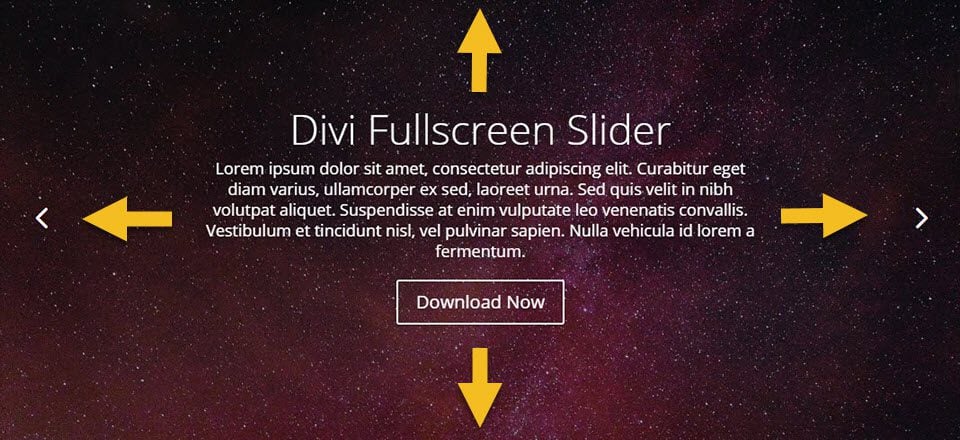
Página em tela cheia

Implementando a funcionalidade de controle deslizante de tela cheia com o Divi
Etapa 1: adicionar um módulo deslizante de largura total com slides
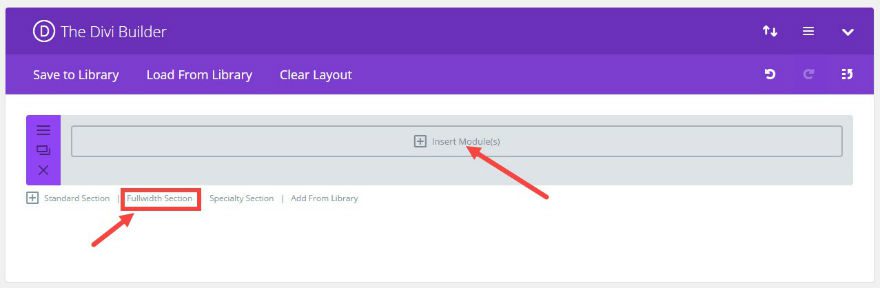
Usando o Divi Builder, adicione uma seção de largura total e clique em “Inserir módulo”.

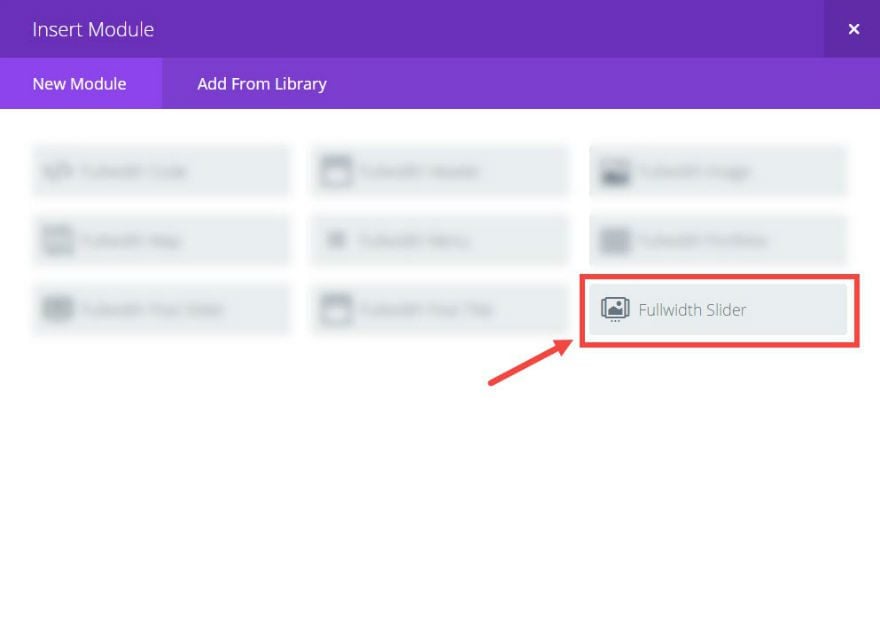
Adicione um módulo deslizante de largura total.

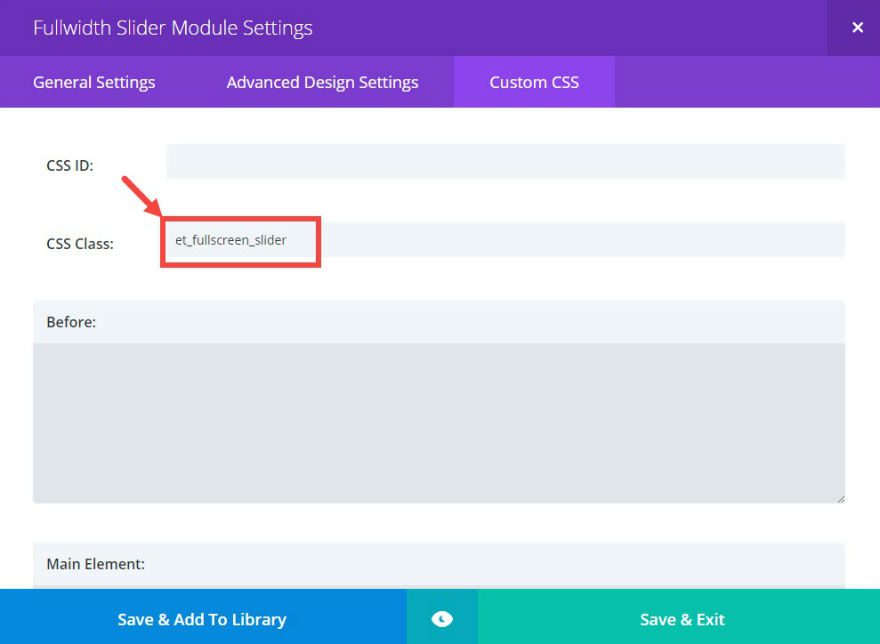
Nas Configurações do módulo de largura total, em CSS personalizado, adicione uma classe CSS chamada “et_fullscreen_slider”.

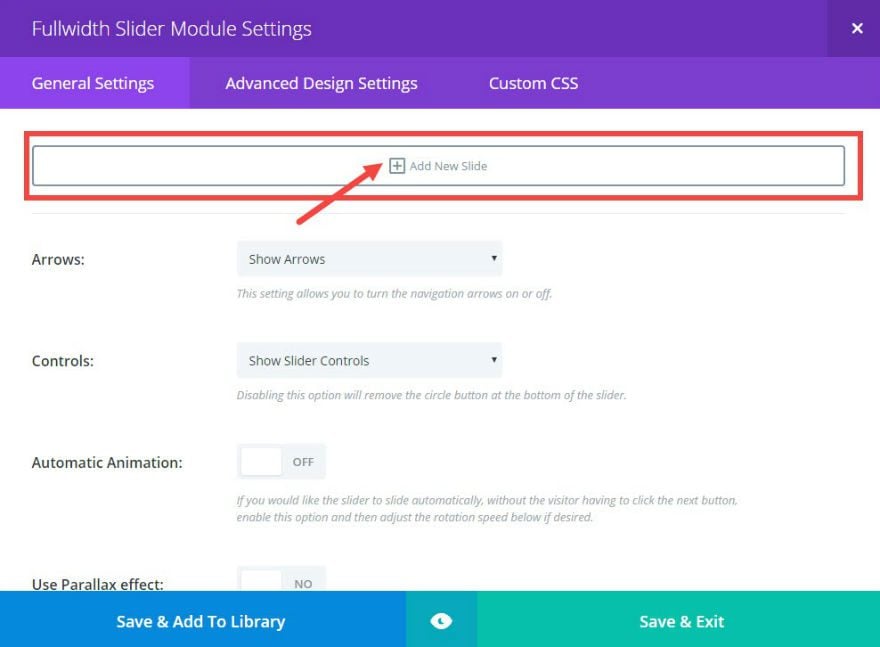
Em configurações gerais, adicione um novo slide.

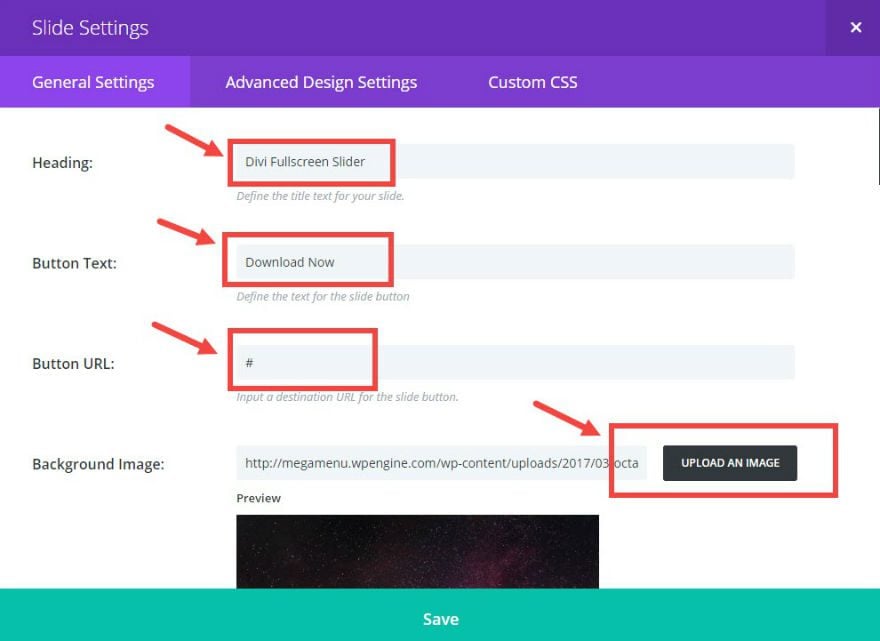
Nas Configurações do slide, em Configurações gerais, atualize o seguinte:
Título: [digite seu título]Texto do botão: [digite seu texto de botão]URL do botão: [digite seu URL de botão]Imagem de plano de fundo: [adicione sua imagem de plano de fundo] (Estou usando uma imagem de unsplash.com)

Repita esta etapa para quantos slides você precisar.
Saída segura
Adicionando CSS e Javascript Customizados
No Painel do WordPress, vá para Divi → Opções de tema e, em Configurações gerais, digite o seguinte CSS na caixa de texto CSS personalizado:
01 02 03 04 05 06 | .et_fullscreen_slider .et_pb_slides,.et_fullscreen_slider .et_pb_slide,.et_fullscreen_slider .et_pb_container { min-height: 100% !important; height: 100% !important;} |
Em seguida, clique na guia Integração e adicione o seguinte javascript à caixa de texto rotulada “Adicionar código ao cabeçalho do seu blog”:
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28. 29 | <script>(function($) { $(window).on('load resize', function() { $('.et_fullscreen_slider').each(function() { et_fullscreen_slider($(this)); }); }); function et_fullscreen_slider(et_slider) { var et_viewport_height = $(window).height(), et_slider_height = $(et_slider).find('.et_pb_slider_container_inner').innerHeight(), $admin_bar = $('#wpadminbar'), $main_header = $('#main-header'), $top_header = $('#top-header'); $(et_slider).height('auto'); if ($admin_bar.length) { var et_viewport_height = et_viewport_height - $admin_bar.height(); } if ($top_header.length) { var et_viewport_height = et_viewport_height - $top_header.height(); } if (!$('.et_transparent_nav').length && !$('.et_vertical_nav').length) { var et_viewport_height = et_viewport_height - $main_header.height(); } if (et_viewport_height > et_slider_height) { $(et_slider).height(et_viewport_height); } }})(jQuery);</script> |
É isso aí!
![]()

