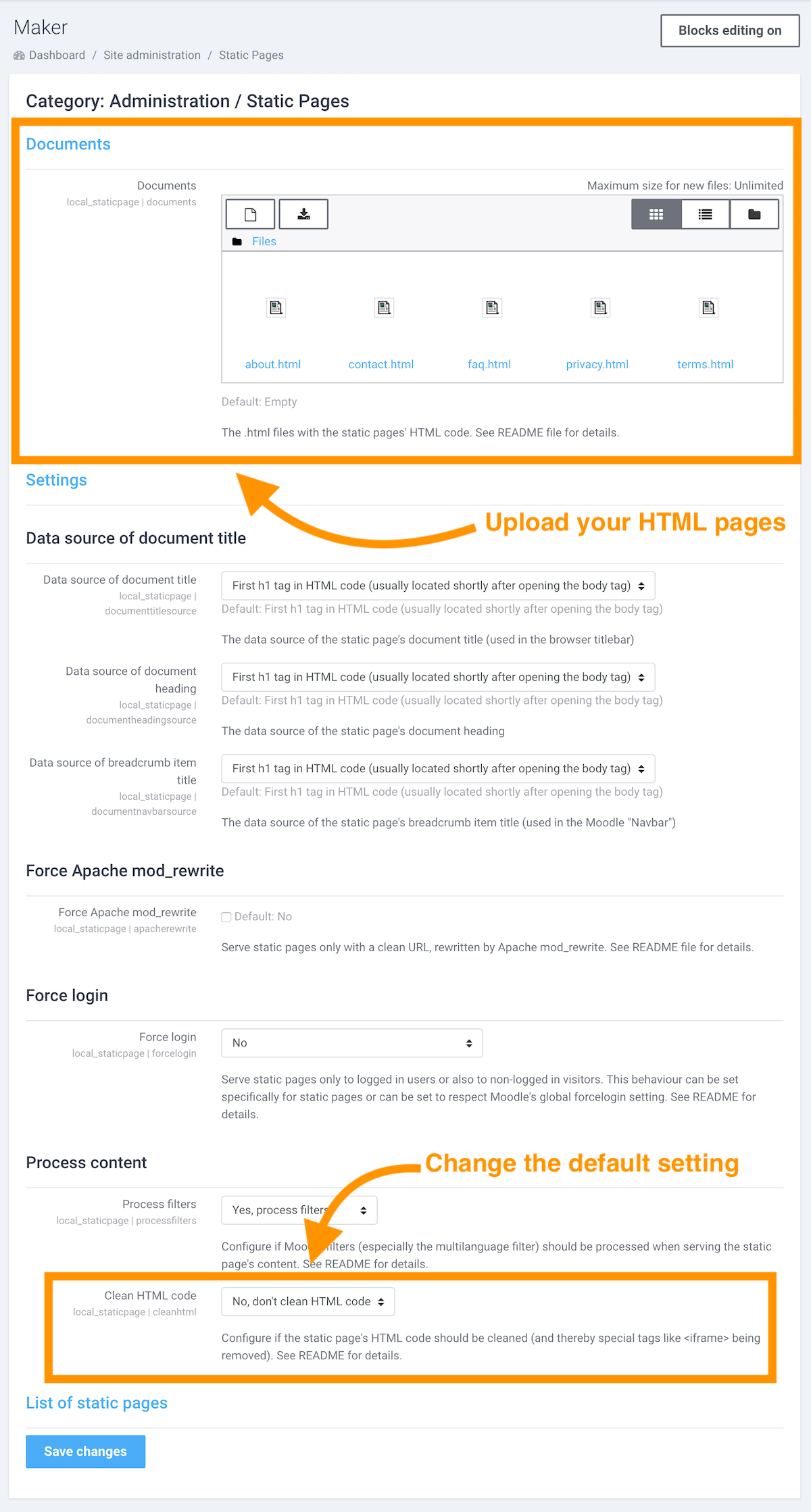
Clique no link “Páginas estáticas” e você poderá enviar seus arquivos HTML e definir as configurações relevantes. Você pode encontrar explicações detalhadas de cada configuração na documentação online do plugin aqui.
Para configurar nossa demonstração, mudamos a opção “Limpar código HTML” do padrão “Sim, limpar código HTML” para “Não, não limpar código HTML”. Certifique-se de fazer o mesmo se quiser usar nossos modelos HTML e incorporar conteúdo iframe, como vídeo do Youtube / Vimeo e mapas do Google em suas páginas.

Etapa 3 – Adicionar páginas HTML
Carregue suas páginas HTML no campo de entrada de documentos e salve as alterações. Para fazer suas páginas HTML, você pode consultar a documentação do plugin aqui .
Estrutura básica do código:
1 2 3 4 5 6 7 8 9 10 | <html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Imprint</title></head><body> <h1>Imprint</h1> [Your content goes here]</body></html> |
Você pode baixar as páginas HTML que usamos em nossa demonstração abaixo e editar o conteúdo da página para atender às suas necessidades.
Download grátis (4756 downloads)
Se você estiver usando nosso tema Maker do Moodle , não há necessidade de estilizar as páginas, pois todo o estilo das páginas está incluído no tema do Maker.
Se estiver usando um tema Moodle diferente, você precisará adicionar um estilo personalizado às páginas. Você pode adicionar seu CSS à opção de CSS personalizado do seu tema (se houver) ou incluir uma <style>tag na <head>>seção do seu documento HTML, conforme mostrado abaixo:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Imprint</title> <style> [Your custom css code goes here] </style></head><body> <h1>Imprint</h1> [Your content goes here]</body></html> |
Etapa 4 – Vincule as páginas
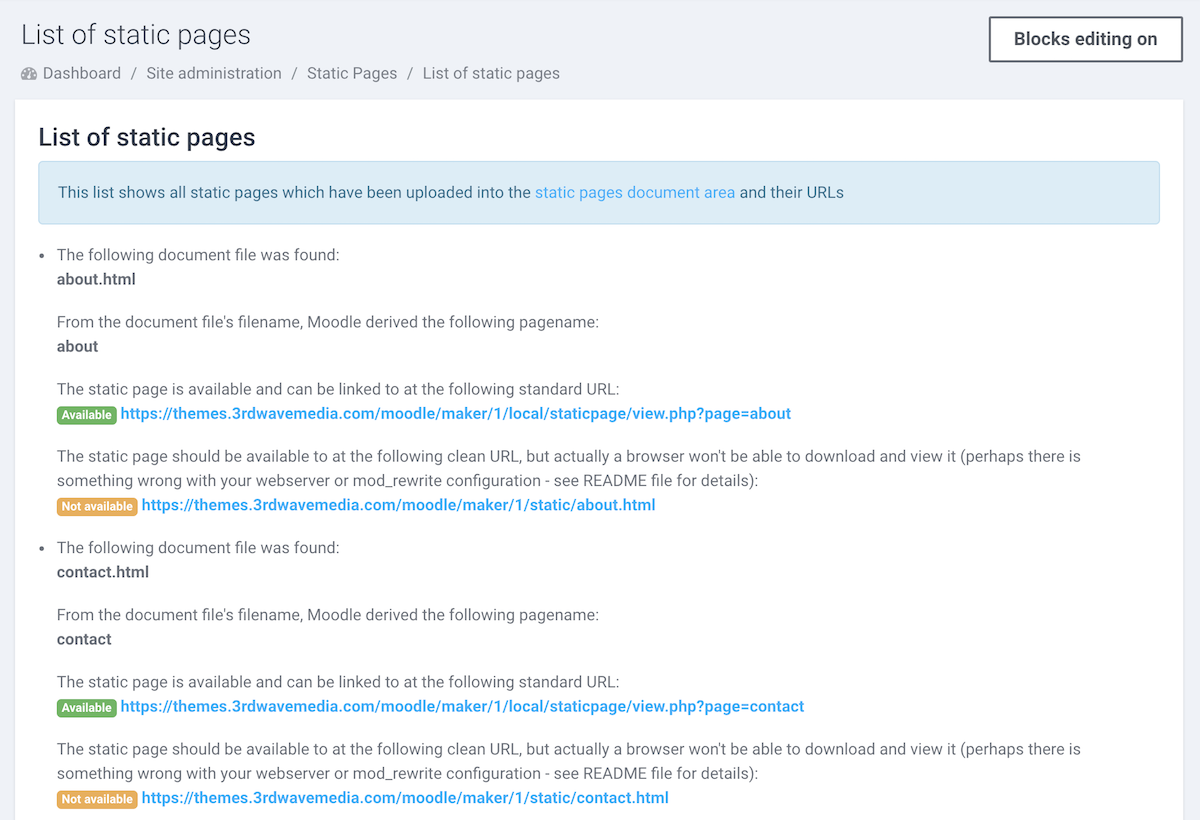
Depois de adicionar suas páginas, você pode obter os URLs das páginas na página “Lista de páginas estáticas”.

Em nossa demonstração, usamos o menu personalizado do Moodle para vincular as páginas ( Saiba como ). Se estiver usando nosso tema Maker, você também pode adicionar os links da página no menu suspenso do cabeçalho para facilitar o acesso em dispositivos móveis.
Esperamos que você ache este tutorial e os modelos de página HTML úteis. Se você acha que existem outros tipos de páginas estáticas que podem ser úteis para um site Moodle, deixe um comentário abaixo.
.FONTE: elearning.3rdwavemedia.com
![]()